Heim >Web-Frontend >CSS-Tutorial >So legen Sie Transparenz in CSS3 fest
So legen Sie Transparenz in CSS3 fest
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-19 17:50:336926Durchsuche
Methode: 1. Verwenden Sie die Funktion rgba(), die Syntax lautet „rgba (Rotwert, Grünwert, Blauwert, Transparenzwert);“ 2. Verwenden Sie das Opazitätsattribut, die Syntax lautet „Opazität: Transparenzwert;“ "; 3 Bei Verwendung des Filterattributs lautet die Syntax „filter:opacity (transparency value);".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie Transparenz in CSS3 fest
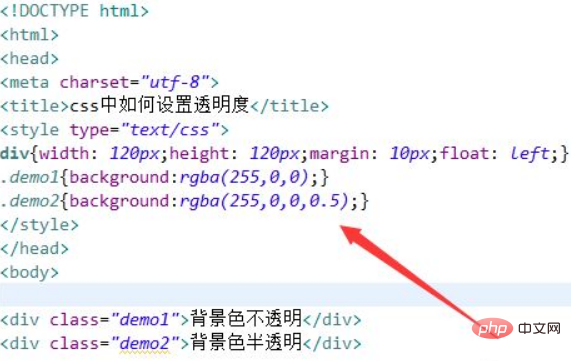
1 Verwenden Sie die Funktion rgba(), um verschiedene Farben durch Überlagerung von Rot (R), Grün (G), Blau (B) und Transparenz (A) zu erzeugen.
RGBA steht für Rot, Grün, Blau und Transparenz (englisch: Red, Green, Blue, Alpha).
Rot (R) Eine Ganzzahl zwischen 0 und 255, die den Rotanteil der Farbe darstellt. Grün (G) Eine Ganzzahl zwischen 0 und 255, die den Grünanteil der Farbe darstellt. Blau (B) Eine Ganzzahl zwischen 0 und 255, die den Blauanteil der Farbe darstellt. Transparenz (A) nimmt einen Wert zwischen 0 und 1 an und repräsentiert Transparenz.

Ausgabeergebnis:

2. Verwenden Sie das Deckkraftattribut, um den Deckkraftgrad des Elements festzulegen. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
</style>
</head>
<body>
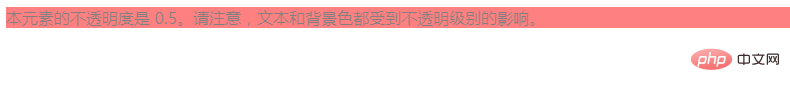
<div>本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>Ausgabeergebnis:

3 Verwenden Sie das Filterattribut, um den visuellen Effekt (z. B. Unschärfe und Sättigung) des Elements zu definieren (normalerweise  ). Der Code lautet wie folgt:
). Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter:opacity(50%); /* Chrome, Safari, Opera */
filter: opacity(50%);
}
</style>
</head>
<body>
<p>图片转为透明:</p>
<img src="/static/imghwm/default1.png" data-src="pineapple.jpg" class="lazy" alt="Pineapple" style="max-width:90%" style="max-width:90%">
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie Transparenz in CSS3 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

