Heim >Web-Frontend >CSS-Tutorial >So erstellen Sie einen Div-Randverlauf in CSS3
So erstellen Sie einen Div-Randverlauf in CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-18 17:50:554470Durchsuche
In CSS können Sie das Attribut „border-image“ und die Funktion linear-gradient() verwenden, um den div-Randverlaufseffekt zu erzielen. Sie müssen nur „border-image: linear-gradient (obere Farbe, untere Farbe)“ hinzufügen. ;" zum div-Element. Stylen Sie es einfach.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Css3-Methode zum Erstellen eines Div-Randverlaufs
In CSS können wir den Rahmenstil des Elements über das Attribut „border-images“ in Kombination mit der Funktion „linear-gradient“, der Funktion
linear-gradient(), festlegen wird verwendet, um ein Bild zu erstellen, das einen linearen Farbverlauf aus zwei oder mehr Farben darstellt.
Um einen linearen Farbverlauf zu erstellen, müssen Sie zwei Farben angeben. Sie können auch Farbverlaufseffekte in verschiedenen Richtungen erzielen (angegeben als Winkel). Wenn die Richtung nicht angegeben ist, erfolgt der Farbverlauf standardmäßig von oben nach unten.
Fügen Sie einfach den Stil border-image: linear-gradient(red,blue); zum div-Element hinzu.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,blue)30 30;
}
</style>
<div></div>
</body>
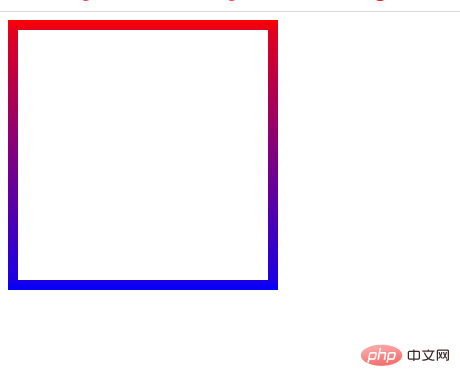
</html>Ausgabeergebnis:

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Div-Randverlauf in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

