Heim >Web-Frontend >CSS-Tutorial >Ist Flex eine CSS-Eigenschaft?
Ist Flex eine CSS-Eigenschaft?
- 青灯夜游Original
- 2021-11-18 17:09:071897Durchsuche
flex ist eine CSS-Eigenschaft. Die CSS-Flex-Eigenschaft ist die Abkürzung der Flex-Grow-, Flex-Shrink- und Flex-Basis-Eigenschaften. Sie wird verwendet, um festzulegen oder abzurufen, wie die untergeordneten Elemente des Flex-Box-Modellobjekts Platz zuweisen des Flex-Box-Modellobjekts funktioniert die Flex-Eigenschaft nicht.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
flex ist eine CSS-Eigenschaft.
Die Flex-Eigenschaft wird verwendet, um festzulegen oder abzurufen, wie die untergeordneten Elemente des Flex-Box-Modellobjekts Platz zuweisen.
Die Flex-Eigenschaft ist eine Abkürzung für die Eigenschaften Flex-Grow, Flex-Shrink und Flex-Basis. Der Standardwert ist 0 1 auto. 0 1 auto。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)
auto (1 1 auto) und none (0 0 auto). Es wird empfohlen, dieses Attribut zuerst zu verwenden, anstatt drei separate Attribute separat zu schreiben, da der Browser die relevanten Werte ableitet. Hinweis: Die Flex-Eigenschaft hat keine Auswirkung, wenn das Element kein untergeordnetes Element des Flexbox-Modellobjekts ist. Syntax: flex: flex-grow flex-shrink flex-basis|auto;
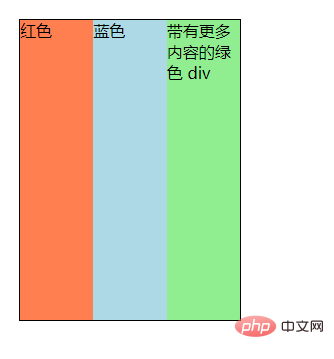
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
</body>
</html>
(Teilen von Lernvideos: CSS-Video-Tutorial
)🎜Das obige ist der detaillierte Inhalt vonIst Flex eine CSS-Eigenschaft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was sind CSS-Grid-Layout und Flex-Layout?
- Was sind die Vor- und Nachteile des CSS-Flex-Layouts?
- Erstellen Sie Website-Header mit CSS Flexbox
- Was sind die Vor- und Nachteile des Flex-Layouts?
- Erfahren Sie anhand von 14 interessanten und lebendigen Bildern (es lohnt sich, sie zu sammeln) die Verwendung von Flexbox.

