Heim >Web-Frontend >CSS-Tutorial >So verbergen Sie Zeilenelemente in CSS
So verbergen Sie Zeilenelemente in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-24 11:11:482908Durchsuche
So verbergen Sie Zeilenelemente in CSS: 1. Mit dem Anzeigeattribut müssen Sie nur den Stil „display:none“ zum Zeilenelement hinzufügen. 2. Mit dem Sichtbarkeitsattribut müssen Sie nur den Stil „visibility:“ hinzufügen. „hidden“-Stil für das Zeilenelement hinzufügen. .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verbergen Sie Zeilenelemente in CSS
1 In CSS können wir das Anzeigeattribut auf „Keine“ setzen, um den Effekt des Ausblendens von Elementen zu erzielen. Um ein Zeilenelement auszublenden, fügen Sie dem Zeilenelement einfach den Stil „display:none“ hinzu.
Nehmen wir ein Beispiel, um zu sehen, wie das Zeilenelement ausgeblendet wird. Das Beispiel sieht wie folgt aus:
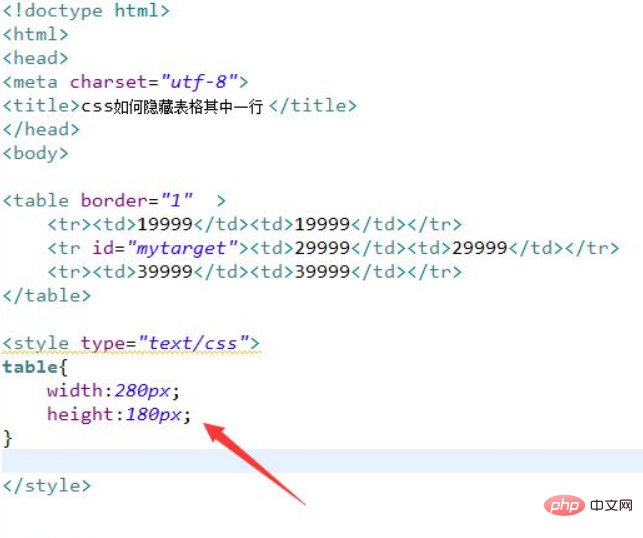
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie eine Zeile in der Tabelle mit CSS ausgeblendet wird. Verwenden Sie das Tabellen-Tag, um eine Tabelle mit drei Zeilen und zwei Spalten zu erstellen. Setzen Sie das ID-Attribut der zweiten Zeile auf mytarget und verbergen Sie es unten mit CSS.
Stellen Sie im CSS-Tag die Breite der Tabelle auf 280 Pixel und die Höhe durch die Tabelle auf 180 Pixel ein.

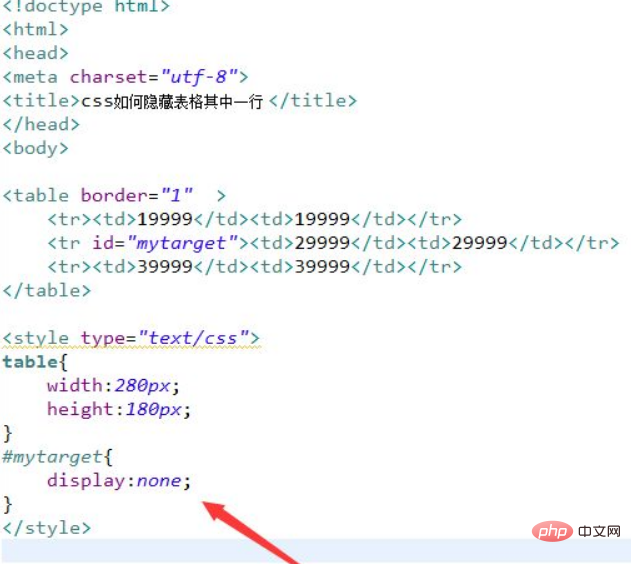
2. Legen Sie im CSS-Tag den Stil der zweiten Zeile der Tabelle über die ID fest und setzen Sie das Anzeigeattribut auf „Keine“, um es auszublenden.

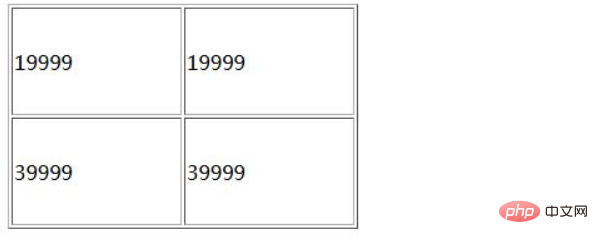
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
Verwenden Sie das Tabellen-Tag, um eine Tabelle mit drei Zeilen und zwei Spalten zu erstellen.
Setzen Sie das ID-Attribut der zweiten Zeile auf mytarget und verwenden Sie CSS, um es unten auszublenden.
Stellen Sie im CSS-Tag die Breite der Tabelle auf 280 Pixel und die Höhe durch die Tabelle auf 180 Pixel ein.
Legen Sie im CSS-Tag den Stil der zweiten Zeile der Tabelle über die ID fest und setzen Sie das Anzeigeattribut auf „Keine“, um es auszublenden.
2. Sie können das Sichtbarkeitsattribut in CSS auch verwenden, um Zeilenelemente auszublenden.
Sie müssen nur den Stil „visibility:hidden“ zum Zeilenelement hinzufügen. Das Beispiel sieht wie folgt aus:
<html>
<style type="text/css">
#hang{visibility:hidden}
</style>
<body>
<table border="1">
<tr id="hang">
<th>1111</th>
<th>2222</th>
</tr>
<tr>
<td>3333</td>
<td>4444</td>
</tr>
</table>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Zeilenelemente in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

