Heim >Web-Frontend >CSS-Tutorial >So verbergen Sie übergeordnete Elemente und zeigen untergeordnete Elemente in CSS an
So verbergen Sie übergeordnete Elemente und zeigen untergeordnete Elemente in CSS an
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-24 16:33:383255Durchsuche
In CSS können Sie das Sichtbarkeitsattribut verwenden, um das übergeordnete Element auszublenden und das untergeordnete Element anzuzeigen. Sie müssen lediglich den Stil „visibility:hidden“ zum übergeordneten Element und den Stil „visibility:visible“ zum untergeordneten Element hinzufügen .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verbergen Sie das übergeordnete Element und zeigen das untergeordnete Element in CSS an
Es ist sehr einfach, das übergeordnete Element auszublenden und das untergeordnete Element in CSS anzuzeigen. Sie müssen nur den Stil „visibility:hidden“ hinzufügen Fügen Sie dem untergeordneten Element einfach den Stil „visibility:visible“ hinzu, um es auszublenden, und fügen Sie dann den Stil „visibility:hidden“ hinzu.
Schauen wir uns ein Beispiel an:
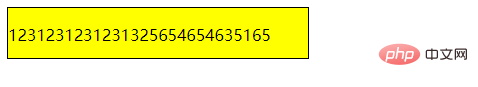
<!DOCTYPE html> <html> <head> </head> <body> <div style="height:50px;width:300px;border:1px solid black;background-color:yellow;"> <p>1231231231231325654654635165</p> </div> </body> </html>
Ausgabeergebnis:

Nach dem Hinzufügen von Stilen zum übergeordneten Element und den untergeordneten Elementen:
<!DOCTYPE html>
<html>
<head>
<style>
div{
visibility:hidden;
}
p{
visibility:visible;
}
</style>
</head>
<body>
<div style="height:50px;width:300px;border:1px solid black;background-color:yellow;">
<p>1231231231231325654654635165</p>
</div>
</body>
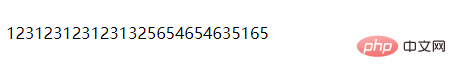
</html>Ausgabeergebnis:

Das obige Beispiel ist: Das übergeordnete Element verbirgt die Anzeige untergeordneter Elemente.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verbergen Sie übergeordnete Elemente und zeigen untergeordnete Elemente in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

