Heim >Web-Frontend >CSS-Tutorial >So verlängern Sie die Schriftart mit CSS
So verlängern Sie die Schriftart mit CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-25 19:13:007869Durchsuche
In CSS können Sie das Transformationsattribut verwenden, um die Schriftart zu verlängern. Wenn dieses Attribut in Verbindung mit der Funktion „scale()“ verwendet wird, kann das Element skaliert und transformiert werden. Die Syntax lautet „Textelementobjekt {transform:“. Skalenwert (horizontaler Skalenwert, vertikaler Proportionswert);}".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verlängern Sie die Schriftart in CSS
In CSS können Sie es anhand eines Beispiels betrachten:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<p class="stretch">大家好,我是一段被拉伸的文字</p>
</body>
<style>
.stretch {
transform: scale(2, 1);
transform-origin: 0 0;
}
</style>
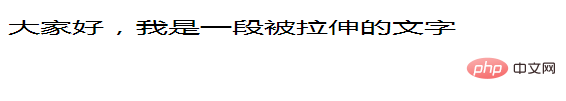
</html>Ergebnis ausgeben :

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verlängern Sie die Schriftart mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
in CSS festNächster Artikel:So legen Sie die Farbe von
in CSS fest

