Heim >Web-Frontend >CSS-Tutorial >Kann die Höhe des p-Tags in CSS festgelegt werden?
Kann die Höhe des p-Tags in CSS festgelegt werden?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-26 14:54:594636Durchsuche
In CSS können Sie die Höhe des p-Tags mithilfe des Höhenattributs festlegen. Die Funktion des Höhenattributs besteht darin, die Höhe des Elements festzulegen das p-Tag-Element.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Kann das p-Tag in CSS die Höhe festlegen?
Kann das p-Tag in CSS die Höhe festlegen?
Das p-Tag in CSS kann das Höhenattribut verwenden, um die Höhe festzulegen. Die Funktion dieses Attributs besteht darin, die Höhe des Elements festzulegen.
Sehen wir uns die Einrichtung anhand eines Beispiels an:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
height:100px;
border:2px solid red;
}
</style>
</head>
<body>
123123123
<p>这是一个p标签。</p>
123123132
</body>
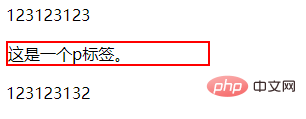
</html>Zum Verständnis wird dem p-Tag ein Rahmenstil hinzugefügt Das Ausgabeergebnis lautet wie folgt:

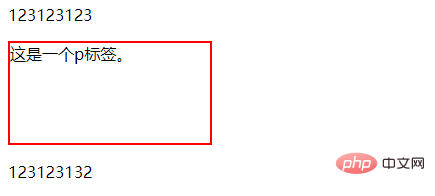
Nachdem das Höhenattribut über den obigen Code festgelegt wurde, lautet das Ausgabeergebnis wie folgt:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonKann die Höhe des p-Tags in CSS festgelegt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie den Link im CSS so ein, dass die Maushand nicht angezeigt wird
- So legen Sie den Textzoomeffekt fest, wenn Sie in CSS darauf klicken
- So schreiben Sie einen Verlaufsrahmen in CSS
- So erzielen Sie den Effekt, dass sich die Elementfarbe in CSS3 von links nach rechts ändert
- So erzielen Sie den Verfärbungseffekt einer Mausklicktabelle in CSS

