Heim >Web-Frontend >CSS-Tutorial >So machen Sie Bilder mit CSS heller
So machen Sie Bilder mit CSS heller
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 18:29:356723Durchsuche
In CSS können Sie das Filterattribut und die Funktion „brightness()“ verwenden, um das Bild heller zu machen. Das Filterattribut wird verwendet, um den visuellen Effekt des Bildelements festzulegen. Verwenden Sie es mit „brightness()“, um die Helligkeit des Bildes anzupassen Bild. Die Syntax lautet „Bildelement {filter: Helligkeit (Helligkeitswert);}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erhellen Sie Bilder mit CSS
Sie können Bilder über das Filterattribut aufhellen. Das Filterattribut definiert den visuellen Effekt (z. B. Unschärfe und Sättigung) des Elements (normalerweise ).
Wenn der Attributwert Helligkeit ist, wenden Sie eine lineare Multiplikation auf das Bild an, um es heller oder dunkler erscheinen zu lassen. Bei einem Wert von 0 % ist das Bild komplett schwarz. Wenn der Wert 100 % beträgt, erfolgt keine Änderung am Bild. Andere Werte entsprechen linearen Multiplikatoreffekten. Werte über 100 % sind in Ordnung und das Bild wird heller als zuvor. Wenn kein Wert festgelegt ist, ist der Standardwert 1.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: brightness(200%);
}
</style>
<img src="1118.02.png" class="img1" alt="So machen Sie Bilder mit CSS heller" >
<img src="1118.02.png" class="img2" alt="So machen Sie Bilder mit CSS heller" >
</body>
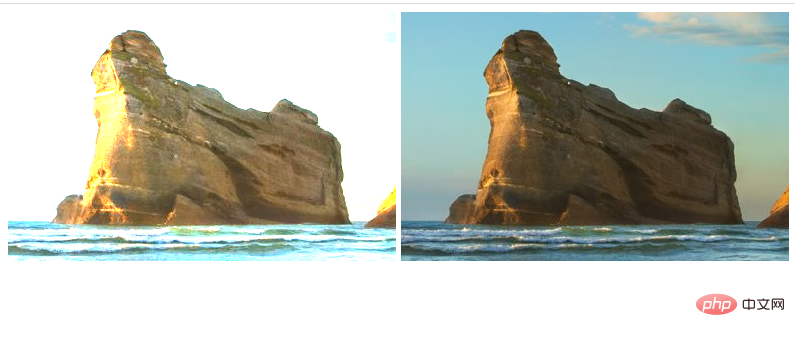
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo machen Sie Bilder mit CSS heller. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

