Heim >Web-Frontend >CSS-Tutorial >So schreiben Sie CSS-Code, um Farben aus Bildern zu entfernen
So schreiben Sie CSS-Code, um Farben aus Bildern zu entfernen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 18:30:223731Durchsuche
Der Code für die Bildentfärbung in CSS lautet wie folgt: „Bildelement {filter:grayscale(100%);}“ Das Filterattribut wird zum Festlegen des visuellen Effekts des Bildes verwendet und kann mit der Graustufe( ) Funktion zum Anpassen der Graustufen des Bildes. Wenn der Graustufenwert auf „100 %“ eingestellt ist, kann der Bildentfärbungseffekt erzielt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schreiben Sie CSS-Code für die Bildentfärbung
Wir können das Filterattribut verwenden, um die Bildentfärbung zu schreiben (normalerweise ) ( Beispiel: Unschärfe vs. Sättigung).
Wenn der Attributwert Graustufen ist, konvertieren Sie das Bild in Graustufen. Der Wert definiert den Umfang der Konvertierung. Bei einem Wert von 100 % wird das Bild vollständig in Graustufen umgewandelt, bei einem Wert von 0 % bleibt das Bild unverändert. Werte zwischen 0 % und 100 % sind lineare Multiplikatoren des Effekts. Wenn nicht festgelegt, ist der Wert standardmäßig 0;
Sehen wir uns das folgende Beispiel an:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: grayscale(100%);
}
</style>
<img src="1118.02.png" class="img1" alt="So schreiben Sie CSS-Code, um Farben aus Bildern zu entfernen" >
<img src="1118.02.png" class="img2" alt="So schreiben Sie CSS-Code, um Farben aus Bildern zu entfernen" >
</body>
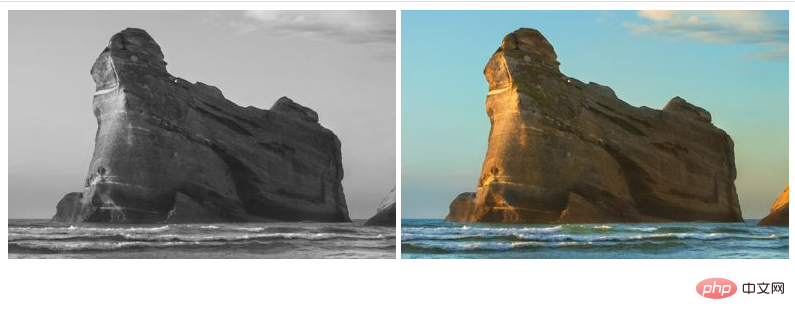
</html>Ausgabeergebnis:

(Freigabe von Lernvideos: css-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo schreiben Sie CSS-Code, um Farben aus Bildern zu entfernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

