Heim >Web-Frontend >CSS-Tutorial >So fügen Sie Text mit CSS zu Bildern hinzu
So fügen Sie Text mit CSS zu Bildern hinzu
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-30 18:30:2821301Durchsuche
Methode: 1. Platzieren Sie die Bildelemente und Textelemente im selben div-Container. 2. Verwenden Sie die Anweisung „picture element {position:relative}“, um dem Bildelement einen relativen Positionierungsstil hinzuzufügen Die Anweisung element {position: „absolute}“ kann dem Textelement einen absoluten Positionierungsstil hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So fügen Sie mit CSS Text zu Bildern hinzu
Mit dem Positionsattribut können Sie die Position des Textes festlegen und so dem Bild Text hinzufügen. Das folgende Beispiel erklärt, wie man mit HTML+CSS Text zu Bildern hinzufügt.
Das Beispiel sieht wie folgt aus:
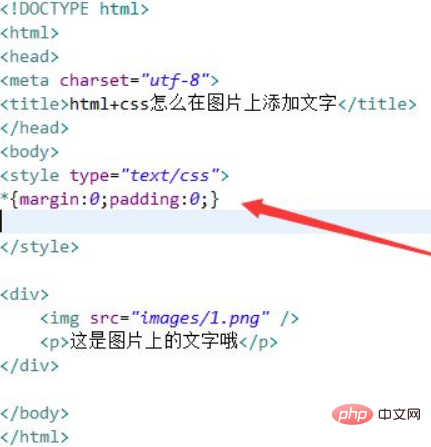
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit HTML+CSS Text zu Bildern hinzufügen. Verwenden Sie das div-Tag, um ein Modul zu erstellen, und verwenden Sie innerhalb des div das img-Tag, um ein Bild zu erstellen. Verwenden Sie innerhalb des div-Tags das p-Tag, um einen Text zu erstellen. Anschließend fügen Sie den Text über CSS zum Bild hinzu. Verwenden Sie im CSS-Tag „*“, um die inneren und äußeren Ränder aller Elemente auf der Seite auf 0 zu initialisieren, um Auswirkungen auf die folgende CSS-Stildefinition zu vermeiden.

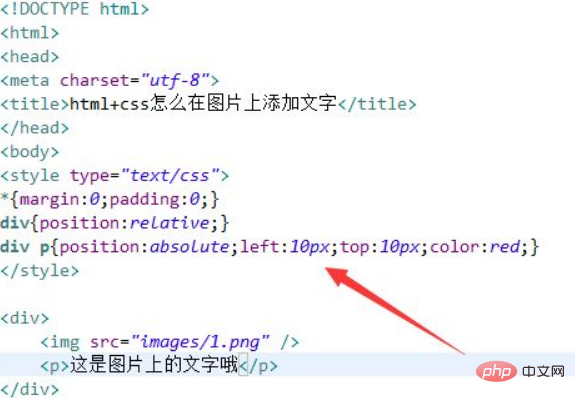
2. Legen Sie im CSS-Tag den Stil des div-Elements fest und definieren Sie seine Positionsattributposition als relative Positionierung (relativ).
Legen Sie im CSS-Tag den Stil des p-Elements innerhalb des div fest und definieren Sie die Position des Positionsattributs als absolute Positionierung (absolut). Diese absolute Positionierung ist relativ zur Position des Bildes Positionieren Sie es 10 Pixel vom oberen Bildrand entfernt und stellen Sie die Textfarbe auf Rot ein.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei das div-Tag, um ein Modul zu erstellen, verwenden Sie innerhalb des div-Tags das img-Tag, um ein Bild zu erstellen, und verwenden Sie das p-Tag, um einen Text zu erstellen.
3. Setzen Sie das Positionsattribut des div-Tags mit CSS auf relative Positionierung (position:relative;), setzen Sie das p-Tag auf absolute Positionierung (position:absolute;) und legen Sie dann die Position des p-Tags fest Bild durch die linken und oberen Attribute.
Hinweis:
Die HTML-Tags von Bildern und Text müssen in einem Container (div) enthalten sein.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo fügen Sie Text mit CSS zu Bildern hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

