Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Hintergrundfarbe eines Div mit CSS
So ändern Sie die Hintergrundfarbe eines Div mit CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-01 14:39:4410398Durchsuche
In CSS können Sie den Selektor „:active“ und das Attribut „background-color“ verwenden, um den Effekt zu erzielen, dass Sie auf ein Div klicken, um die Hintergrundfarbe zu ändern. Sie müssen nur „div:active{background-color:“ hinzufügen. color value;}" zum div-Element hinzufügen. Einfach stylen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So ändern Sie die Hintergrundfarbe, indem Sie auf ein Div in CSS klicken
Wir können den aktiven Selektor und das Attribut „Hintergrundfarbe“ verwenden, um die Hintergrundfarbe festzulegen, indem Sie auf das Div klicken.
: Der aktive Selektor wird zum Auswählen aktiver Links verwendet. Die Eigenschaft „Hintergrundfarbe“ legt die Hintergrundfarbe eines Elements fest.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:150px;
border: 1px solid red;
background-color:red;
}
div:active{
background-color:black;
}
</style>
</head>
<body>
<div>鼠标点击div盒子</div>
</body>
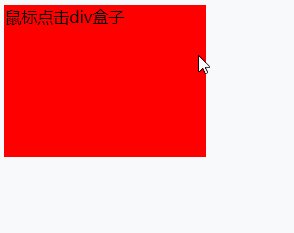
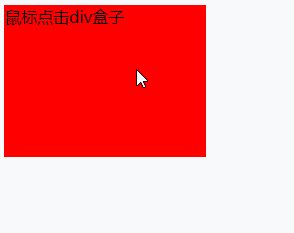
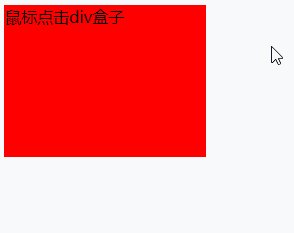
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Hintergrundfarbe eines Div mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

