Heim >Web-Frontend >js-Tutorial >So löschen Sie Geschwisterknoten nach einem angegebenen Element in jquery
So löschen Sie Geschwisterknoten nach einem angegebenen Element in jquery
- 青灯夜游Original
- 2021-11-22 12:06:483769Durchsuche
Löschmethode: 1. Verwenden Sie die Anweisung „$(selector).next().remove()“, um den ersten Geschwisterknoten nach dem angegebenen Element zu löschen. 2. Verwenden Sie „$(selector).nextAll().remove( ) „-Anweisung löscht alle Geschwisterknoten nach dem angegebenen Element.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery-Methode zum Löschen von Geschwisterknoten nach einem angegebenen Element
1. Verwenden Sie die Methoden next() und remove()
Verwenden Sie next(), um den nächsten Geschwisterknoten des ausgewählten Elements abzurufen.
Verwenden Sie die Methode „remove()“, um die erhaltenen Geschwisterelemente zu löschen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
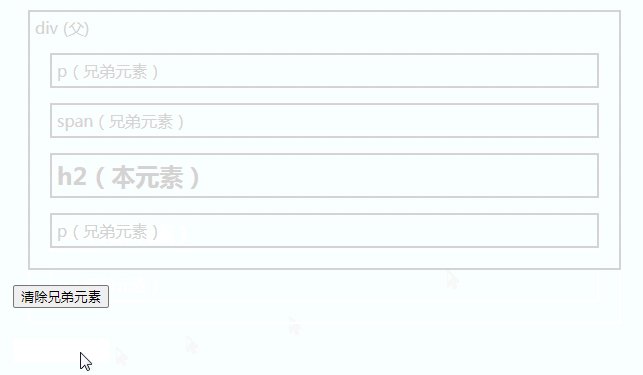
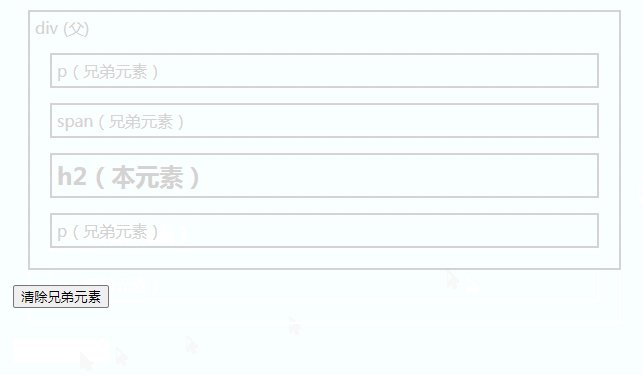
$("button").click(function() {
$("h2").next().remove();
});
});
</script>
</head>
<body>
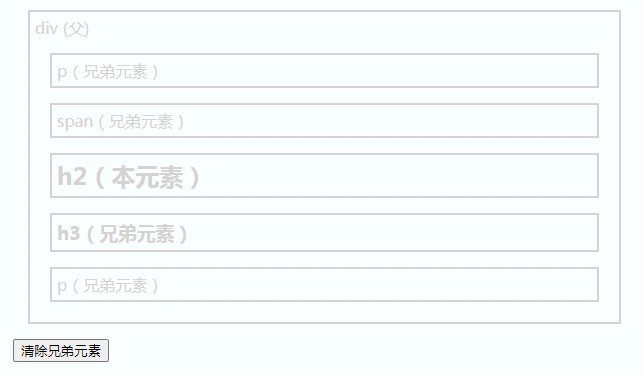
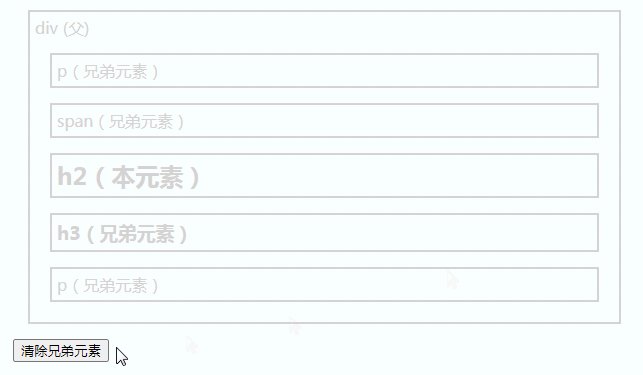
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
2. Verwenden Sie die Methoden „nextAll()“ und „remove()“. ausgewählte Elemente Geschwisterknoten.
- Verwenden Sie die Methode „remove()“, um die erhaltenen Geschwisterelemente zu löschen
Das obige ist der detaillierte Inhalt vonSo löschen Sie Geschwisterknoten nach einem angegebenen Element in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

