Heim >Web-Frontend >js-Tutorial >So ändern Sie die Höhe von td mit jQuery
So ändern Sie die Höhe von td mit jQuery
- 青灯夜游Original
- 2021-11-22 11:52:522261Durchsuche
So ändern Sie die td-Höhe mit jQuery: 1. Verwenden Sie die Methode attr(), Syntax „$(“td“).attr(“style“,“height: height value;“);“ Methode lautet die Syntax „$(“td“).css(“height“,“height value“);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
So ändern Sie die Höhe von td mit jQuery
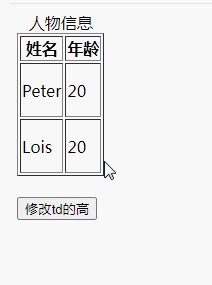
1. Verwenden Sie die Methode attr()
attr(), um den Attributwert des ausgewählten Elements festzulegen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
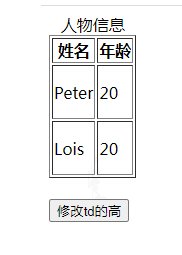
$("td").attr("style","height: 50px;");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
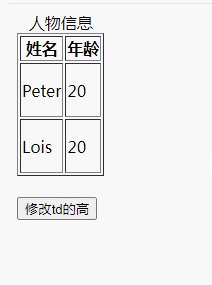
2. Verwenden Sie die css()-Methode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("td").css("height","50px");
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改td的高</button>
</body>
</html>
Empfohlene verwandte Video-Tutorials: jQuery-Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Höhe von td mit jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

