Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn jquery keine Daten empfangen kann?
Was soll ich tun, wenn jquery keine Daten empfangen kann?
- 藏色散人Original
- 2021-11-22 11:00:271827Durchsuche
Lösung dafür, dass jquery keine Daten empfängt: 1. Legen Sie „contentType:“application/x-www-form-urlencoded“ fest. 2. Überprüfen Sie einfach den Beitrag und holen Sie sich die Anweisungen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, jquery3.2.1, Dell G3-Computer.
Was soll ich tun, wenn jquery keine Daten empfangen kann? jQuery Ajax kann keine Daten aus dem Hintergrund abrufen?
Ajax-Postdaten können keine Daten abrufen. Achten Sie auf die Einstellung von Inhaltstyp und Post/Get
Informationen zur Datenübergabe durch jQuery. Es gibt verschiedene Daten, die nicht online abgerufen werden können, verstümmelte Zeichen usw.
Nun, ich bin heute auch darauf gestoßen, ich habe online nach allen möglichen Verwicklungen gesucht. Auch wenn Sie sich zuerst den verstümmelten Code ansehen, können Sie die Daten nicht abrufen.
Da ich immer jQuery Ajax get verwendet habe, um Parameter zu übergeben, wurde der Wert von contentType nicht standardmäßig festgelegt.
1: var Skip = 49; //Number of skipped row
2: var Take = 14; //
3: function Load(Skip, Take) {
4: $('#pPostsLoader').html('<img src="ProgressBar/ajax-loader.gif">');
5: //send a query to server side to present new content
6: $.ajax({
7: type: "get",
8: url: "AjaxImage.ashx",
9: data: { Skip: Skip, Take: Take },
10: //contentType: "application/json; charset=utf-8",//(可以)
11: //contentType: "text/xml",//(可以)
12: //contentType:"application/x-www-form-urlencoded",//(可以)
13: //dataType: "string",
14: success: function (data) {
15: if (data != "") {
16: $('.thumb').append(data);
17: }
18: $('#pPostsLoader').empty();
19: }
20: })
21: };Unter Chrome ist der Wert von contentType nicht festgelegt. Schauen wir uns die Standardsituation in jquery an:

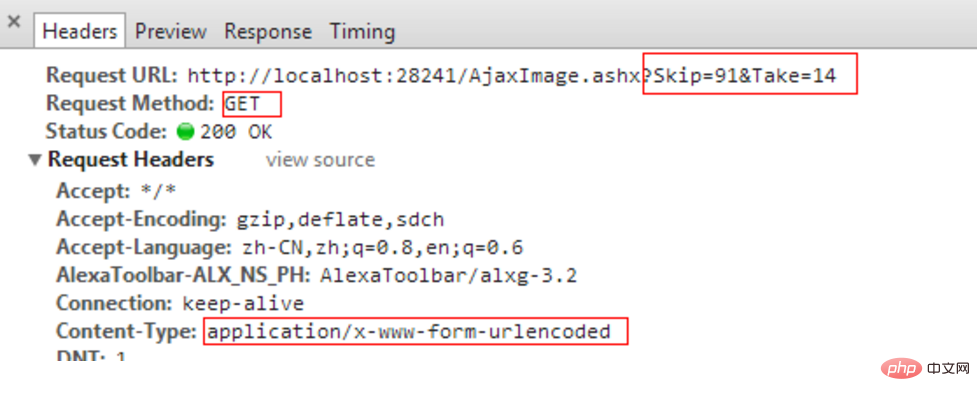
Die Standardparameter werden über den URL-Parameter übergeben und der angeforderte Inhaltstyp ist: Anwendung /x-www-form-urlencoded
Allgemeiner Verarbeitungsdatei-Erfassungsparameterinhalt:
int Skip = Convert.ToInt32(context.Request["Skip"]); 2: int Take = Convert.ToInt32(context.Request["Take"]);
Kein Druck, weil ich das immer ohne Probleme gemacht habe. Okay, ändern wir den Inhaltstyp der Anfrage:
1: //contentType: "application/json; charset=utf-8",//(可以) 2: //contentType: "text/xml",//(可以)
<p>也都可以,参数获取正常。<br></p>
Das nennen wir die get-Methode. Die Parameter folgen der URL und haben nichts mit dem Inhaltstyp zu tun.
可是今天要用post方式了有木有。
1: $.ajax({ 2: Typ: „post“,
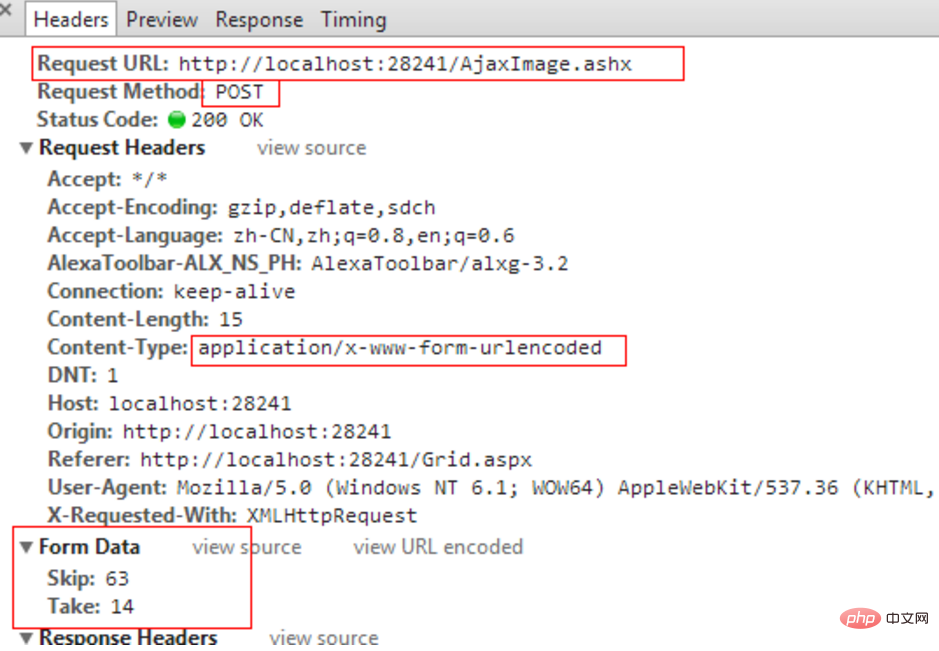
<p>chrome下,没有设置contentType的值,来看默认情况:<br></p>

Datendaten werden aus dem Formular übermittelt, der angeforderte Inhaltstyp: application/x-www-form-urlencoded,
Okay , standardmäßig ist es auch möglich, Parameter durch allgemeine Verarbeitung von Dateien zu erhalten
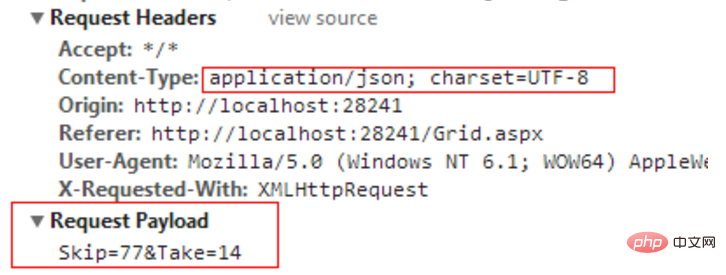
Allerdings habe ich als Erstes den Inhaltstyp „application/json; charset=utf-8“ festgelegt, siehe Bild:

Was ist Request Paload? ?
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn jquery keine Daten empfangen kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

