Heim >Web-Frontend >js-Tutorial >So löschen Sie Elemente, behalten aber untergeordnete Elemente in JQuery bei
So löschen Sie Elemente, behalten aber untergeordnete Elemente in JQuery bei
- 青灯夜游Original
- 2021-11-19 14:22:472508Durchsuche
So löschen Sie ein Element, behalten aber die untergeordneten Elemente in jquery: 1. Verwenden Sie die Methode children(), um alle untergeordneten Elemente des angegebenen Elements abzurufen. 2. Verwenden Sie die Methode unwrap(), um das übergeordnete Element des untergeordneten Elements zu löschen Element, aber behalten Sie die untergeordneten Elemente bei, die Syntax „$(“ Geben Sie das Element „).children().unwrap();“ an.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
jquery löscht Elemente, behält aber untergeordnete Elemente bei.
In jquery können Sie die Methode children()+unwrap() verwenden, um das angegebene Element zu löschen, aber seine untergeordneten Elemente beizubehalten. Die Methode
children() gibt alle direkten untergeordneten Elemente des ausgewählten Elements zurück. Die Methode
unwrap() löscht das übergeordnete Element des ausgewählten Elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
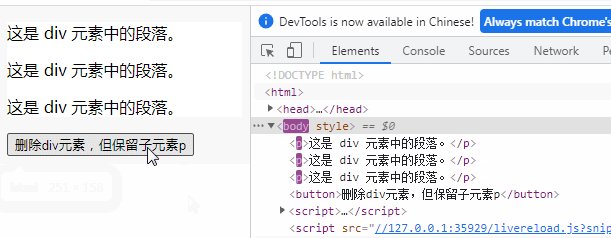
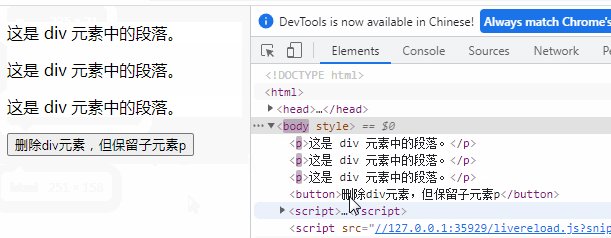
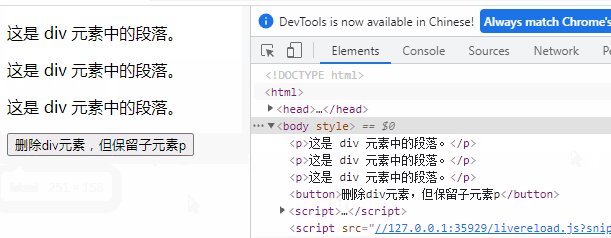
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
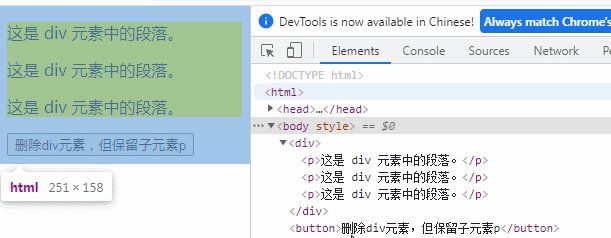
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素,但保留子元素p</button>
</body>
</html>
Empfohlene verwandte Video-Tutorials: jQuery-Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo löschen Sie Elemente, behalten aber untergeordnete Elemente in JQuery bei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

