Heim >Web-Frontend >js-Tutorial >So summieren Sie JQuery-Array-Elemente
So summieren Sie JQuery-Array-Elemente
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-19 11:15:104286Durchsuche
Methode zum Summieren von JQuery-Array-Elementen: 1. Verwenden Sie die for-Schleife und das Längenattribut, um das Array zu durchlaufen. Die Syntax lautet „for(i=0;i

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So summieren Sie die Elemente eines JQuery-Arrays
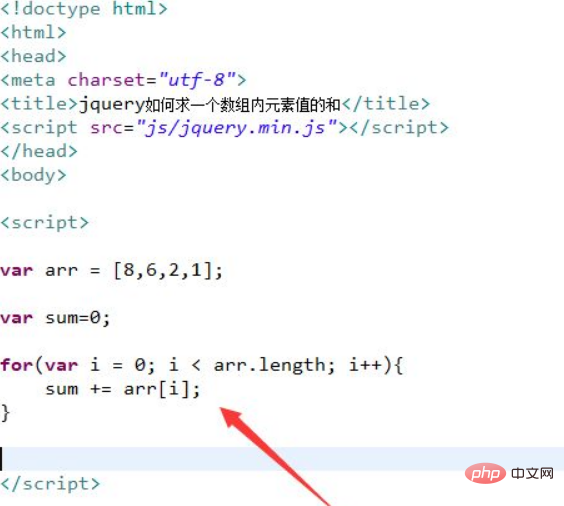
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery die Summe der Elementwerte in einem Array findet.
Erstellen Sie im js-Tag ein Array und initialisieren Sie eine Variable, um den Summenwert zu speichern. Verwenden Sie eine for-Schleife, um das Array zu durchlaufen, wobei die Längeneigenschaft verwendet wird, um die Länge des Arrays zu ermitteln. Verwenden Sie den Operator „+=", um Array-Elementwerte zu akkumulieren.

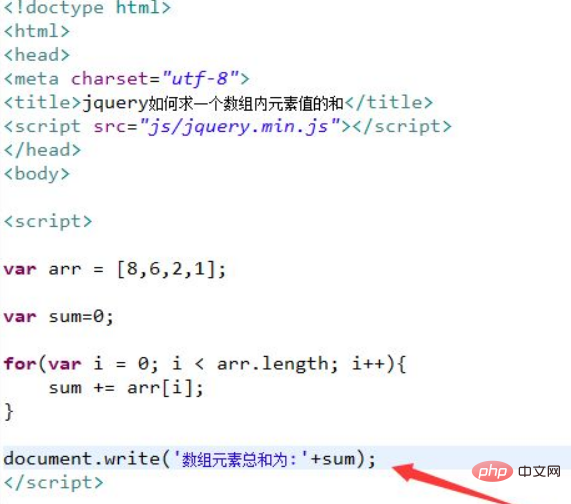
2. Verwenden Sie im js-Tag die Methode write(), um die berechneten Ergebnisse auszugeben.

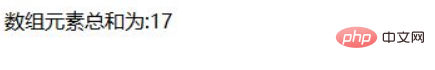
Öffnen Sie die Datei test.html im Browser, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Erstellen Sie ein Array und initialisieren Sie eine Variable, um den Summenwert beizubehalten.
2. Verwenden Sie eine for-Schleife, um das Array zu durchlaufen, wobei das Längenattribut verwendet wird, um die Länge des Arrays zu erhalten.
3. Verwenden Sie in der for-Schleife den Operator „+=", um die Array-Elementwerte zu akkumulieren.
4. Verwenden Sie im js-Tag die Methode write(), um die berechneten Ergebnisse auszugeben.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo summieren Sie JQuery-Array-Elemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

