Heim >Web-Frontend >js-Tutorial >So löschen Sie Stile in JQuery
So löschen Sie Stile in JQuery
- 青灯夜游Original
- 2021-11-22 10:44:575448Durchsuche
Löschmethode: 1. Verwenden Sie die Methode „removeAttr()“, die Syntax lautet „$(element).removeAttr(„Attributname“)“, der Attributname kann ID, Klasse oder Stil sein. 2. Verwenden Sie „removeClass()“; Methode lautet die Syntax „$ (element).removeClass(“classname“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery-Methode zum Löschen von Stilen
Methode 1: Verwenden Sie die Methode „removeAttr()“
removeAttr()-Methode, um Attribute aus ausgewählten Elementen zu entfernen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("h1").removeAttr("id");
$("p").removeAttr("style");
$("p").removeAttr("class");
});
});
</script>
<style>
#h1{
color: red;
}
.box{
color: #FFC0CB;
}
</style>
</head>
<body>
<h1 id="h1">这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p class="box">这是另一个段落。</p>
<button>删除样式</button>
</body>
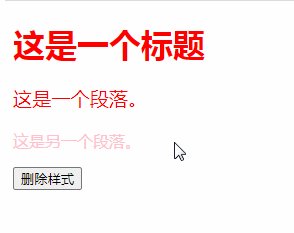
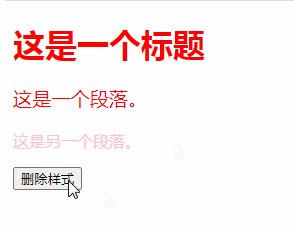
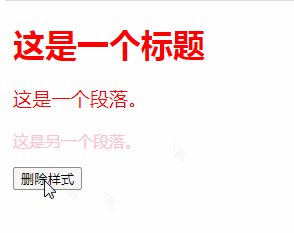
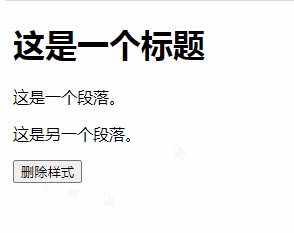
</html>Rendering:

Methode 2: Verwenden Sie die Methode „removeClass()“
removeClass(), um eine oder mehrere Klassen aus dem ausgewählten Element zu entfernen.
Hinweis: Wenn keine Parameter angegeben sind, entfernt diese Methode alle Klassen aus den ausgewählten Elementen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass();
$("div").removeClass("intro");
});
});
</script>
<style>
.box1 {
color: #FFC0CB;
}
.box2 {
color: #FFC0CB;
}
.box3 {
color: #FFC0CB;
}
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<p class="box1">这是一个段落。</p>
<p class="box2">这是一个段落。</p>
<p class="box3">这是一个段落。</p>
<div class="intro">这是另一个段落。</div><br>
<button>删除样式</button>
</body>
</html>Empfohlene verwandte Video-Tutorials: jQuery-Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo löschen Sie Stile in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


