Heim >Web-Frontend >js-Tutorial >So löschen Sie Geschwisterelemente in JQuery
So löschen Sie Geschwisterelemente in JQuery
- 青灯夜游Original
- 2021-11-19 11:45:113346Durchsuche
So löschen Sie Geschwisterelemente in jquery: 1. Verwenden Sie die Methode siblings(), um alle Geschwisterelemente des ausgewählten Elements abzurufen. 2. Verwenden Sie die Methode remove(), um die erhaltenen Geschwisterelemente zu löschen. Die Syntax lautet „$(selector ).siblings().remove()".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Jquery-Methode zum Löschen von Geschwisterelementen
Verwenden Sie die Methode siblings(), um alle Geschwisterelemente des ausgewählten Elements abzurufen
Verwenden Sie die Methode „remove()“, um die erhaltenen Geschwisterelemente zu löschen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
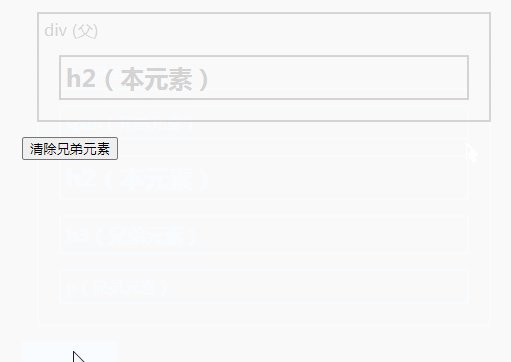
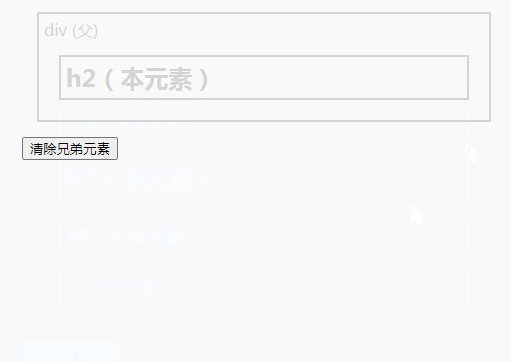
$("button").click(function() {
$("h2").siblings().remove();
});
});
</script>
</head>
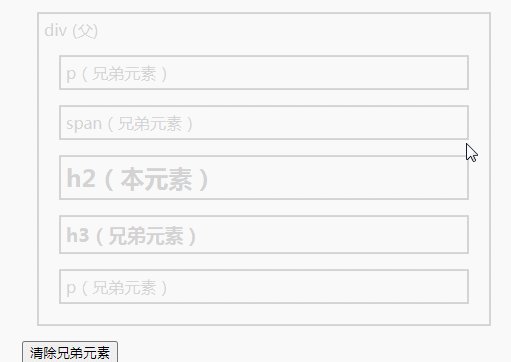
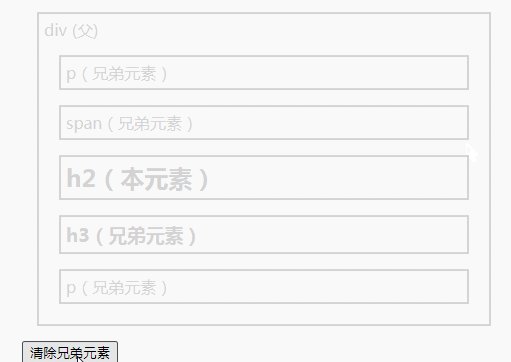
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html> 
Empfohlene verwandte Video-Tutorials: jQuery-Tutorial(Video)
Das obige ist der detaillierte Inhalt vonSo löschen Sie Geschwisterelemente in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

