Heim >Web-Frontend >js-Tutorial >So ermitteln Sie die Anzahl der Klicks in JQuery
So ermitteln Sie die Anzahl der Klicks in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-19 11:58:324436Durchsuche
Methode: 1. Binden Sie ein Klickereignis an das Element und geben Sie eine Ereignisverarbeitungsfunktion an. 2. Initialisieren Sie eine Variable zum Zählen. 3. Fügen Sie „$(selector).text(num++)“ zur Ereignisverarbeitungsfunktionsanweisung hinzu, um sie zu erhöhen Der Wert der Variablen num wird jedes Mal, wenn auf das Element geklickt wird, um eins erhöht und das Variablenergebnis ausgegeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So ermitteln Sie mithilfe von jquery, wie oft auf eine Schaltfläche geklickt wurde
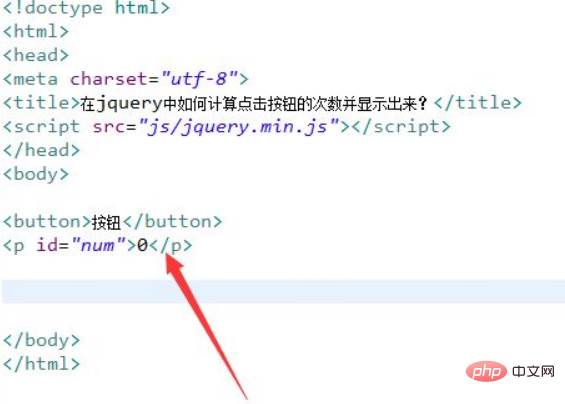
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie die Anzahl der Klicks auf eine Schaltfläche in jquery gezählt wird es anzeigen. Erstellen Sie zum Testen eine Schaltfläche mit dem Schaltflächen-Tag.
Verwenden Sie den p-Tag, um einen Bereich für die Anzahl der Klicks auf die Schaltfläche zu erstellen.

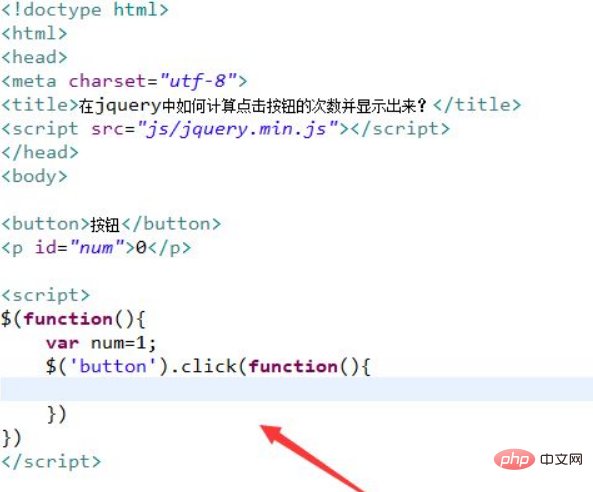
2. Initialisieren Sie im js-Tag eine Variable num zum Zählen, rufen Sie dann das Schaltflächenobjekt über den Elementnamen ab, binden Sie das Klickereignis daran und führen Sie die Funktionsmethode aus, wenn auf die Schaltfläche geklickt wird.

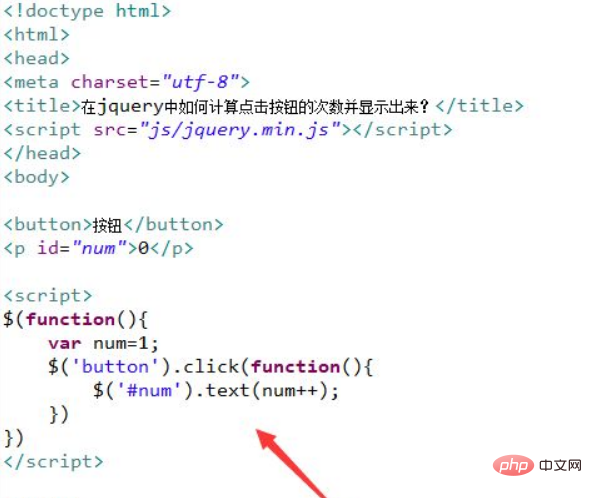
3. Rufen Sie in der Funktionsmethode das p-Label-Objekt über die ID ab, verwenden Sie die Methode text(), um die Häufigkeit in p zu schreiben, und lassen Sie num um 1 erhöhen, um den nächsten Klick zu zählen.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Zusammenfassung:
1. Verwenden Sie das Schaltflächen-Tag, um eine Schaltfläche zum Testen zu erstellen.
2. Erstellen Sie mit dem p-Tag einen Bereich für die Anzahl der Klicks auf die Schaltfläche.
3. Initialisieren Sie im js-Tag eine Variable num zum Zählen, rufen Sie dann das Schaltflächenobjekt über den Elementnamen ab, binden Sie das Klickereignis daran und führen Sie die Funktionsmethode aus, wenn auf die Schaltfläche geklickt wird.
4. Rufen Sie in der Funktionsmethode das p-Label-Objekt über die ID ab, verwenden Sie die Methode text(), um die Häufigkeit in p zu schreiben, und lassen Sie num um 1 erhöhen, um den nächsten Klick zu zählen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie die Anzahl der Klicks in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

