Heim >Web-Frontend >js-Tutorial >Kann ich Stile mit JQuery hinzufügen?
Kann ich Stile mit JQuery hinzufügen?
- 青灯夜游Original
- 2021-11-22 10:58:532803Durchsuche
Sie können Stile mit jquery hinzufügen. Methode: 1. Verwenden Sie die Anweisung „$(element).attr(“style“,“inline style code“)“; name" :"Attributwert "})" Anweisung 3. Verwenden Sie die Anweisung "$(element).addClass("class name")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery gibt es viele Möglichkeiten, Stile zu Elementen hinzuzufügen. Hier sind einige:
Methode 1: Verwenden Sie die attr()-Methode, um Inline-Stile hinzuzufügen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
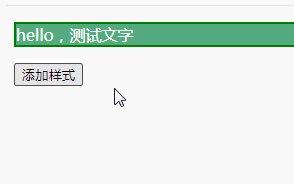
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>
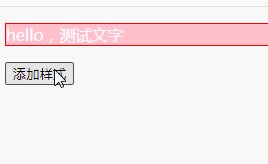
Methode 2: Verwenden Sie css( ) Methoden
css()-Methode gibt eine oder mehrere Stileigenschaften des übereinstimmenden Elements zurück oder legt diese fest.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
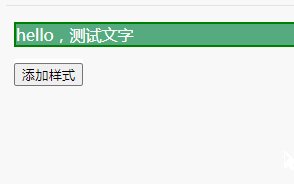
$("p").css({"border": "1px solid red","background-color": "#FFC0CB","color": "white"});
});
});
</script>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>
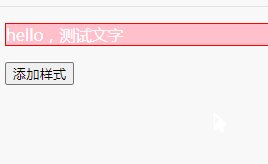
Methode 3: Verwenden Sie die Methode addClass
addClass(), um dem ausgewählten Element eine oder mehrere Klassen hinzuzufügen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<p>hello,测试文字</p>
<button>添加样式</button>
</body>
</html>Empfohlene verwandte Video-Tutorials: jQuery-Tutorial (Video)
Das obige ist der detaillierte Inhalt vonKann ich Stile mit JQuery hinzufügen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


