Heim >Web-Frontend >js-Tutorial >So löschen Sie Elemente durch Klicken in jquery
So löschen Sie Elemente durch Klicken in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-22 14:29:124120Durchsuche
Methode: 1. Verwenden Sie die Methode click(), um ein Klickereignis an das Schaltflächenelement zu binden und eine Ereignishandlerfunktion anzugeben. 2. Verwenden Sie die Methode remove() in der Handlerfunktion, um das Element zu löschen. Die Syntax lautet „; $("Button-Element"). click(function(){$("Zu entfernendes Element").remove();})".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So implementiert jquery Click-to-Delete-Elemente
Der erste Schritt besteht darin, Elemente zu löschen. Sie können ausgewählte Elemente und Unterelemente über die Befehle „remove()“ und „remove()“ von jquery löschen.
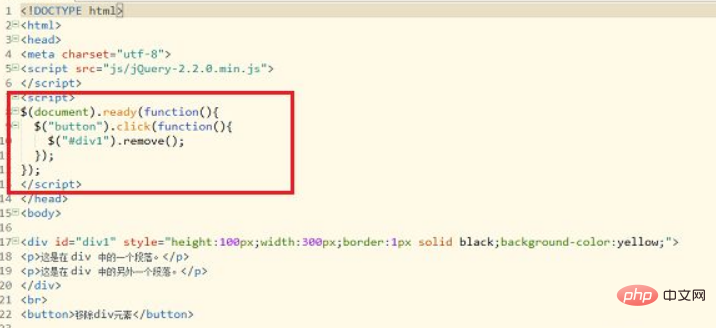
Der zweite Schritt besteht darin, anhand eines Beispiels vorzustellen, wie Elemente mit jQuery gelöscht werden. Erstellen Sie eine neue HTML-Seite, führen Sie jquery.js ein, fügen Sie dem Seitenkörper ein Div-Feld hinzu, fügen Sie dem Div-Feld zwei Absätze und eine Schaltfläche hinzu Löschen Sie das div-Element, js Rufen Sie die Methode $("#div1").remove() auf, um das Element zu löschen, wie in der folgenden Abbildung gezeigt:

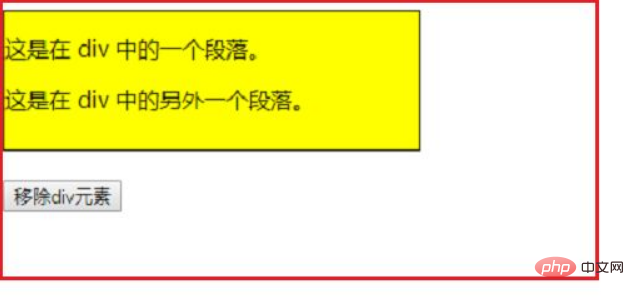
Der dritte Schritt besteht darin, die HTML-Seite im Browser zu öffnen. Sie können das Div-Feld und zwei Absätze sehen. Klicken Sie auf die Schaltfläche „Div-Element entfernen“, wie unten gezeigt:

Nachdem Sie auf die Schaltfläche geklickt haben:

Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo löschen Sie Elemente durch Klicken in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

