Heim >Web-Frontend >Bootstrap-Tutorial >Eine kurze Diskussion zum Sortieren und Versetzen von Spalten im Bootstrap-Rasterlayout
Eine kurze Diskussion zum Sortieren und Versetzen von Spalten im Bootstrap-Rasterlayout
- 青灯夜游nach vorne
- 2021-11-18 19:09:304210Durchsuche
Dieser Artikel führt Sie durch die Sortier- und Versatzprobleme von Rasterspalten im Bootstrap-Rasterlayout und zeigt, wie die Rasterspalten sortiert und versetzt werden. Ich hoffe, er wird Ihnen hilfreich sein!

1. Spaltensortierung
1.1 Beispiel für die Neuordnung von Spalten
Manchmal unterscheidet sich der visuelle Effekt, den wir anzeigen müssen, von der im Quellcode angezeigten Reihenfolge, wie z. B. Es heißt dass die Webseite in zwei Teile geteilt ist: Links und rechts benötigen wir die Navigation und rechts die aktuelle Artikelliste. Aus SEO-Gründen möchten wir jedoch, dass die Suchmaschinen-Spider zuerst die neueste Artikelliste erhalten. Zu diesem Zeitpunkt müssen wir die Spalten neu anordnen. [Verwandte Empfehlung: „Bootstrap-Tutorial“]
Natürlich können Sie auch andere Gründe dafür haben.
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-3">
<div class="col-9 order-2">
<h5>最新文章列表</h5>
<ol>
<li>文章标题 作者 发布日期</li>
<li>文章标题 作者 发布日期</li>
<li>文章标题 作者 发布日期</li>
<li></li>
<li></li>
</ul>
</div>
<div class="col-3 order-1">
<h5>站点导航</h5>
<ul>
<li>随手记</li>
<li>心情点滴</li>
<li>职场人士</li>
</ul>
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>
** Ist das nicht erstaunlich? Als nächstes werde ich ein weiteres Beispiel geben, um die Sortierregeln im Detail vorzustellen. **
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
.col {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>网格行列演示</title>
</head>
<body>
<h5>默认顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
<div class="col">5</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h5>使用数字调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-1">2 order-1</div>
<div class="col order-5">3 order-5</div>
<div class="col order--1">4 order--1</div>
<div class="col order-6">5 order-6</div>
<div class="col order-0">6 order-0</div>
<div class="col order-4">7 order-4</div>
<div class="col">8</div>
</div>
</div>
<h5>使用单词调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col">3</div>
<div class="col order-first">4 order-first</div>
<div class="col order-first">5 order-first</div>
<div class="col">6</div>
<div class="col">7</div>
<div class="col">8</div>
</div>
</div>
<h5>数字和单词调整顺序</h5>
<div class="container">
<div class="row row-cols-3">
<div class="col">1</div>
<div class="col order-last">2 order-last</div>
<div class="col order-5">3 order-5</div>
<div class="col order-3">4 order-3</div>
<div class="col order-first">5 order-first</div>
<div class="col order-2">6 order-2</div>
<div class="col order-1">7 order-1</div>
<div class="col">8</div>
</div>
</div>
<script ></script>
</body>
</html>Spezifischer Effekt

1.2 Numerische Sortierung verwenden
Verwenden Sie die Klasse order-*, um die visuelle Reihenfolge des Inhalts zu steuern, wobei * die ist Nummer 1-5, es tut mir sehr leid, aber wenn Sie andere Nummern verwenden, funktioniert es nicht. Sie können es der obigen Beispieltabelle entnehmen: order-*类控制内容的视觉顺序,其中*为数字1-5,非常抱歉就支持这五个数字,如果你用其他的数字,会不起作用,根据上面的示例表可以看到:
第一个表格是未使用排序的情况,直接按顺序排序。
使用了1-5之外的数字,不起任何作用,还是按照它本来的顺序显示,如原4、5、6列。
使用数字的列排在未使用排序的列后面,按照排序数字从小到大排序
排序数字无需按顺序使用,例如上例中就没有使用2、3。
1.3 使用单词排序
是用单词排序很简单,就两个类order-first和.order-last,分别表示开始和最后,从示例中可以看出,单词排序可以和数字排序一起,单词排序优先级高于数字和默认排序。
2、列的偏移
2.1 使用.offset-类
使用offset-md-*类使列向右移动*个栅格,这些类是通过将列的左边距增加*栅格来实现的。
偏移列后面的其他列以偏移列为新的开始点排列。
下面还是用代码来演示以下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>
</div>
<script ></script>
</body>
</html>显示结果如下

2.2 .offset-类支持响应式布局
.offset-类同样支持响应式布局,下面是一个示例,大家可以自己查看效果,加深理解。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>
<script ></script>
</body>
</html>响应式效果动画

2.3 使用.外边距实用类实现偏移
这部分的详细介绍在《bootstrap5中文手册》实用类中的自动边距有详细介绍。 这部分内容,手册讲的也不是很清楚,下面还是用代码来演示一下,然后再详细解释一下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的排序</title>
</head>
<body>
<div class="container">
<div class="row row-cols-12">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
</div>
<h5>后面只有自己</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
</div>
<h5>不需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>后面只有自己</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
</div>
<h5>不需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
<h5>需要换行</h5>
<div class="row">
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2 me-auto">.col-md-2 .me-auto</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
<div class="col-md-2">.col-md-2</div>
</div>
</div>
<script ></script>
</body>
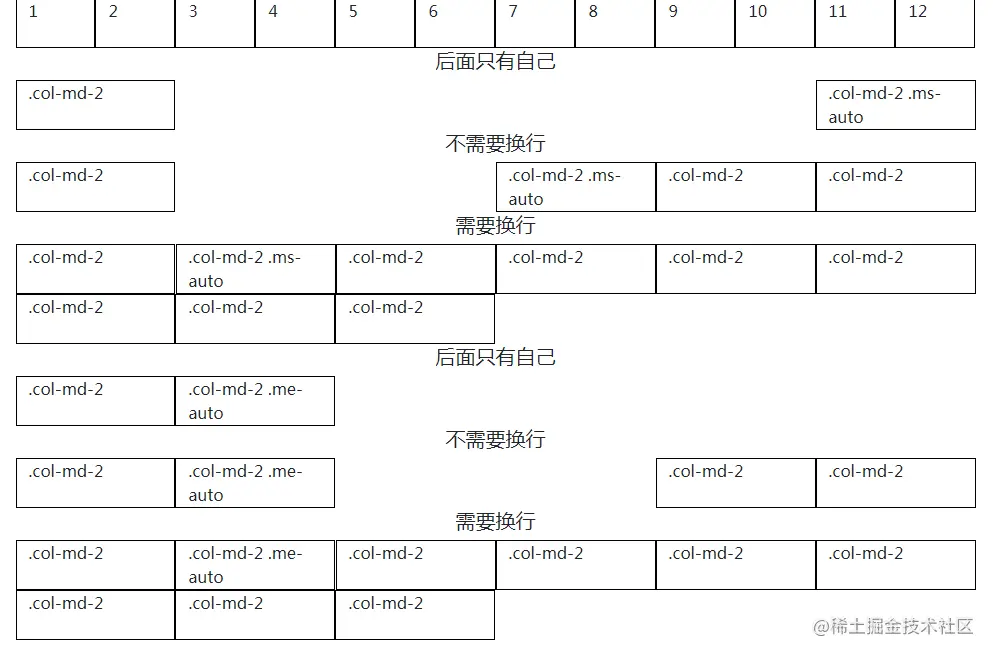
</html>显示效果

- 这两个参数都是在所在的行不满行的情况下有效(即所在行栅格数相加小于12),如果正好满行,则参数无效。
- .ms-auto:通过添加一个左边距来使自己及自己右侧的列靠右对齐。
- .me-auto:通过添加一个右边距来使自己右侧的列(不含自己)靠右对齐。
说起来有些拗口,其实简单说就是ms-auto通过在自己左边添加间隔来实现满行。 me-auto通过在自己右边添加间隔来实现满行,如果正好满行就算了。
那我们再用一个例子来验证一下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<style>
[class^="col-"] {height: 50px; border: 1px solid #000;}
h5{text-align: center;}
</style>
<title>列的偏移</title>
</head>
<body>
<div class="container">
<h5>每个栅格是5的时候</h5>
<div class="row">
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5 ms-auto">.col-md-5 .ms-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5">.col-md-5</div>
<div class="col-md-5 me-auto">.col-md-5 me-auto</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>显示效果

3 独立列类
.col-*
- Die erste Tabelle ist der Fall, in dem die Sortierung nicht verwendet wird und direkt in der Reihenfolge sortiert wird.
-
 Die Verwendung anderer Zahlen als 1–5 hat keine Auswirkung und wird weiterhin in der ursprünglichen Reihenfolge angezeigt, z. B. in den ursprünglichen Spalten 4, 5 und 6.
Die Verwendung anderer Zahlen als 1–5 hat keine Auswirkung und wird weiterhin in der ursprünglichen Reihenfolge angezeigt, z. B. in den ursprünglichen Spalten 4, 5 und 6. - 🎜Die Spalten, die Zahlen verwenden, werden hinter den Spalten angeordnet, die keine Sortierung verwenden, und die Sortiernummern werden von klein nach groß sortiert🎜
- 🎜Die Sortiernummern sind nicht erforderlich zu verwenden, um beispielsweise im obigen Beispiel 2 und 3 nicht zu verwenden. 🎜
1.3 Wortsortierung verwenden 🎜🎜 Die Wortsortierung ist sehr einfach. Es gibt nur zwei Klassen, order-first und .order-last. die jeweils den Anfang darstellen. Und schließlich kann die Wortsortierung, wie Sie dem Beispiel entnehmen können, zusammen mit der numerischen Sortierung erfolgen, wobei die Wortsortierung Vorrang vor der numerischen und der Standardsortierung hat. 🎜2. Spaltenoffset 🎜2.1 Verwenden Sie .offset-class 🎜🎜Verwenden Sie offset-md-*-Klassen verschieben Spalten <code>*-Zellen nach rechts. Diese Klassen tun dies, indem sie den linken Rand der Spalte um *-Zellen vergrößern.
Die anderen Spalten, die auf die Offset-Spalte folgen, werden mit der Offset-Spalte als neuem Startpunkt angeordnet. 🎜🎜Der Code wird weiterhin verwendet, um Folgendes zu demonstrieren: 🎜<div class="col-3 bg-light p-3 border">
.col-3: width of 25%
</div>
<div class="col-sm-9 bg-light p-3 border">
.col-sm-9: width of 75% above sm breakpoint
</div>
🎜Die angezeigten Ergebnisse lauten wie folgt🎜🎜 🎜
🎜2.2 .offset-class unterstützt responsives Layout🎜🎜.offset-class unterstützt auch responsives Layout, Im Folgenden finden Sie ein Beispiel. Sie können die Wirkung selbst überprüfen und Ihr Verständnis vertiefen. 🎜<div>
<img class="col-md-6 float-md-end mb-3 ms-md-3 lazy" src="/static/imghwm/default1.png" data-src="..." alt="Eine kurze Diskussion zum Sortieren und Versetzen von Spalten im Bootstrap-Rasterlayout" >
<p>
A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image.
</p>
<p>
As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read.
</p>
<p>
And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here.
</p>
</div>
🎜Responsive-Effekt-Animation🎜🎜 🎜
🎜2.3 Verwenden Sie die Dienstprogrammklasse .margin, um den Offset zu implementieren 🎜🎜Die detaillierte Einführung dieses Teils befindet sich am automatischen Rand in der Dienstprogrammklasse von „bootstrap5 Chinese Manual“. .
Dieser Teil des Inhalts ist im Handbuch nicht ganz klar. Lassen Sie uns ihn anhand von Code demonstrieren und dann im Detail erklären: 🎜rrreee🎜Anzeigeeffekt🎜🎜 🎜
🎜
- Diese beiden Parameter werden verwendet, wenn die Zeile nicht voll ist. Gültig (dass Das heißt, die Summe der Anzahl der Raster in der Zeile ist kleiner als 12. Wenn die Zeile genau voll ist, ist der Parameter ungültig.
- .ms-auto: Richtet sich selbst und die Spalte rechts davon rechtsbündig aus, indem ein linker Rand hinzugefügt wird.
- .me-auto: Richten Sie die Spalte rechts von sich selbst (ohne sich selbst) nach rechts aus, indem Sie einen rechten Rand hinzufügen.
🎜Es klingt etwas umständlich, das zu sagen, aber um es einfach auszudrücken: ms-auto erreicht eine vollständige Zeile, indem links ein Leerzeichen hinzugefügt wird.
me-auto erreicht eine vollständige Zeile, indem es rechts von sich selbst ein Leerzeichen hinzufügt. Wenn die Zeile genau voll ist, vergessen Sie es. 🔜 .gif" alt="Eine kurze Diskussion zum Sortieren und Versetzen von Spalten im Bootstrap-Rasterlayout"/>🎜3 Unabhängige Spaltenklasse🎜🎜.col-* Klasse kann auch in .row verwendet werden extern, um einem Element eine bestimmte Breite zu geben. Das Auffüllen wird ignoriert, wenn eine Spaltenklasse als nicht direktes untergeordnetes Element einer Zeile verwendet wird. Ich werde diesen Teil des Inhalts nicht demonstrieren. Ich werde den Inhalt des Handbuchs hier direkt übertragen. 🎜rrreee🎜🎜🎜
2.1 Verwenden Sie .offset-class 🎜🎜Verwenden Sie offset-md-*-Klassen verschieben Spalten <code>*-Zellen nach rechts. Diese Klassen tun dies, indem sie den linken Rand der Spalte um *-Zellen vergrößern.
Die anderen Spalten, die auf die Offset-Spalte folgen, werden mit der Offset-Spalte als neuem Startpunkt angeordnet. 🎜🎜Der Code wird weiterhin verwendet, um Folgendes zu demonstrieren: 🎜<div class="col-3 bg-light p-3 border">
.col-3: width of 25%
</div>
<div class="col-sm-9 bg-light p-3 border">
.col-sm-9: width of 75% above sm breakpoint
</div>
🎜Die angezeigten Ergebnisse lauten wie folgt🎜🎜 🎜
🎜2.2 .offset-class unterstützt responsives Layout🎜🎜.offset-class unterstützt auch responsives Layout, Im Folgenden finden Sie ein Beispiel. Sie können die Wirkung selbst überprüfen und Ihr Verständnis vertiefen. 🎜<div>
<img class="col-md-6 float-md-end mb-3 ms-md-3 lazy" src="/static/imghwm/default1.png" data-src="..." alt="Eine kurze Diskussion zum Sortieren und Versetzen von Spalten im Bootstrap-Rasterlayout" >
<p>
A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image.
</p>
<p>
As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read.
</p>
<p>
And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here.
</p>
</div>
🎜Responsive-Effekt-Animation🎜🎜 🎜
🎜2.3 Verwenden Sie die Dienstprogrammklasse .margin, um den Offset zu implementieren 🎜🎜Die detaillierte Einführung dieses Teils befindet sich am automatischen Rand in der Dienstprogrammklasse von „bootstrap5 Chinese Manual“. .
Dieser Teil des Inhalts ist im Handbuch nicht ganz klar. Lassen Sie uns ihn anhand von Code demonstrieren und dann im Detail erklären: 🎜rrreee🎜Anzeigeeffekt🎜🎜 🎜
🎜
- Diese beiden Parameter werden verwendet, wenn die Zeile nicht voll ist. Gültig (dass Das heißt, die Summe der Anzahl der Raster in der Zeile ist kleiner als 12. Wenn die Zeile genau voll ist, ist der Parameter ungültig.
- .ms-auto: Richtet sich selbst und die Spalte rechts davon rechtsbündig aus, indem ein linker Rand hinzugefügt wird.
- .me-auto: Richten Sie die Spalte rechts von sich selbst (ohne sich selbst) nach rechts aus, indem Sie einen rechten Rand hinzufügen.
🎜Es klingt etwas umständlich, das zu sagen, aber um es einfach auszudrücken: ms-auto erreicht eine vollständige Zeile, indem links ein Leerzeichen hinzugefügt wird.
me-auto erreicht eine vollständige Zeile, indem es rechts von sich selbst ein Leerzeichen hinzufügt. Wenn die Zeile genau voll ist, vergessen Sie es. 🔜 .gif" alt="Eine kurze Diskussion zum Sortieren und Versetzen von Spalten im Bootstrap-Rasterlayout"/>🎜3 Unabhängige Spaltenklasse🎜🎜.col-* Klasse kann auch in .row verwendet werden extern, um einem Element eine bestimmte Breite zu geben. Das Auffüllen wird ignoriert, wenn eine Spaltenklasse als nicht direktes untergeordnetes Element einer Zeile verwendet wird. Ich werde diesen Teil des Inhalts nicht demonstrieren. Ich werde den Inhalt des Handbuchs hier direkt übertragen. 🎜rrreee🎜🎜🎜
<div> <img class="col-md-6 float-md-end mb-3 ms-md-3 lazy" src="/static/imghwm/default1.png" data-src="..." alt="Eine kurze Diskussion zum Sortieren und Versetzen von Spalten im Bootstrap-Rasterlayout" > <p> A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image. </p> <p> As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read. </p> <p> And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here. </p> </div>🎜Responsive-Effekt-Animation🎜🎜
 🎜
🎜2.3 Verwenden Sie die Dienstprogrammklasse .margin, um den Offset zu implementieren 🎜🎜Die detaillierte Einführung dieses Teils befindet sich am automatischen Rand in der Dienstprogrammklasse von „bootstrap5 Chinese Manual“. .
Dieser Teil des Inhalts ist im Handbuch nicht ganz klar. Lassen Sie uns ihn anhand von Code demonstrieren und dann im Detail erklären: 🎜rrreee🎜Anzeigeeffekt🎜🎜 🎜
🎜
- Diese beiden Parameter werden verwendet, wenn die Zeile nicht voll ist. Gültig (dass Das heißt, die Summe der Anzahl der Raster in der Zeile ist kleiner als 12. Wenn die Zeile genau voll ist, ist der Parameter ungültig.
- .ms-auto: Richtet sich selbst und die Spalte rechts davon rechtsbündig aus, indem ein linker Rand hinzugefügt wird.
- .me-auto: Richten Sie die Spalte rechts von sich selbst (ohne sich selbst) nach rechts aus, indem Sie einen rechten Rand hinzufügen.
🎜Es klingt etwas umständlich, das zu sagen, aber um es einfach auszudrücken: ms-auto erreicht eine vollständige Zeile, indem links ein Leerzeichen hinzugefügt wird.
me-auto erreicht eine vollständige Zeile, indem es rechts von sich selbst ein Leerzeichen hinzufügt. Wenn die Zeile genau voll ist, vergessen Sie es. 🔜 .gif" alt="Eine kurze Diskussion zum Sortieren und Versetzen von Spalten im Bootstrap-Rasterlayout"/>🎜3 Unabhängige Spaltenklasse🎜🎜.col-* Klasse kann auch in .row verwendet werden extern, um einem Element eine bestimmte Breite zu geben. Das Auffüllen wird ignoriert, wenn eine Spaltenklasse als nicht direktes untergeordnetes Element einer Zeile verwendet wird. Ich werde diesen Teil des Inhalts nicht demonstrieren. Ich werde den Inhalt des Handbuchs hier direkt übertragen. 🎜rrreee🎜🎜🎜
.col-* Klasse kann auch in .row verwendet werden extern, um einem Element eine bestimmte Breite zu geben. Das Auffüllen wird ignoriert, wenn eine Spaltenklasse als nicht direktes untergeordnetes Element einer Zeile verwendet wird. Ich werde diesen Teil des Inhalts nicht demonstrieren. Ich werde den Inhalt des Handbuchs hier direkt übertragen. 🎜rrreee🎜🎜🎜这些类可以与实用程序一起使用来创建响应的浮动图像。如果文本较短,请确保将内容包装在.clearfix包装器中以清除浮动。
<div> <img class="col-md-6 float-md-end mb-3 ms-md-3 lazy" src="/static/imghwm/default1.png" data-src="..." alt="Eine kurze Diskussion zum Sortieren und Versetzen von Spalten im Bootstrap-Rasterlayout" > <p> A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image. </p> <p> As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read. </p> <p> And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here. </p> </div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Sortieren und Versetzen von Spalten im Bootstrap-Rasterlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


