Heim >Web-Frontend >Front-End-Fragen und Antworten >Welches Tabellen-Plug-in verwendet Bootstrap?
Welches Tabellen-Plug-in verwendet Bootstrap?
- 青灯夜游Original
- 2021-11-11 14:07:292164Durchsuche
Bootstrap kann das Tabellen-Plugin „Bootstrap-Table“ verwenden. „Bootstrap-Table“ ist ein jQuery-Tabellen-Plug-in, das auf Bootstrap basiert. Durch einfache Einstellungen können Sie leistungsstarke Funktionen wie Einzelauswahl, Mehrfachauswahl, Sortieren, Paginieren, Bearbeiten, Exportieren, Filtern usw. nutzen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
Das Tabellen-Plug-In „Bootstrap-Table“ ist für Bootstrap verfügbar.
Bootstrap-Tabelle ist ein auf Bootstrap basierendes jQuery-Tabellen-Plug-in. Es verfügt über relativ vollständige Funktionen und kann eine Reihe von Funktionen wie asynchrone Datenerfassung, Bearbeitung, Sortierung usw. realisieren. Das Wertvollste ist, dass es nur einige einfache Funktionen erfordert Konfigurationen, um ein vollständiges Online-Formular zu erreichen.
Offizielle Website-Adresse: http://bootstrap-table.wenzhixin.net.cn/zh-cn/
Github-Adresse: https://github.com/wenzhixin/bootstrap-table
Chinesische Dokumentation: http: // /bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
Hauptfunktionen
Unterstützt Bootstrap 3 und Bootstrap 2
Adaptive Schnittstelle
Fester Tabellenkopf
-
Sehr umfangreiche Konfigurationsparameter
Direkt über Tags verwenden
Spalten anzeigen/ausblenden
Kopfzeilen anzeigen/ausblenden
Daten im JSON-Format über AJAX abrufen
Sortierung unterstützen
-
Tabellen formatieren
Unterstützt Einzel- oder Mehrfachauswahl
Leistungsstarke Paging-Funktion
Unterstützt die Kartenansicht
Unterstützt mehrere Sprachen
Unterstützt Plug-ins
Anzeige Vorteile
-
Geringe Lernkosten, einfache Konfiguration, vollständige Dokumentation
Nahtlose Verbindung mit Bootstrap, konsistenter Gesamtstil und einfach für die Sekundärentwicklung
Aktive Entwickler, regelmäßige Wartung auf Github
Einführung der Bootstrap-Tabelle
Bezüglich Bei der Einführung von Bootstrap Table gibt es im Allgemeinen zwei Methoden:
1. Laden Sie den Quellcode direkt herunter und fügen Sie ihn dem Projekt hinzu.
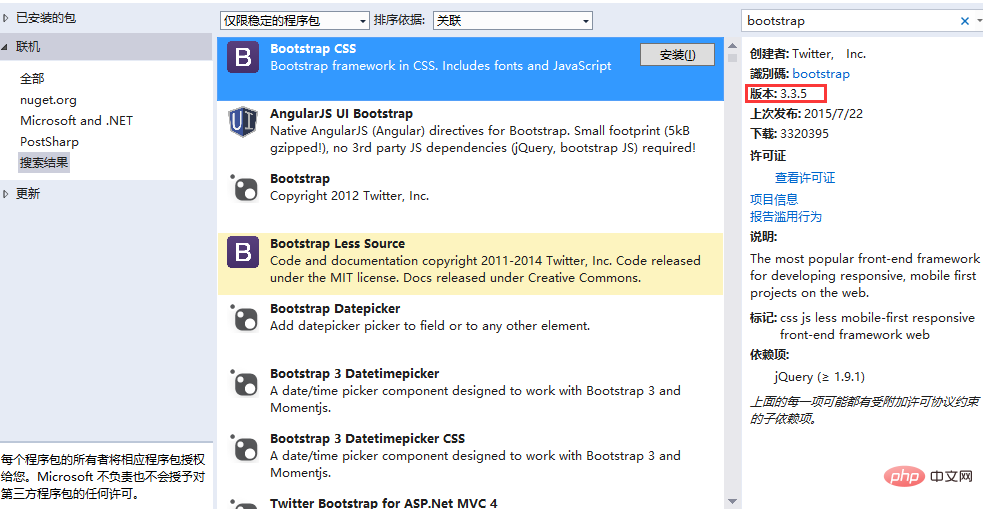
Da Bootstrap Table eine Komponente von Bootstrap ist, hängt es von Bootstrap ab. Zuerst müssen wir einen Verweis auf Bootstrap hinzufügen. Das Bootstrap-Paket finden Sie direkt unter http://v3.bootcss.com/. Die Vorschauversion von Version 4 wurde veröffentlicht, es wird jedoch weiterhin empfohlen, das relativ stabile Bootstrap3, die neueste Version 3.3.5, zu verwenden. Dann gibt es noch das Bootstrap Table-Paket. Da es Open Source ist, können wir direkt zu seinem Quellcode https://github.com/wenzhixin/bootstrap-table gehen und ihn herunterladen. Fügen Sie dann diese beiden Pakete jeweils dem Projekt hinzu.
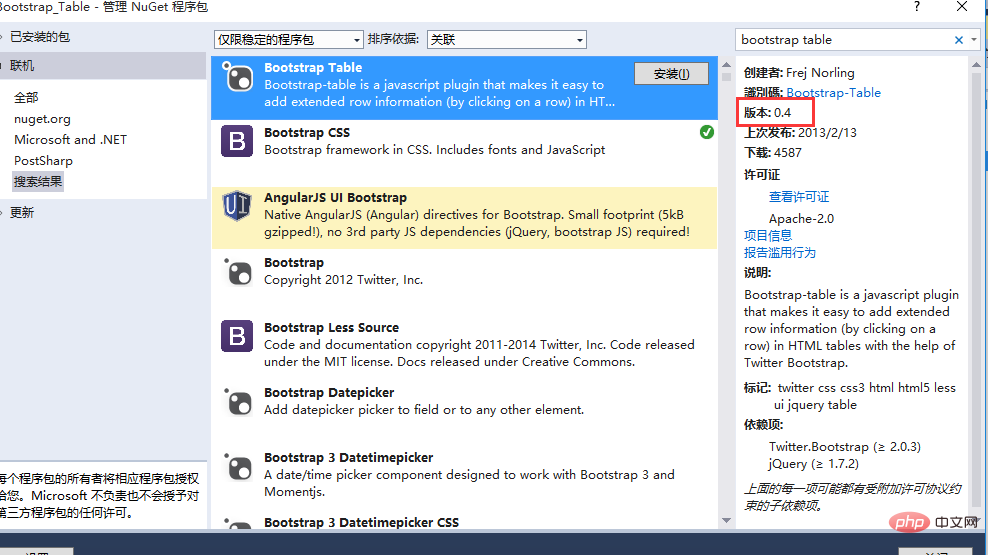
2. Verwenden Sie unser magisches Nuget
, um Nuget zu öffnen und nach diesen beiden Paketen zu suchen

Wir können sie direkt installieren.

Und die Version von Bootstrap Table ist tatsächlich 0,4, was zu betrügerisch ist. Daher schlägt der Blogger vor, das Bootstrap Table-Paket direkt aus dem Quellcode herunterzuladen. Die neueste Version von Bootstrap Table scheint 1.9.0 zu sein.
Detaillierte Code-Erklärung
Sobald die Komponente referenziert ist, ist die Verwendung natürlich einfach, aber es sind viele Details erforderlich, mit denen wir uns später befassen müssen Benutze es zuerst.
1. Verweisen Sie auf die relevanten Komponenten auf der CSHTML-Seite und definieren Sie eine leere Tabelle.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BootStrap Table使用</title>
@*1、Jquery组件引用*@
<script src="~/Scripts/jquery-1.10.2.js"></script>
@*2、bootstrap组件引用*@
<script src="~/Content/bootstrap/bootstrap.js"></script>
<link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" />
@*3、bootstrap table组件以及中文包的引用*@
<script src="~/Content/bootstrap-table/bootstrap-table.js"></script>
<link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
@*4、页面Js文件的引用*@
<script src="~/Scripts/Home/Index.js"></script>
</head>
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default">
<div class="panel-heading">查询条件</div>
<div class="panel-body">
<form id="formSearch" class="form-horizontal">
<div class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="txt_search_departmentname">部门名称</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_departmentname">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">状态</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_statu">
</div>
<div class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button>
</div>
</div>
</form>
</div>
</div>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="tb_departments"></table>
</div>
</body>
</html>Nachdem wir die erforderlichen Dateien eingegeben haben, ist es für uns am wichtigsten, eine leere Tabelle zu definieren, wie oben 5067343eea259e0fe039107d7d02a143f16b1740fad44fb09bfe928bcc527e08 Natürlich bietet die Bootstrap-Tabelle auch eine kurze Verwendung. Sie können verwandte Attribute wie „data-…“ direkt im Tabellen-Tag definieren, sodass Sie sie nicht in js registrieren müssen Diese Verwendung ist einfach und nicht einfach zu verwenden. Sie ist zu flexibel und schwierig zu handhaben, wenn wir auf eine erweiterte Verwendung wie Eltern-Kind-Tabellen stoßen. Daher verwenden wir die Tabellenkomponente weiterhin, indem wir sie in js initialisieren.
2. Js-Initialisierung
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的点击事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_departments').bootstrapTable({
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部门名称'
}, {
field: 'ParentName',
title: '上级部门'
}, {
field: 'Level',
title: '部门级别'
}, {
field: 'Desc',
title: '描述'
}, ]
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset, //页码
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化页面上面的按钮事件
};
return oInit;
};Die Initialisierung der Tabelle ist ebenfalls sehr einfach. Definieren Sie einfach die relevanten Parameter. Einige der Parameter, die Blogger für wichtig halten, wurden oben kommentiert, und mehrere Parameter, die zum Initialisieren der Tabelle erforderlich sind, werden von Bloggern auch mit (*) gekennzeichnet. Wenn Ihre Tabelle auch zu viele Seitenanforderungen hat, verwenden Sie einfach die erforderlichen Parameter direkt gelöst werden kann. Ebenso gibt es tatsächlich viele Parameter, die im columns-Parameter festgelegt werden müssen, wie z. B. Spaltensortierung, Ausrichtung, Breite usw. Diese Blogger denken, dass es relativ einfach ist und nicht die Funktionen von Tabellen beinhaltet. Sie können sich einfach die API ansehen und es erledigen.
3、在Controller里面对应的方法
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu)
{
var lstRes = new List<Department>();
for (var i = 0; i < 50; i++)
{
var oModel = new Department();
oModel.ID = Guid.NewGuid().ToString();
oModel.Name = "销售部" + i ;
oModel.Level = i.ToString();
oModel.Desc = "暂无描述信息";
lstRes.Add(oModel);
}
var total = lstRes.Count;
var rows = lstRes.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}这里有一点需要注意:如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。
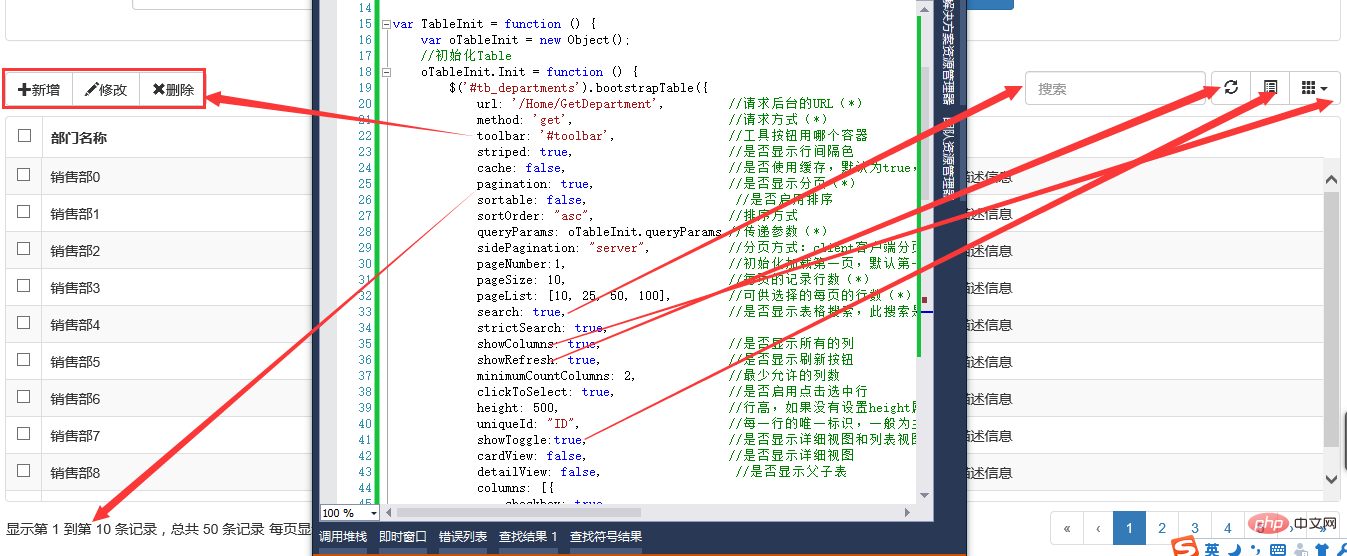
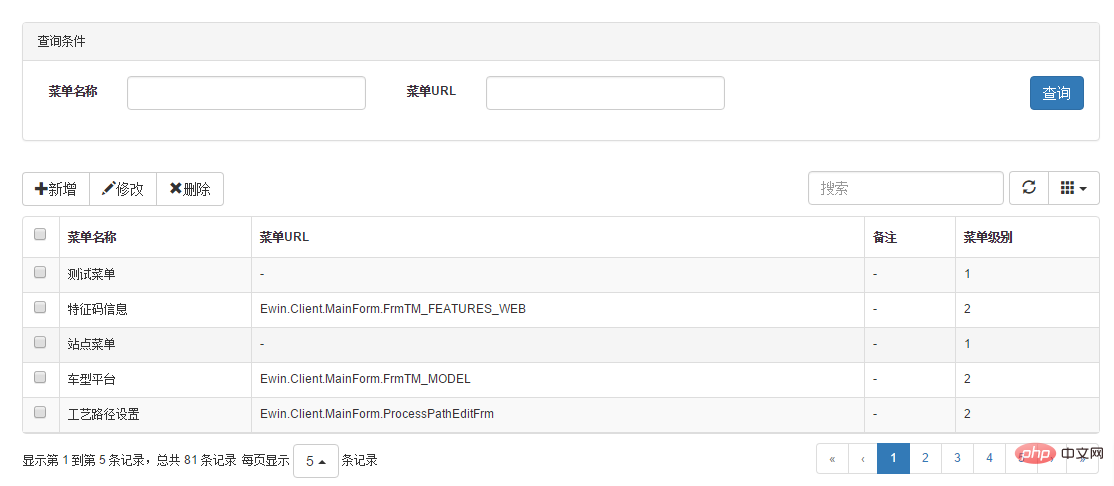
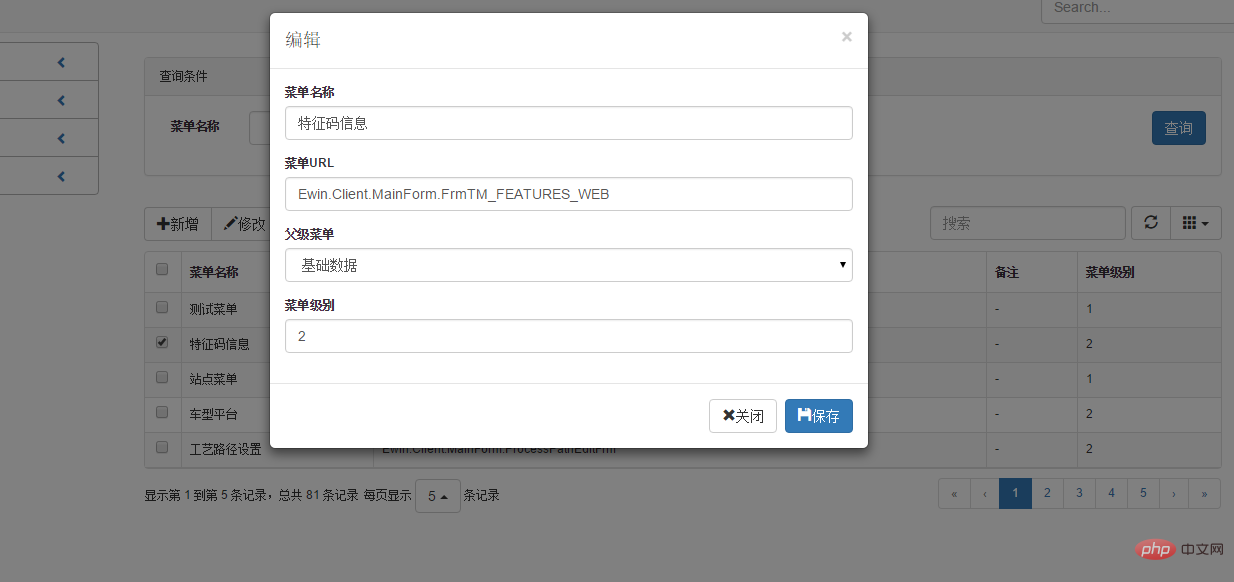
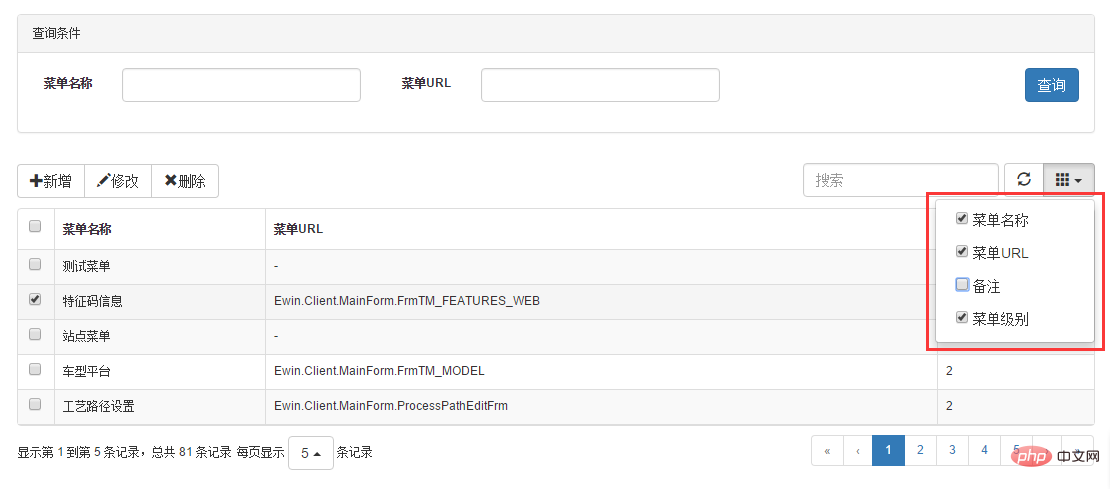
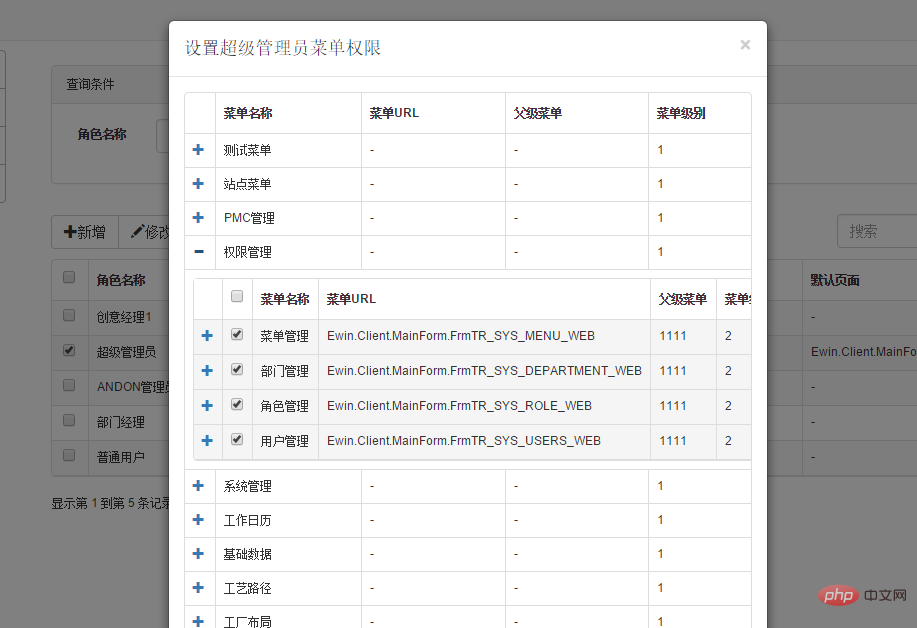
4、效果及说明

还是贴几张效果图出来:




推荐学习:《bootstrap使用教程》
Das obige ist der detaillierte Inhalt vonWelches Tabellen-Plug-in verwendet Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

