Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Bootstrap-Modal?
Was bedeutet Bootstrap-Modal?
- 青灯夜游Original
- 2021-11-05 15:22:152898Durchsuche
Modal bezieht sich in Bootstrap auf „Modal Box“, ein Unterformular, das das übergeordnete Formular abdeckt. Der Zweck besteht darin, Inhalte aus einer separaten Quelle anzuzeigen, ohne das übergeordnete Formular zu verlassen. Modale Boxen können der Website auffällige Eingabeaufforderungen und Interaktionen für Benutzerbenachrichtigungen, Besucherinteraktionen, Nachrichtenwarnungen oder benutzerdefinierte Inhaltsinteraktionen hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
Modal ist ein untergeordnetes Formular, das das übergeordnete Formular abdeckt. Typischerweise besteht der Zweck darin, Inhalte aus einer separaten Quelle anzuzeigen, die eine gewisse Interaktion ermöglichen, ohne das übergeordnete Formular zu verlassen. Unterformulare bieten Informationen, Interaktion und mehr.
Bootstrap-Popup-Modalbox-Stil
Verwenden Sie das JavaScript-Modalbox-Plugin von Bootstrap, um Ihrer Website auffällige Eingabeaufforderungen und Interaktionen für Benutzerbenachrichtigungen, Besucherinteraktionen, Nachrichtenwarnungen oder benutzerdefinierte Inhaltsinteraktionen hinzuzufügen.
Schließen Sie das Modalfeld:
-
Klicken Sie auf das
 Funktionsprinzip
Funktionsprinzip -
Popup-Modals werden mit HTML, CSS und Javascript erstellt. Sie liegen über anderen Präsentationselementen im Dokumentieren und entfernen Sie Scroll-Ereignisse aus dem , damit der Inhalt des Modals selbst gescrollt werden kann.
- Bootstrap unterstützt jeweils nur ein modales Fenster und keine verschachtelten Modi, da Überlagerungen zu einer schlechten Benutzererfahrung führen.
Die modale Box verwendet position: Fixed, was sich stark von anderen Elementen in der Präsentation unterscheidet. Bitte platzieren Sie den HTML-Code des Popup-Modalfelds so weit wie möglich auf der obersten Ebene, um Störungen durch andere Elemente zu vermeiden. Insbesondere wenn das .modal-Ereignis auch in einem anderen festen Element definiert ist, können Probleme auftreten.
Es wird auch durch das Attribut „Position: Fest“ beeinflusst. Bei der Verwendung modaler Boxen auf Mobilgeräten sind einige Vorsichtsmaßnahmen zu beachten.
Gemäß der semantischen Definition von HTML5 hat das autofocusHTML-Attribut keine Auswirkung auf die modale Bootstrap-Box. Um den gleichen Effekt zu erzielen, müssen Sie JavaScript verwenden.
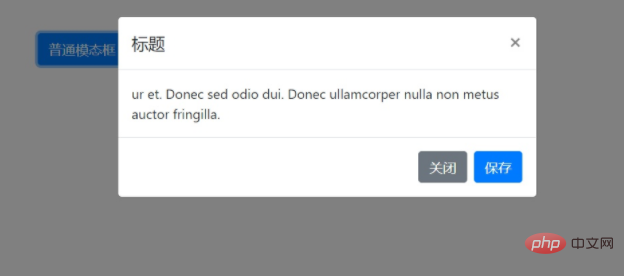
- Normale Modalbox
- .modal: Der äußerste Container der Modalbox.
- .modal-dialog: Modaler Boxcontainer.
- .modal-content: Platzieren Sie den Inhalt der modalen Box und legen Sie den Stil der modalen Box fest.
.modal-header: Modaler Box-Header.
.modal-title: modaler Boxtitel.
.modal-body: Der Hauptinhalt der Modalbox.
.modal-footer: Inhalt der modalen Box-Fußzeile.
<div class="modal fade" id="modal1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla. </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-primary" data-toggle="modal" data-target="#modal1">普通的模态框</button> </div> </div> </div>
Modalboxen mit Bildlaufleisten
- Wenn das Benutzeransichtsfenster (Popup-Inhaltsbereich) oder das Modal des Geräts länger wird, wird die Seite automatisch gescrollt.
<div class="modal fade" id="modal1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> <p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p> </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-primary" data-toggle="modal" data-target="#modal1">有滚动条的模态框</button> </div> </div> </div>
- Vertikal zentriertes Modal
Fügen Sie .modal-dialog-centered zum Dialogfeld .modal-dialog hinzu, um das Modal vertikal zu zentrieren. 
<!-- 垂直居中的模态框 --> <div class="modal fade" id="modal2"> <div class="modal-dialog modal-dialog-centered"> <!-- modal-dialog-centered这个class要加在这里 --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 垂直居中的模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-secondary" data-toggle="modal" data-target="#modal2">垂直居中的模态框</button> </div> </div> </div>
Modale Box mit Gittersystem
Fügen Sie das Gittersystem „.container-fluid“ zu „.modal-body“ hinzu. Sie können das Bootsrap-Gittersystem in dynamischen Ansichtsfenstern verwenden und es normalerweise überall in der Definition der Gittersystemklasse verwenden.
<!-- 使用栅格系统 --> <div class="modal fade" id="modal3"> <div class="modal-dialog modal-dialog-centered"> <!-- modal-dialog-centered这个class要加在这里 --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> <div class="container-fluid"> <div class="row"> <div class="col-md-4 bg-info border">第1列</div> <div class="col-md-4 bg-info border">第2列</div> <div class="col-md-4 bg-info border">第3列</div> <div class="col-md-12 bg-info border">第4列</div> </div> <div class="row"> <div class="col bg-info border">第1列</div> <div class="col bg-info border">第2列</div> <div class="col bg-info border">第3列</div> <div class="col bg-info border">第4列</div> </div> <div class="row"> <div class="col-md-5 bg-info">第1列</div> <div class="col-md-4 bg-info ml-auto">第2列</div> </div> <div class="row mt-3"> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> <div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div> </div> </div> </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-danger" data-toggle="modal" data-target="#modal3">包含栅格系统的模态框</button> </div> </div> </div>
Modal-Boxgröße
Modal-Boxgröße im .modal-dialog hinzufügen.
Klasse
Beschreibung
Modal max-width
.modal-xl
extra große Größe1140px| .modal-lg | Große Größe | 800px |
|---|---|---|
| keine (Standard) | Standardgröße | 500px |
| .modal-sm | kleine Größe | 300px |
<!-- 尺寸大小-超大尺寸 --> <div class="modal fade bd-example-modal-xl" id="modal5"> <!-- 这里添加.bd-example-modal-xl --> <div class="modal-dialog modal-xl"> <!-- 这里添加.modal-xl --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 超大尺寸模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <!-- 尺寸大小-大尺寸 --> <div class="modal fade bd-example-modal-lg" id="modal6"> <!-- 这里添加.bd-example-modal-lg --> <div class="modal-dialog modal-lg"> <!-- 这里添加.modal-lg --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 大尺寸模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <!-- 尺寸大小-小尺寸 --> <div class="modal fade bd-example-modal-sm" id="modal7"> <!-- 这里添加.bd-example-modal-sm --> <div class="modal-dialog modal-sm"> <!-- 这里添加.modal-sm --> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> 小尺寸模态框 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-info" data-toggle="modal" data-target="#modal5">超大尺寸模态框</button> <button class="btn btn-info" data-toggle="modal" data-target="#modal6">大尺寸模态框</button> <button class="btn btn-info" data-toggle="modal" data-target="#modal7">小尺寸模态框</button> </div> </div> </div> 使用数据属性 data属性,需要添加在button身上。
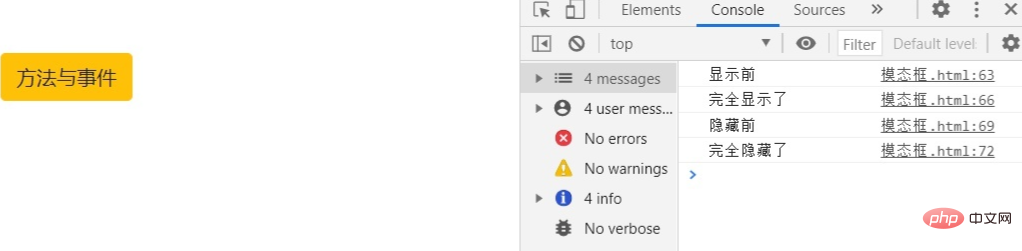
<!-- data属性 --> <div class="modal fade" id="modal8"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">标题</h5> <button class="close" data-dismiss="modal"> <span>×</span> </button> </div> <div class="modal-body"> data属性 </div> <div class="modal-footer"> <button class="btn btn-secondary" data-dismiss="modal">关闭</button> <button class="btn btn-primary">保存</button> </div> </div> </div> </div> <div class="container"> <div class="row mt-5"> <div class="col"> <button class="btn btn-dark" data-toggle="modal" data-target="#modal8" data-backdrop="true" data-keyboard="false" data-focus="true" data-show="false">data属性</button> </div> </div> </div> JavaScript方法事件 方法:
事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Bootstrap弹出模态框样式</title>
</head>
<body>
<!-- 方法与事件 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
data属性
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row mt-5">
<div class="col">
<button class="btn btn-warning" id="myBtn">方法与事件</button>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<script>
//方法
$('#myBtn').click(function(){
$('#myModal').modal('show');
});
/* $('#myModal').modal('show');
setTimeout(function(){
$('#myModal').modal('hide');
},2000); */
//事件
$('#myModal').on('show.bs.modal', function (e) {
console.log('显示前');
});
$('#myModal').on('shown.bs.modal', function (e) {
console.log('完全显示了');
});
$('#myModal').on('hide.bs.modal', function (e) {
console.log('隐藏前');
});
$('#myModal').on('hidden.bs.modal', function (e) {
console.log('完全隐藏了');
});
</script>
</body>
</html>
推荐学习:《bootstrap使用教程》 |
Das obige ist der detaillierte Inhalt vonWas bedeutet Bootstrap-Modal?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 8 Vorlagen für Bootstrap-Unternehmenswebsites (Quellcode kostenloser Download)
- Eine kurze Diskussion zur Verwendung der Paginierungskomponente von Bootstrap5
- Eine kurze Diskussion zur Verwendung der verschiebbaren Navigationskomponente in Bootstrap5
- So richten Sie ein schwebendes Fenster im Bootstrap ein
- Lassen Sie uns über das Rasterlayout in Bootstrap sprechen und sehen, wie man es vertikal und horizontal ausrichtet