Heim >Web-Frontend >Front-End-Fragen und Antworten >Es gibt mehrere Farbattribute der Bootstrap-Schaltfläche
Es gibt mehrere Farbattribute der Bootstrap-Schaltfläche
- 青灯夜游Original
- 2021-11-11 14:25:203763Durchsuche
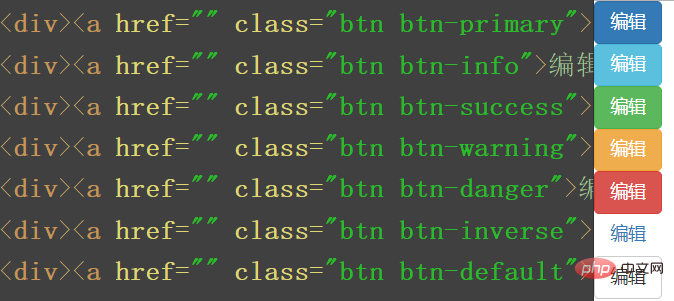
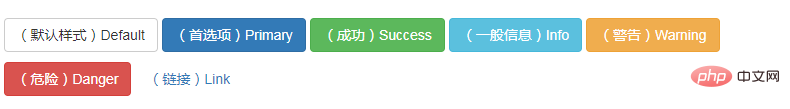
Es gibt 7 Schaltflächenfarbattribute: 1. „btn-info“; 3. „btn-success“; 5. „btn-danger“; , „btn-inverse“; 7. „btn-default“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
Bootstrap-Schaltflächenfarbattribute haben 7 Typen:

Sie können die unten aufgeführten Klassen in Bootstrap verwenden um schnell einen Button mit vordefinierten Stilen zu erstellen.
<!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button>

Empfohlenes Lernen: „Tutorial zur Bootstrap-Nutzung“
Das obige ist der detaillierte Inhalt vonEs gibt mehrere Farbattribute der Bootstrap-Schaltfläche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

