Heim >Web-Frontend >Bootstrap-Tutorial >Was sind die integrierten Plugins von Bootstrap?
Was sind die integrierten Plugins von Bootstrap?
- 青灯夜游Original
- 2021-11-11 11:47:194297Durchsuche
Zu den integrierten Plug-ins von Bootstrap gehören: 1. Übergangseffekt-Plug-in; 3. Dropdown-Menü-Plug-in; 5. Tab-Plug-in; in; 6. Plug-in für Aufforderungsboxen; 8. Plug-in für Alarmboxen; . Zusätzliches Navigations-Plugin.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
Die integrierten Bootstrap-Plug-Ins umfassen:
Bootstrap-Übergangseffekt
Modale Bootstrap-Box
Bootstrap-Dropdown-Menü
Bootstrap-Scroll-Überwachung
Bootstrap-Registerkarte
Bootstrap-Eingabeaufforderungstool
-
Bootstrap-Popup-Box
-
Bootstrap-Warnfeld
„Bootstrap-Schaltfläche“ ion Plugin - Das Übergangs-Plugin bietet einfache Übergangseffekte.
Wenn Sie die Funktionalität dieses Plugins separat referenzieren möchten, müssen Sie zusätzlich zu anderen JS-Dateien auch auf transit.js verweisen. Alternativ können Sie auf bootstrap.js oder eine minimierte Version von bootstrap.min.js verweisen.
- Transition.js ist die Basishilfsklasse für das TransitionEnd-Ereignis und den CSS-Übergangseffektsimulator. Es wird von anderen Plugins verwendet, um zu prüfen, ob CSS-Übergänge unterstützt werden, und um Übergangseffekte zu erzielen.
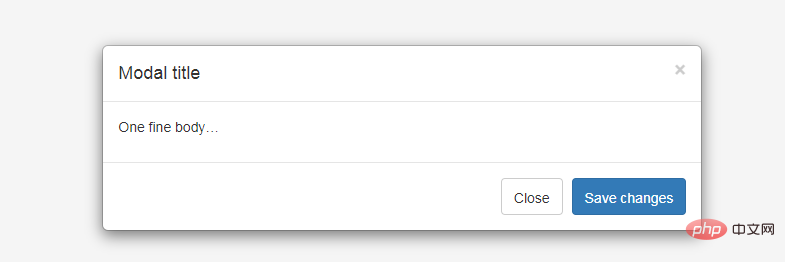
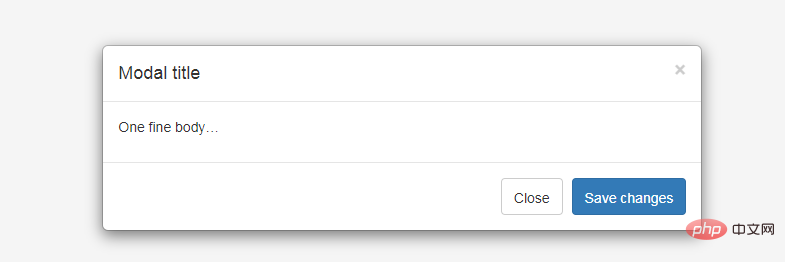
- Bootstrap Modal Box (Modal) Plug-in

Wenn Sie die Funktionalität dieses Plugins separat referenzieren möchten, müssen Sie auf modal.js verweisen. Alternativ können Sie auf bootstrap.js oder eine minimierte Version von bootstrap.min.js verweisen.
Verwendung:
über das Datenattribut: Setzen Sie das Attribut data-toggle="modal auf dem Controller-Element (z. B. einem Button oder link) ", und legen Sie data-target="#identifier" oder href="#identifier" fest, um das spezifische Modalfeld (mit id="identifier") anzugeben, das umgeschaltet werden soll.Sie können den ausgeblendeten Inhalt des modalen Plug-Ins umschalten:
Über JavaScript: Mit dieser Technik können Sie ein Modal mit id="identifier" mit einer einfachen Zeile JavaScript aufrufen:
$('#identifier').modal(options)
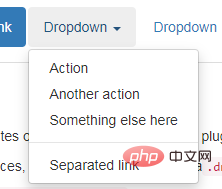
Bootstrap Dropdown Plugin
Wenn Sie die Funktionalität dieses Plugins separat referenzieren möchten, müssen Sie auf dropdown.js verweisen. Oder verweisen Sie auf bootstrap.js oder die komprimierte Version von bootstrap.min.js.Mit dem Dropdown-Plugin können Sie hinzufügen ein Dropdown-Menü für eine beliebige Komponente (z. B. Navigationsleiste, Registerkartenseite, Kapselnavigationsmenü, Schaltfläche usw.).
- Bootstrap Scrollspy-Plug-in
- Das Scrollspy-Plug-in ist ein Navigations-Plug-in mit automatischer Aktualisierung, das das entsprechende Navigationsziel automatisch entsprechend der Position der Bildlaufleiste aktualisiert. Die grundlegende Implementierung besteht darin, der Navigationsleiste basierend auf der Position der Bildlaufleiste beim Scrollen eine .active-Klasse hinzuzufügen.
- Verwendung
Sie können der oberen Navigation ein Scroll-Hörverhalten hinzufügen: Über das Datenattribut: Fügen Sie data-spy="scroll" zu dem Element hinzu, das Sie hören möchten (normalerweise Körper). Fügen Sie dann ein Attribut data-target mit der ID oder Klasse des übergeordneten Elements der Bootstrap .nav-Komponente hinzu. Damit dies funktioniert, müssen Sie sicherstellen, dass im Hauptteil der Seite ein Element vorhanden ist, das mit der ID des Links übereinstimmt, auf den Sie warten möchten.
<body data-spy="scroll" data-target=".navbar-example">
...
<div class="navbar-example">
<ul class="nav nav-tabs">
...
</ul>
</div>
...
</body>Über JavaScript: Sie können die Scroll-Überwachung über JavaScript aufrufen, das zu überwachende Element auswählen und dann die Funktion .scrollspy() aufrufen: $('body').scrollspy({ target: '.navbar-example' })
Bootstrap-Tab-Plug-in
Durch die Kombination einiger Datenattribute , Sie können ganz einfach eine Oberfläche mit Registerkarten erstellen. Mit diesem Plugin können Sie Inhalte in Tabs, Kapsel-Tabs oder sogar Dropdown-Menü-Tabs platzieren.
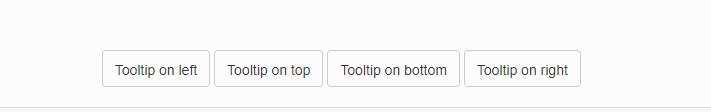
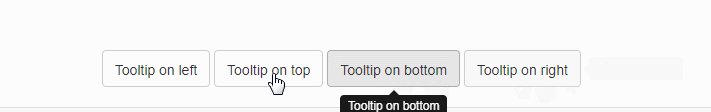
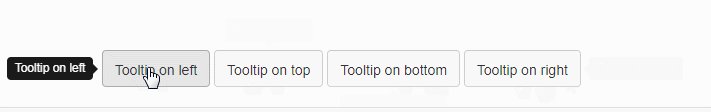
Bootstrap Tooltip-Plugin
Tooltip ist sehr nützlich, wenn Sie einen Link beschreiben möchten. Das Tooltip-Plugin wurde von jQuery.tipsy von Jason Frame inspiriert. Das Tooltip-Plugin hat viele Verbesserungen vorgenommen. Es muss sich beispielsweise nicht auf Bilder verlassen, sondern verwendet stattdessen CSS, um Animationseffekte zu erzielen, und verwendet das Datenattribut zum Speichern von Titelinformationen.

Bootstrap-Popover-Plugin
Popover ähnelt Tooltip und bietet eine erweiterte Ansicht. Um das Popover zu aktivieren, bewegen Benutzer einfach den Mauszeiger über das Element. Der Inhalt der Popup-Box kann mithilfe der Bootstrap Data API vollständig gefüllt werden. Diese Methode basiert auf Tooltips.

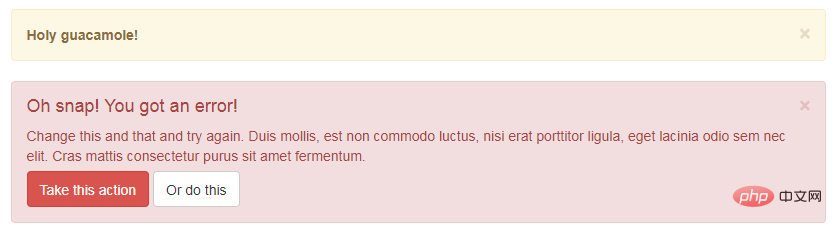
Bootstrap Alert Plug-in
Warnmeldungen werden hauptsächlich verwendet, um Endbenutzern Informationen wie Warnungen oder Bestätigungsmeldungen anzuzeigen. Mit dem Alert-Plugin können Sie allen Warnmeldungen eine Entlassungsfunktion hinzufügen.

Bootstrap Button Plug-in
Button wurde im Kapitel Bootstrap Button eingeführt. Mit dem Button-Plug-in können Sie einige Interaktionen hinzufügen, z. B. die Steuerung des Schaltflächenstatus, oder Schaltflächengruppen für andere Komponenten (z. B. Symbolleisten) erstellen.

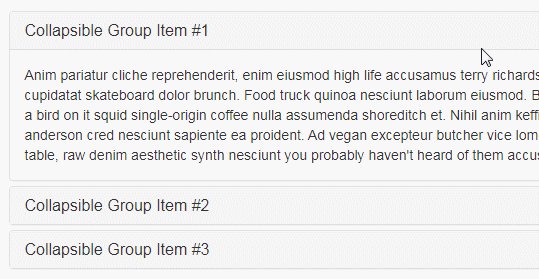
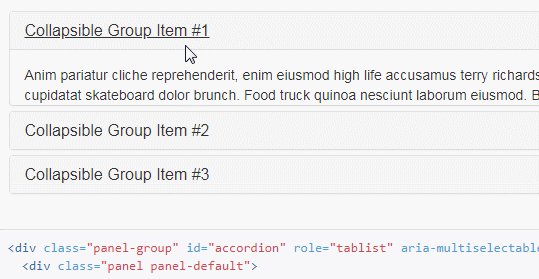
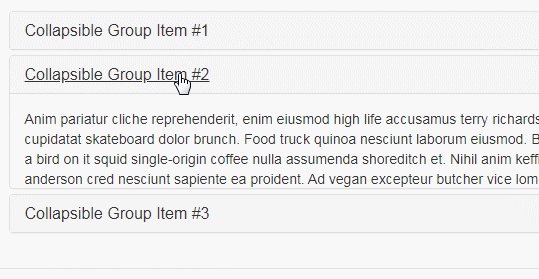
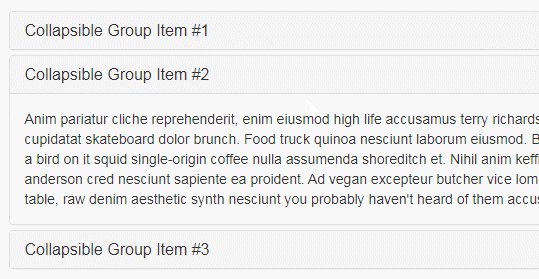
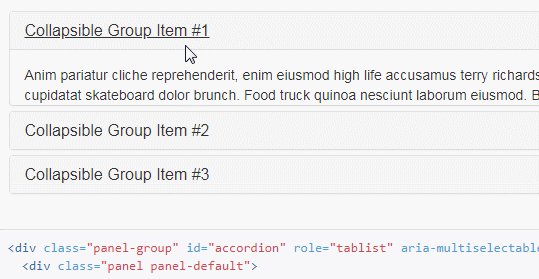
Bootstrap Collapse Plugin
Das Collapse-Plugin erleichtert das Reduzieren von Seitenbereichen. Unabhängig davon, ob Sie damit eine Akkordeon-Navigation oder Inhaltsbereiche erstellen, stehen Ihnen zahlreiche Inhaltsoptionen zur Verfügung.

Bootstrap Carousel Plugin
Das Bootstrap Carousel Plugin ist eine flexible und reaktionsschnelle Möglichkeit, Ihrer Website Slider hinzuzufügen. Darüber hinaus ist der Inhalt flexibel genug und kann aus Bildern, Iframes, Videos oder anderen Arten von Inhalten bestehen, die Sie platzieren möchten.
Bootstrap-Plugin für zusätzliche Navigation (Affix)
Das Plugin für zusätzliche Navigation (Affix) ermöglicht die Angabe von
Empfohlenes Lernen: „Tutorial zur Bootstrap-Nutzung“
Das obige ist der detaillierte Inhalt vonWas sind die integrierten Plugins von Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


