Heim >Web-Frontend >Bootstrap-Tutorial >Eine kurze Diskussion darüber, wie Spalten im Bootstrap-Rasterlayout umbrochen werden
Eine kurze Diskussion darüber, wie Spalten im Bootstrap-Rasterlayout umbrochen werden
- 青灯夜游nach vorne
- 2021-11-17 19:13:138098Durchsuche
In diesem Artikel erfahren Sie mehr über das Problem des Zeilenumbruchs im Bootstrap-Grid-Layout und erfahren, wie die Grid-Spalten umbrochen werden. Ich hoffe, dass er für alle hilfreich ist!

Bootstrap-Tutorial“]
Häufig gestellte Fragen zu Rasterlinienumbrüchen:- Keine Zeilenumbrüche, an denen Linien unterbrochen werden sollten
- Zeilenumbrüche, an denen Linien nicht unterbrochen werden sollten
- Zuletzt Zeilensatz von automatischen Zeilenumbrüchen Verwirrung
.row-cols-* Die zuvor verwendete zeile ist eine einfache < ;div class="row">, tatsächlich können Sie für Zeile außerdem die Klasse row-cols-* verwenden, um schnell die Anzahl der möglichen Spalten festzulegen bester aktueller Inhalt und Layout. Die normalen .col-*-Klassen gelten für einzelne Spalten (z. B. .col-md-4), während die row-cols-*-Klassen als Verknüpfungen im übergeordneten Element verwendet werden .row gesetzt auf.
.row-cols-*用法
我们前面使用的row都是一个单纯的<div class="row">,事实上,对于row也可以进一步的使用<code>row-cols-*类快速设置最能呈现内容和布局的列数。普通的.col-*类应用于各个列(例如.col-md-4),而row-cols-*类是作为快捷方式在父.row上设置的。
.row-cols-*的星号可以写数字,数字代表一行要显示的列数,而不是宽度,这一点不要和普通的.col-*相混淆。另外还可以使用.row-cols-auto自适应宽度,不过这样一来,布局很可能会脱离你的控制。
下面还是用代码来演示以下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
<div class="row row-cols-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>显示结果如下

试着把row-cols-3中的3改为2、4、5、6等查看效果。 有没有发现还有个小惊喜,通过设置列的宽度col-我们没法平均一行显示5列,但是通过设置row-cols-5就可以实现了。
2.2 .row-cols-*-*Das Sternchen von .row-cols-* kann mit Zahlen geschrieben werden. Die Zahlen geben die Anzahl der in einer Zeile anzuzeigenden Spalten an, nicht die Breite. Dies sollte nicht mit dem Gewöhnlichen verwechselt werden .col-* code> ist verwirrt. Sie können die Breite auch mit .row-cols-auto anpassen, aber in diesem Fall liegt das Layout wahrscheinlich außerhalb Ihrer Kontrolle.
Der Code wird weiterhin verwendet, um Folgendes zu demonstrieren:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
<div class="row row-cols-md-1 row-cols-md-2 row-cols-lg-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>Die angezeigten Ergebnisse lauten wie folgt


2.2 .row-cols-*-* Verwendung
.row-cols-*-* VerwendungGenau wie das Festlegen der Breite der Spalte unterstützt auch das Festlegen der Anzahl der Zeilen das responsive Design Der folgende Code zeigt seine spezifische Verwendung an. Beachten Sie, dass es keine Klasse wie row-cols-1 gibt, was bedeutet, dass sie die kleinste ist, wenn sie nicht standardmäßig geschrieben wird Bildschirm.
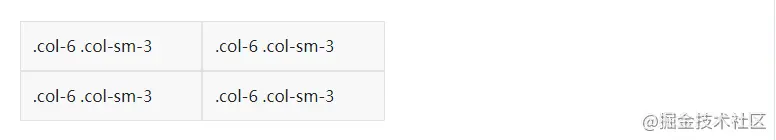
<div class="container"> <div class="row"> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <!-- 此处强制换行 --> <div class="w-100"></div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> </div> </div>
Responsive-Effekt-Animation
2.3 Ultrabreiter Zeilenumbruch Wenn für jede Zelle in einer Zeile ein Breitenwert festgelegt ist und die verbleibende Breite in einer Zeile die nächste Zelle nicht aufnehmen kann, wird automatisch umgebrochen. Ich habe diesen Teil bereits ausführlich in „Abschnitt 4 Bootstrap-Webseiten-Layout-Rastersystem“ erklärt und demonstriert, daher werde ich hier nicht auf Details eingehen. Wenn Sie etwas nicht verstehen, lesen Sie bitte Abschnitt 4.2.4.
Wenn für jede Zelle in einer Zeile ein Breitenwert festgelegt ist und die verbleibende Breite in einer Zeile die nächste Zelle nicht aufnehmen kann, wird automatisch umgebrochen. Ich habe diesen Teil bereits ausführlich in „Abschnitt 4 Bootstrap-Webseiten-Layout-Rastersystem“ erklärt und demonstriert, daher werde ich hier nicht auf Details eingehen. Wenn Sie etwas nicht verstehen, lesen Sie bitte Abschnitt 4.2.4.
2.4 Erzwungener ZeilenumbruchIn Bootstrap erfolgt das Erzwingen des Zeilenumbruchs ohne Änderung der Breite jeder Spalte normalerweise durch Hinzufügen mehrerer Zeilen. In diesem Fall ist es jedoch erforderlich, den Zeilenumbruch nach einer bestimmten Spalte zu erzwingen können Sie einen kleinen Trick anwenden: Wenn schließlich ein Zeilenumbruch erforderlich ist, fügen Sie ein Div mit einer Breite von 100 % und einer Höhe von 0 hinzu, um erzwungene Zeilenumbrüche zu erreichen.
rrreee🎜 Ursprünglich in einer Zeile angezeigt, wird es in zwei Zeilen angezeigt. 🎜🎜🎜🎜🎜Weitere Informationen zu Bootstrap finden Sie unter: 🎜Bootstrap-Basis-Tutorial🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie Spalten im Bootstrap-Rasterlayout umbrochen werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über die Verwendung von SSM + BootStrap, um den Effekt des Hinzufügens, Löschens, Änderns, Überprüfens und Hochladens von Avataren zu erzielen
- 10 schöne und praktische Vorlagen für das Bootstrap-Hintergrundverwaltungssystem (jetzt herunterladen)
- Eine eingehende Analyse des Grid-Systems in Bootstrap
- Eine kurze Diskussion zur Verwendung der Paginierungskomponente von Bootstrap5
- Eine kurze Diskussion zur Verwendung der verschiebbaren Navigationskomponente in Bootstrap5
- Lassen Sie uns über das Rasterlayout in Bootstrap sprechen und sehen, wie man es vertikal und horizontal ausrichtet

