Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Transformation in CSS fest
So legen Sie die Transformation in CSS fest
- 藏色散人Original
- 2021-05-27 11:33:492858Durchsuche
css设置transform的语法是“transform: none|transform-functions;”,该属性可以对元素进行旋转、缩放、移动或倾斜。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
css怎么设置transform?
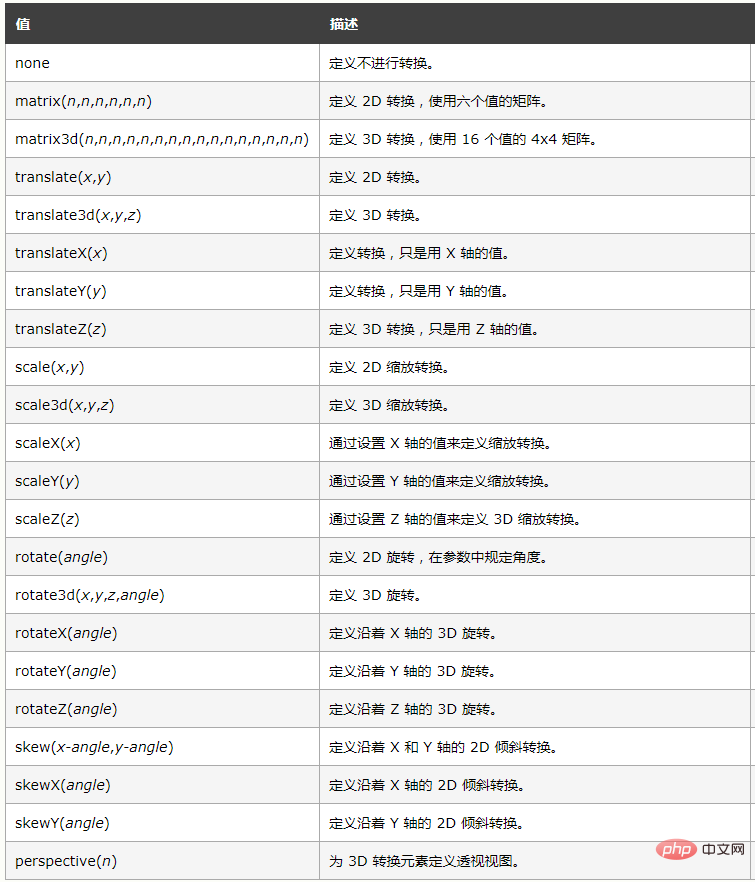
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
语法
transform: none|transform-functions;

代码示例:
<!DOCTYPE html>
<html>
<head>
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-moz-transform:rotate(7deg); /* Firefox */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
-o-transform:rotate(7deg); /* Opera */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-moz-transform:rotate(-8deg); /* Firefox */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
-o-transform:rotate(-8deg); /* Opera */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="/static/imghwm/default1.png" data-src="/i/ballade_dream.jpg" class="lazy" alt="郁金香" style="max-width:90%" style="max-width:90%" />
<p class="caption">上海鲜花港的郁金香,花名:Ballade Dream。</p>
</div>
<div class="polaroid rotate_right">
<img src="/static/imghwm/default1.png" data-src="/i/china_pavilion.jpg" class="lazy" alt="世博中国馆" style="max-width:90%" style="max-width:90%" />
<p class="caption">2010年上海世博会,中国馆。</p>
</div>
</body>
</html>效果:

Das obige ist der detaillierte Inhalt vonSo legen Sie die Transformation in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So setzen Sie Kursivschrift in CSSNächster Artikel:So setzen Sie Kursivschrift in CSS

