Heim >Web-Frontend >HTML-Tutorial >Was bedeutet Transformation in HTML?
Was bedeutet Transformation in HTML?
- 醉折花枝作酒筹Original
- 2021-04-25 18:06:5310867Durchsuche
In HTML bedeutet transfrom „Konvertierung“ und ermöglicht es Elementen, eine 2D- oder 3D-Transformation anzuwenden. Die Syntax lautet „transform:none|transform-functions“. Das Transfrom-Attribut ermöglicht Elementdrehung, Schrägstellung, Skalierung und andere Transformationen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Anweisungen zur Attributdefinition und Verwendung
Das Transformationsattribut wird auf die 2D- oder 3D-Transformation von Elementen angewendet. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
Grammatik
transform: none|transform-functions;

Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
transform:rotate(-8deg);
}
</style>
</head>
<body>
<div class="polaroid rotate_left">
<img src="/static/imghwm/default1.png" data-src="pulpitrock.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
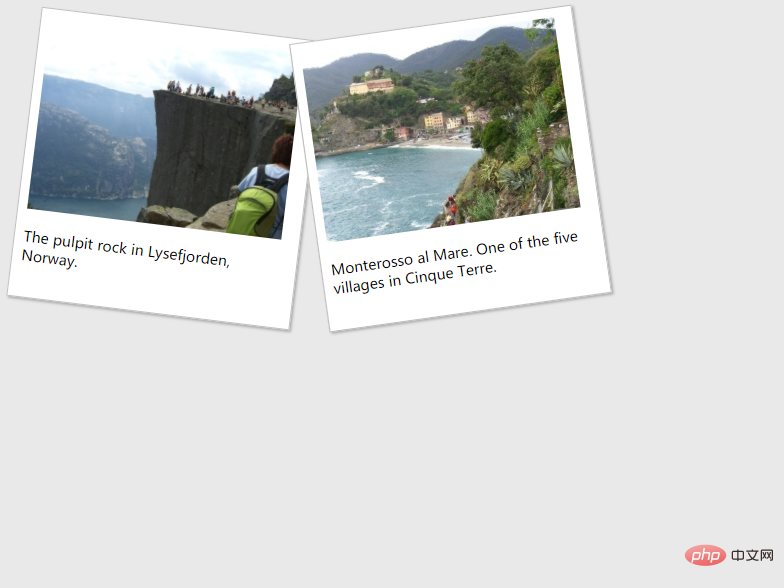
<p class="caption">The pulpit rock in Lysefjorden, Norway.</p>
</div>
<div class="polaroid rotate_right">
<img src="/static/imghwm/default1.png" data-src="cinqueterre.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
<p class="caption">Monterosso al Mare. One of the five villages in Cinque Terre.</p>
</div>
</body>
</html>Effekt:

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet Transformation in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

