Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist das HTML-Tabellentitel-Tag?
Was ist das HTML-Tabellentitel-Tag?
- 醉折花枝作酒筹Original
- 2021-04-23 15:50:0911470Durchsuche
In HTML ist das Tabellentitel-Tag caption und die Syntax lautet „
table title “. Das Beschriftungs-Tag wird zur Definition des Tabellentitels verwendet und muss dem Starttabellen-Tag „“ folgen. Jede Tabelle darf nur ein Beschriftungs-Tag haben.
Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In HTML werden häufig Tabellen verwendet. Das heute eingeführte Tag ist ein Tag in der Tabelle, nämlich das
„caption“ bedeutet als englisches Wort „Titel“, also werfen wir einen Blick darauf, welche Rolle es als Tag in HTML spielt.
-Tag-Definition und Verwendung In HTML wird das
-Tag verwendet, um den Titel der Tabelle zu definieren und muss dem öffnenden Tabellen-Tag ( ) folgen, und zwar nur auf dessen Can gefolgt von einem (die Tabelle kann nur einen Titel definieren).
Der durch das Tag definierte Tabellentitel wird standardmäßig auf der Tabelle zentriert. Sie können die Ausrichtung mit dem Attribut „align“ ändern, dies wird jedoch nicht empfohlen, und HTML5 unterstützt dieses Attribut nicht. Wenn Sie den Stil ändern möchten, können Sie ihn mit CSS ändern.
-Tag-Syntaxformat <caption>表格标题</caption>Beschreibung:
-Tags beginnen mit .Instanz
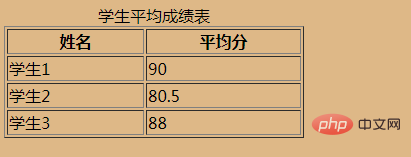
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>document</title> </head> <body bgcolor="burlywood"> <table border="1" width="300px"> <caption> 学生平均成绩表 </caption> <tr> <th>姓名</th> <th>平均分</th> </tr> <tr> <td>学生1</td> <td>90</td> </tr> <tr> <td>学生2</td> <td>80.5</td> </tr> <tr> <td>学生3</td> <td>88</td> </tr> </table> </body> </html>Laufendes Ergebnis:
Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist das HTML-Tabellentitel-Tag?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie, wie Sie mit reinem HTML einen persönlichen Lebenslauf erstellen
- So stellen Sie das Bild in HTML auf die Mitte ein
- So erstellen Sie eine HTML-Datei
- So implementieren Sie eine benutzerdefinierte Schaltfläche zum Hochladen von Bildern in HTML+CSS
- So legen Sie den linken und rechten Rand von HTML-Inhalten fest