Heim >Web-Frontend >HTML-Tutorial >So legen Sie den linken und rechten Rand von HTML-Inhalten fest
So legen Sie den linken und rechten Rand von HTML-Inhalten fest
- 醉折花枝作酒筹Original
- 2021-04-22 11:10:5727839Durchsuche
In HTML können Sie das Padding-Attribut verwenden, um den linken und rechten Rand des Inhalts festzulegen. Sie müssen nur „Padding: 0 Wert + Einheit | Prozentwert“ für das Element festlegen. Die padding-Eigenschaft legt die Breite aller Polsterungen an einem Element oder die Breite der Polsterungen auf jeder Seite fest. Das Padding-Attribut erlaubt keine Angabe negativer Padding-Werte.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
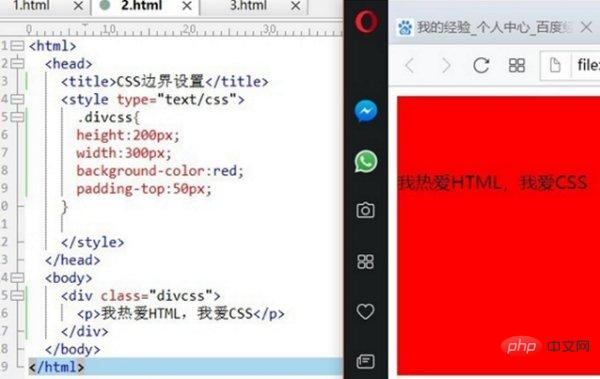
Erstellen Sie zunächst eine neue HTML-Datei, erstellen Sie dann einen Div-Block darin, stellen Sie die Hintergrundfarbe auf Rot ein und fügen Sie etwas Text ein: Als nächstes können Sie die Ränder festlegen, indem Sie „Padding“ plus den unteren Rand verwenden. Zum Festlegen von links und rechts (oben, unten, links, rechts) verwenden Sie hier beispielsweise das Attribut padding-top, um den oberen Rand des Texts auf 50 Pixel festzulegen Oberer Rand:

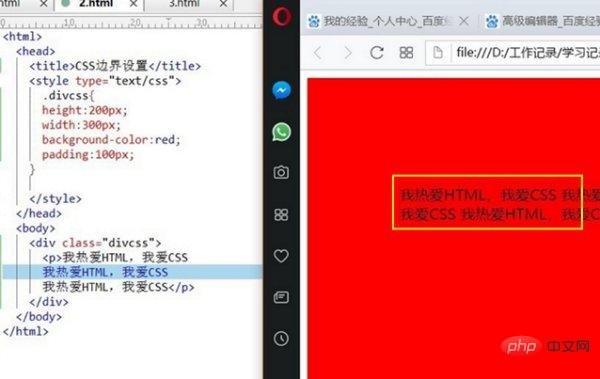
Natürlich können Sie auch vier gleichzeitig festlegen. Die Grenze kann direkt über das Padding-Attribut festgelegt werden. Hier ist das Füllattribut auf 100 Pixel eingestellt. Rechts können Sie sehen, dass der Text unten nach oben, unten, links und rechts verteilt ist. Oben erfahren Sie, wie Sie den Rand von div festlegen:

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den linken und rechten Rand von HTML-Inhalten fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

