Heim >Web-Frontend >HTML-Tutorial >So legen Sie den Farbverlauf in HTML fest
So legen Sie den Farbverlauf in HTML fest
- 藏色散人Original
- 2021-04-19 14:51:0041316Durchsuche
So legen Sie den Farbverlauf in HTML fest: Erstellen Sie zuerst eine HTML-Beispieldatei. Verwenden Sie dann das Div-Tag, um ein Modul zu erstellen. Legen Sie dann den Div-Stil über „id (colorchange)“ fest linear-gradient-Attribut Der Hintergrundfarbverlaufseffekt reicht aus.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie Farbverläufe in CSS erzielen.

Verwenden Sie in der Datei test.html das div-Tag, um ein Modul zum Festlegen der Verlaufsfarbe zu erstellen.

Setzen Sie in der Datei test.html das ID-Attribut des div-Tags auf Farbänderung und verwenden Sie diese ID hauptsächlich, um den CSS-Stil des div festzulegen.

Schreiben Sie in die Datei test.html das Tag und der CSS-Stil der Seite wird in dieses Tag geschrieben.
[Empfohlenes Lernen: HTML-Video-Tutorial]

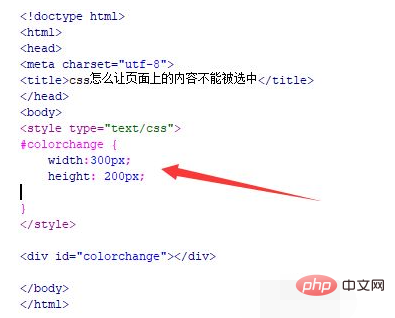
Legen Sie im CSS-Tag den Stil des Div über die ID (Farbänderung) fest, legen Sie die Breite des Div auf 300 Pixel und die Höhe auf 200 Pixel fest.

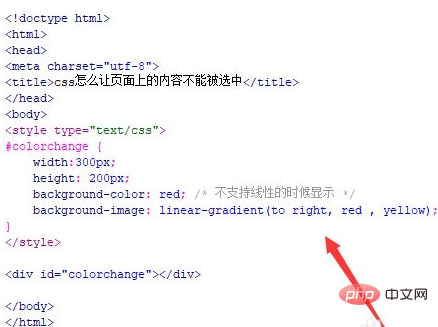
Legen Sie im CSS-Tag die Hintergrundfarbe des Div durch linear-gradient im Attribut background-image von links nach rechts fest, Farbverlauf von Rot nach Gelb.

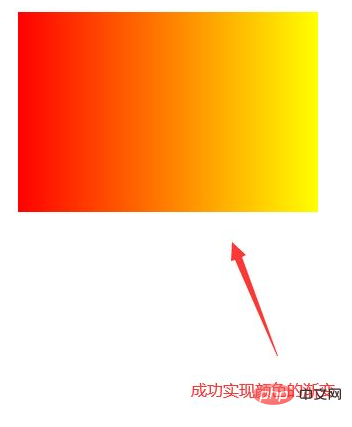
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Das obige ist der detaillierte Inhalt vonSo legen Sie den Farbverlauf in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

