Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Hintergrundfarbe in HTML fest
So legen Sie die Hintergrundfarbe in HTML fest
- 醉折花枝作酒筹Original
- 2021-04-14 17:34:0247836Durchsuche
In HTML können Sie die Hintergrundfarbe festlegen, indem Sie das Attribut „background-color“ in das Tag schreiben. Die Syntax lautet „
" ; Der Farbwert kann durch Hexadezimalzahl, RGB-Wert oder Farbname dargestellt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
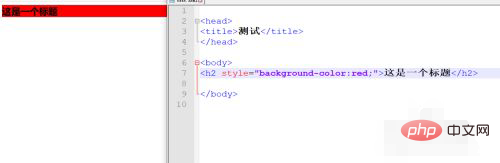
Setzen Sie die Hintergrundfarbe eines h2-Tags auf Rot
<h2 style="background-color:red;">这是一个标题</h2>

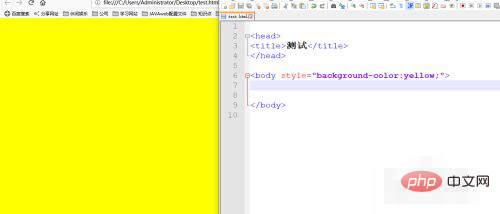
Setzen Sie die Hintergrundfarbe des Textkörpers auf Gelb

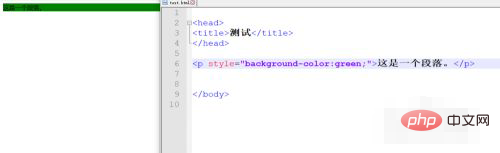
Setzen Sie die Hintergrundfarbe eines Absatzes auf Grün

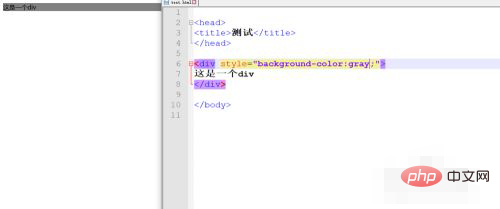
Legen Sie den Hintergrund fest Farbe eines Div zu Grau

Empfohlenes Lernen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundfarbe in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

