Heim >Web-Frontend >HTML-Tutorial >So legen Sie die HTML-Schriftgröße fest
So legen Sie die HTML-Schriftgröße fest
- 醉折花枝作酒筹Original
- 2021-04-12 15:49:3375633Durchsuche
So legen Sie die Schriftgröße von HTML fest: 1. Verwenden Sie die Einstellung des Größenattributs im Schriftart-Tag mit der Syntax „“. wird größer sein; 2. Verwenden Sie das Attribut „font-size“ mit der Syntax „font-size: value“. Je größer der Wert, desto größer die Schriftart.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML4-Version, Dell G3-Computer.
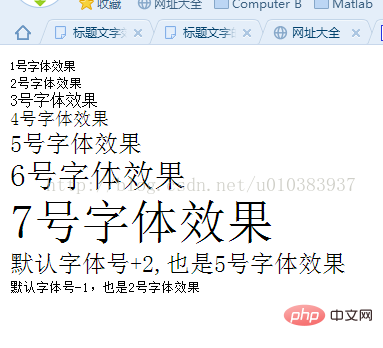
In HTML verwenden Sie normalerweise das Schriftart-Tag, um den Stil der Schriftart festzulegen, und das Größenattribut, um die Schriftgröße festzulegen
Wie in der Abbildung unten gezeigt:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>设置不同文字大小</title> </head> <body> <font size="1"> 1号字体效果</font><br/> <font size="2"> 2号字体效果</font><br/> <font size="3"> 3号字体效果</font><br/> <font size="4"> 4号字体效果</font><br/> <font size="5"> 5号字体效果</font><br/> <font size="6"> 6号字体效果</font><br/> <font size="7"> 7号字体效果</font><br/> <font size="+2"> 默认字体号+2,也是5号字体效果</font><br/> <font size="-1"> 默认字体号-1,也是2号字体效果</font><br/> </body> </html>

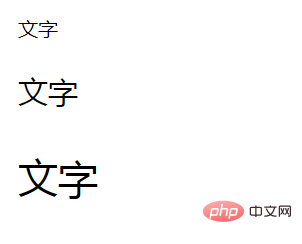
Die Schriftart- Das Größenattribut kann die Schriftgröße festlegen.
Dieses Attribut legt die Schriftgröße des Elements fest. Beachten Sie, dass dadurch tatsächlich die Höhe der Zeichenfelder in der Schriftart festgelegt wird; die tatsächliche Zeichenglyphe kann höher oder kürzer als diese Felder sein (normalerweise kürzer).
Die Schriftart für jedes Schlüsselwort muss größer sein als die Schriftart für das kleinste Schlüsselwort und kleiner als die Schriftart für das nächstgrößere Schlüsselwort.
<!DOCTYPE html> <html> <body> <p style="font-size:20px">文字</p> <p style="font-size:30px">文字</p> <p style="font-size:40px">文字</p> </body> </html>

Empfohlenes Lernen: HTML-Videokurs
Das obige ist der detaillierte Inhalt vonSo legen Sie die HTML-Schriftgröße fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

