Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie den Schreibschutz in CSS/HTML fest
So legen Sie den Schreibschutz in CSS/HTML fest
- 醉折花枝作酒筹Original
- 2021-04-15 10:32:023073Durchsuche
In CSS/HTML kann es mithilfe des readonly-Attributs innerhalb des Eingabe- oder Textarea-Tags festgelegt werden, z. B. „“. Das readonly-Attribut wird verwendet, um anzugeben, dass das Eingabefeld schreibgeschützt ist, was verhindert, dass Benutzer den Wert ändern.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
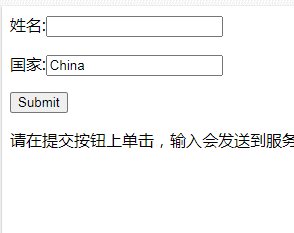
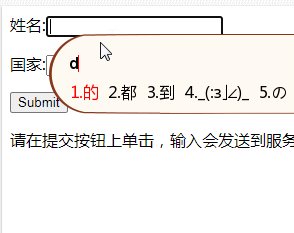
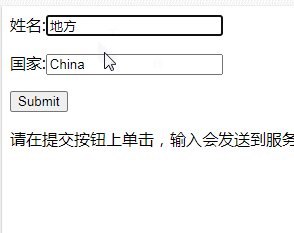
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>姓名:<input type="text" name="email" /></p> <p>国家:<input type="text" name="country" value="China" readonly="readonly" /></p> <input type="submit" value="Submit" /> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
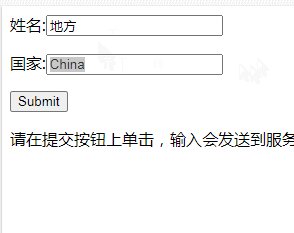
Laufergebnisse:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Schreibschutz in CSS/HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So komprimieren Sie CSS-DateienNächster Artikel:So komprimieren Sie CSS-Dateien

