Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Tabellenabstand in CSS fest
So legen Sie den Tabellenabstand in CSS fest
- 醉折花枝作酒筹Original
- 2021-04-13 18:23:4914494Durchsuche
So legen Sie den Tabellenabstand in CSS fest: 1. Verwenden Sie das padding-Attribut, um das td-Element der Tabelle mit der Syntax „td{padding: value}“ zu formatieren. 2. Verwenden Sie das cellpadding-Attribut direkt im Tabellen-Tag. mit der Syntax „cellpadding: value“ .

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie den Abstand von Tabellenzellen in CSS steuern.

Verwenden Sie in der Datei test.html das Tag „table“, um eine Tabelle zu erstellen, und verwenden Sie das Attribut „border“, um den Rand der Tabelle auf 1 Pixel festzulegen.

Verwenden Sie in der Datei test.html die Tags tr und td, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen. Der Code lautet wie folgt:


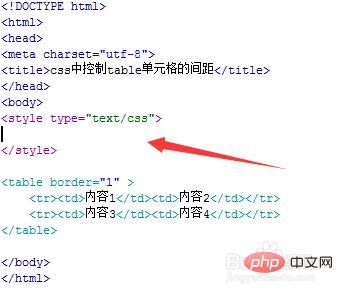
In der Datei test.html: Schreiben Sie das Tag . Der CSS-Stil der Seite wird in dieses Tag geschrieben.

Legen Sie im CSS-Tag den Stil des td-Elements der Tabelle fest und verwenden Sie das Padding-Attribut, um den Abstand der Zellen auf 10 Pixel festzulegen, dh der innere Rand der Zelle beträgt 10 Pixel.

Zusätzlich zur oben genannten Methode können Sie das Cellpadding-Attribut auch direkt im Tabellen-Tag festlegen, um den Zellenabstand zu definieren.

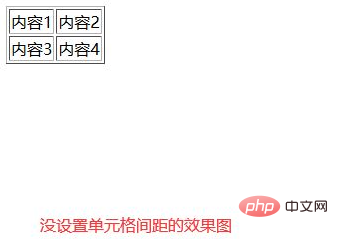
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Tabellenabstand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

