Heim >Web-Frontend >CSS-Tutorial >So stellen Sie CSS so ein, dass der automatische Zeilenumbruch überschritten wird
So stellen Sie CSS so ein, dass der automatische Zeilenumbruch überschritten wird
- 青灯夜游Original
- 2021-04-13 15:45:0249071Durchsuche
Methoden zum Festlegen von CSS über den automatischen Zeilenumbruch hinaus: 1. Verwenden Sie den Stil „word-break: break-all;“, um den automatischen Zeilenumbruch basierend auf Buchstaben zu erzwingen to Wörter werden als Grundlage verwendet, um einen automatischen Zeilenumbruch zu erzwingen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wenn in HTML div-, p-, h-Tags usw. auf einen fortlaufenden großen Block aus Englisch und Zahlen stoßen, werden sie unter normalen Umständen nicht automatisch entsprechend der Boxbreitenbeschränkung umbrochen. Wie kann man also in CSS über den automatischen Zeilenumbruch hinausgehen?
In CSS können Sie word-wrap: break-word; oder word-break:break-all; verwenden, um den Umbruch in Englisch zu erzwingen. word-wrap: break-word;或word-break:break-all;来让英文强制换行。
word-break: break-all;设置文字的强制自动换行,但只对英文起作用,以字母作为换行依据。-
word-wrap: break-word;-
word-break: break-all;Legt den erzwungenen automatischen Zeilenumbruch von Text fest, funktioniert aber nur in Englisch dienen als Zeilenumbrüche.
-
-
word-wrap: break-word;Legt den erzwungenen automatischen Zeilenumbruch von Text fest, funktioniert aber nur auf Englisch, wobei Wörter als Grundlage für den Zeilenumbruch verwendet werden.
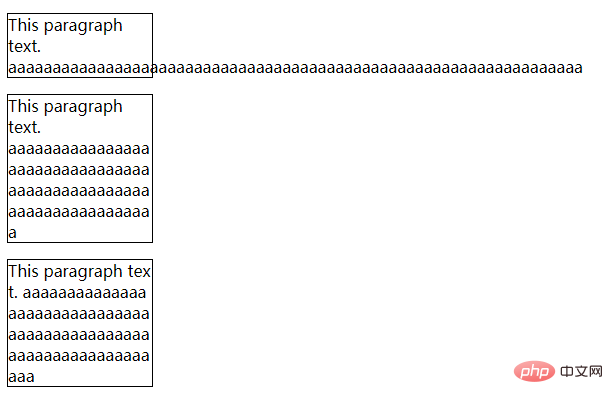
Beispiel:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> p { width:9em; border:1px solid #000000; } p.test1 { word-wrap:break-word; } p.test2 { word-break:break-all; } </style> </head> <body> <p> This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </p> <p class="test1"> This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </p> <p class="test2"> This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </p> </body> </html> Rendering:
🎜 (Teilen von Lernvideos: 🎜CSS-Video-Tutorial🎜)🎜
Rendering:
🎜 (Teilen von Lernvideos: 🎜CSS-Video-Tutorial🎜)🎜
Das obige ist der detaillierte Inhalt vonSo stellen Sie CSS so ein, dass der automatische Zeilenumbruch überschritten wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 Rendering:
Rendering: