Heim >Web-Frontend >Front-End-Fragen und Antworten >So setzen Sie Unterstreichungen in CSS
So setzen Sie Unterstreichungen in CSS
- 藏色散人Original
- 2021-04-13 09:15:346353Durchsuche
So legen Sie eine Unterstreichung in CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Fügen Sie dann im Textkörper eine Unterstreichung hinzu.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
CSS-Unterstreichung:
Um dem Schriftarttext einen Unterstreichungsstil hinzuzufügen, gibt es zwei Methoden: Verwenden Sie immer direkt das HTML-Unterstreichungs-Tag, die andere besteht darin, den CSS-Unterstreichungsstil zu verwenden. Schauen wir uns an, wie man mit CSS Unterstreichungen hinzufügt.
css kann das Textdekorationsattribut verwenden, um Unterstreichungen hinzuzufügen. Verwenden Sie den Stil text-decoration:underline;, um Text zu unterstreichen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
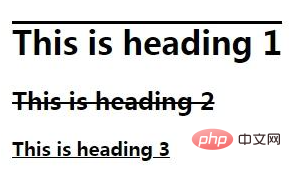
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>Der Effekt ist wie folgt:

Textdekorationsattributbeschreibung:
Textdekorationsattribut gibt die dem Text hinzugefügte Dekoration an.
Hinweis: Die Farbe der Änderung wird durch das Attribut „Farbe“ festgelegt.
Mit diesem Attribut können Sie bestimmte Effekte auf Text festlegen, z. B. Unterstreichungen. Wenn das Nachkommenelement keine eigenen Dekorationen hat, „erweitern“ sich die auf dem Vorfahrenelement festgelegten Dekorationen auf die Nachkommenelemente. Benutzeragenten müssen Blinken nicht unterstützen.
Attributwert:
kein Standard. Text, der den Standard definiert.
underline definiert eine Zeile unter dem Text.
overline definiert eine Zeile im Text.
line-through definiert eine Linie, die unter dem Text verläuft.
blink definiert blinkenden Text.
inherit gibt an, dass der Wert des text-decoration-Attributs vom übergeordneten Element geerbt werden soll.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo setzen Sie Unterstreichungen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

