Heim >Web-Frontend >js-Tutorial >So ändern Sie CSS mit Javascript
So ändern Sie CSS mit Javascript
- 藏色散人Original
- 2021-04-12 16:17:222942Durchsuche
So ändern Sie CSS in Javascript: Erstellen Sie zuerst eine neue HTML-Datei und verwenden Sie das p-Tag, um eine Textzeile zu erstellen. Anschließend legen Sie den Stil des p-Tags fest, um eine Schaltfläche zu erstellen Ändern Sie das CSS über die Funktion „changeColor()“. Gestalten Sie es einfach.

Die Betriebsumgebung dieses Artikels: Windows7-System, Javascript 1.8.5 und HTML5- und CSS3-Version, Dell G3-Computer.
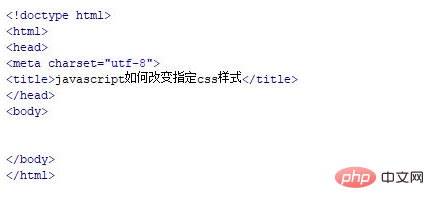
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Javascript den angegebenen CSS-Stil ändert.

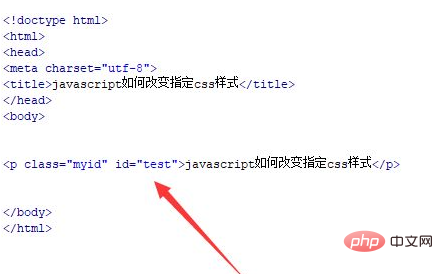
Verwenden Sie in der Datei test.html das p-Tag, um eine Textzeile zu erstellen, setzen Sie deren Klasse auf myid und das id-Attribut zum Testen.

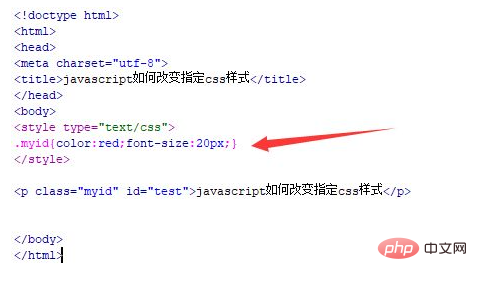
Legen Sie im CSS-Tag den Stil des p-Tags über die Klasse fest, definieren Sie seine Farbe als Rot und die Textgröße als 20 Pixel.

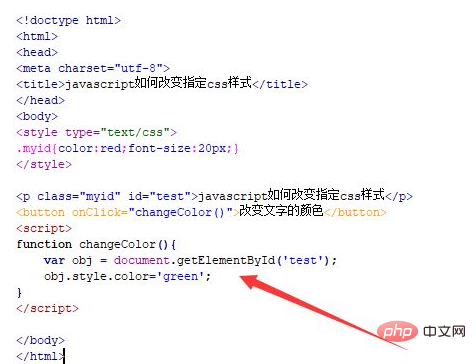
Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Klickereignis an die Schaltflächenschaltfläche und führen Sie die Funktion changeColor() aus, wenn auf die Schaltfläche geklickt wird.

Erstellen Sie im js-Tag die Funktion changeColor(). Rufen Sie innerhalb der Funktion das p-Tag-Objekt über die ID ab und ändern Sie die Farbe des Texts, indem Sie den Farbattributwert im Stil ändern.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo ändern Sie CSS mit Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

