Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Höhe in HTML fest
So legen Sie die Höhe in HTML fest
- 醉折花枝作酒筹Original
- 2021-04-14 18:57:3813118Durchsuche
In HTML können Sie das Höhenattribut verwenden, um die Höhe festzulegen. Sie müssen nur den Stil „Höhe: Längenwert“ für das Element festlegen. Die Einheit des Längenwerts kann px, cm usw. sein kann auf dem Objekt auf Blockebene basieren, das es enthält, „%“ für die prozentuale Höhe. Das Höhenattribut enthält keine Abstände, Ränder oder Ränder.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Erstellen Sie zunächst eine neue HTML-Seite, setzen Sie sie auf height.html und setzen Sie den Titel auf „HTML-Seitenhöhe festlegen“.

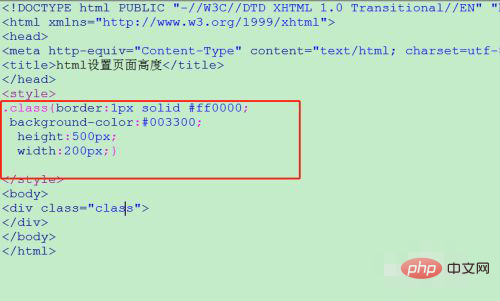
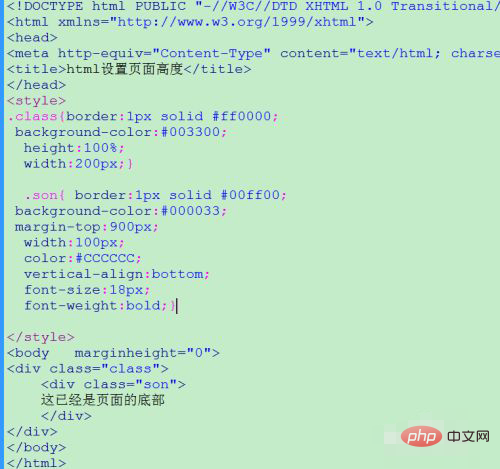
Fügen Sie ein Div im Textkörper der HTML-Seite hinzu und legen Sie den Namen der Stilklasse auf „Klasse“ fest. Der Hauptzweck besteht darin, dem Div Stile hinzuzufügen, um die Höhe festzulegen. Erstellen Sie ein Div mit einer grünen Hintergrundfarbe und stellen Sie die Höhe auf 500 Pixel ein Wenn das Div weiter zunimmt, müssen Sie den Stil des Div ändern. Die Höhe ist auf 100 % eingestellt und nimmt zu, wenn die Höhe der Seite zunimmt

 Wenn der Browser den CSS3-Standard unterstützt, Sie können die Höheneinheit auf vh einstellen. Ändern Sie den Stil. Die Höhe in .class legt die Standardhöhe von CSS3 fest: 100 vh. Auf diese Weise benötigt das Div nicht die Höhe der untergeordneten Elemente, um sich an die Höhe anzupassen , und kann die Höhe der Browserseite vollständig einnehmen
Wenn der Browser den CSS3-Standard unterstützt, Sie können die Höheneinheit auf vh einstellen. Ändern Sie den Stil. Die Höhe in .class legt die Standardhöhe von CSS3 fest: 100 vh. Auf diese Weise benötigt das Div nicht die Höhe der untergeordneten Elemente, um sich an die Höhe anzupassen , und kann die Höhe der Browserseite vollständig einnehmen
 Empfohlenes Lernen:
Empfohlenes Lernen:

Das obige ist der detaillierte Inhalt vonSo legen Sie die Höhe in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

