Heim >Web-Frontend >HTML-Tutorial >So passen Sie das HTML-Hintergrundbild an die Fenstergröße an
So passen Sie das HTML-Hintergrundbild an die Fenstergröße an
- 醉折花枝作酒筹nach vorne
- 2021-04-25 09:15:148505Durchsuche
In diesem Artikel erfahren Sie, wie Sie das HTML-Hintergrundbild an die Fenstergröße anpassen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

background-size:cover
streckt das Bild auf eine ausreichend große Größe, aber einige Teile des Hintergrundbilds werden möglicherweise nicht vollständig angezeigt.
#bgImg {
height: 100%;
width: 100%;
background: url('../img/bg/snow.jpg') no-repeat;
background-size: cover;
position: absolute;
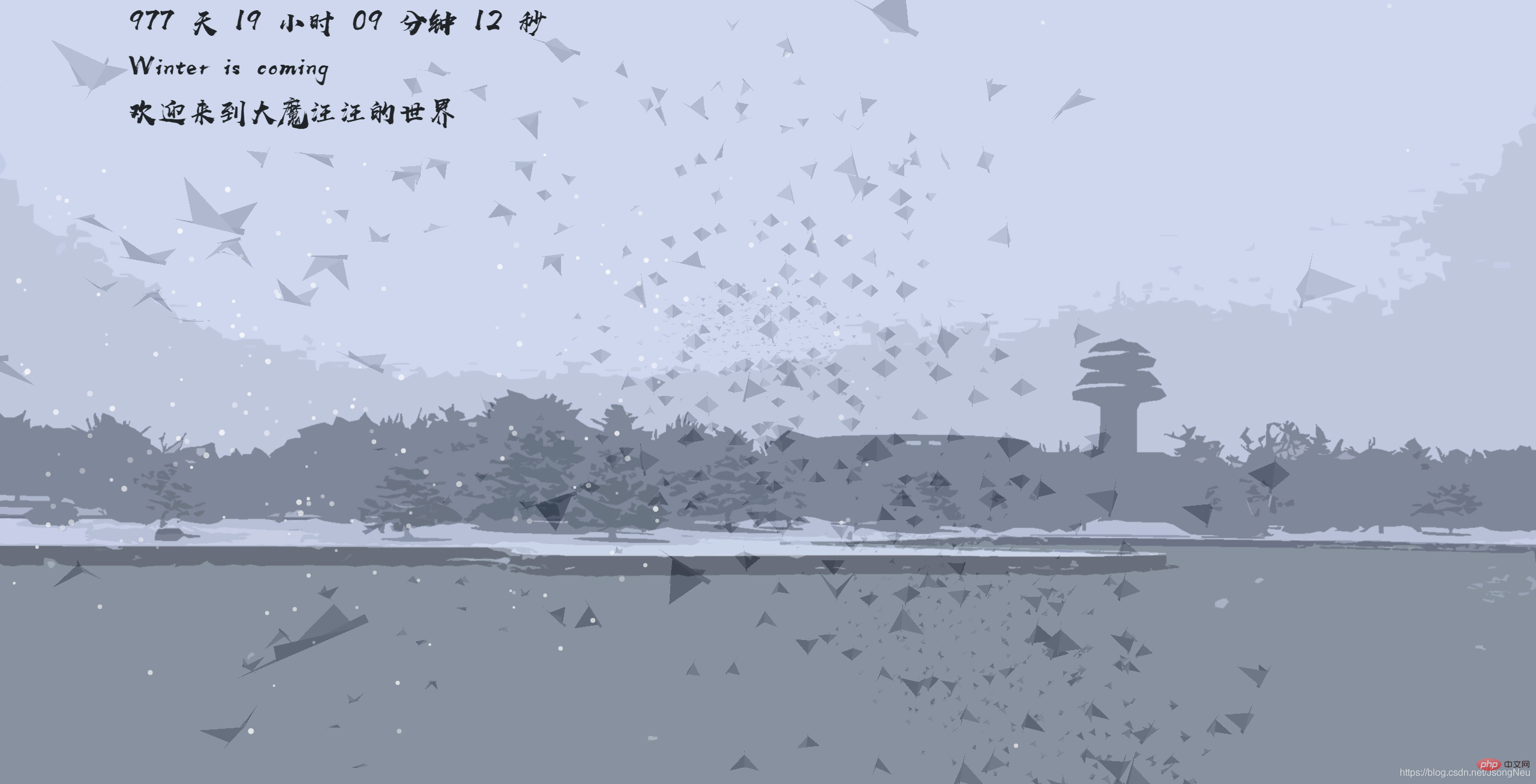
overflow: hidden;}Effekt: Großes Fenster
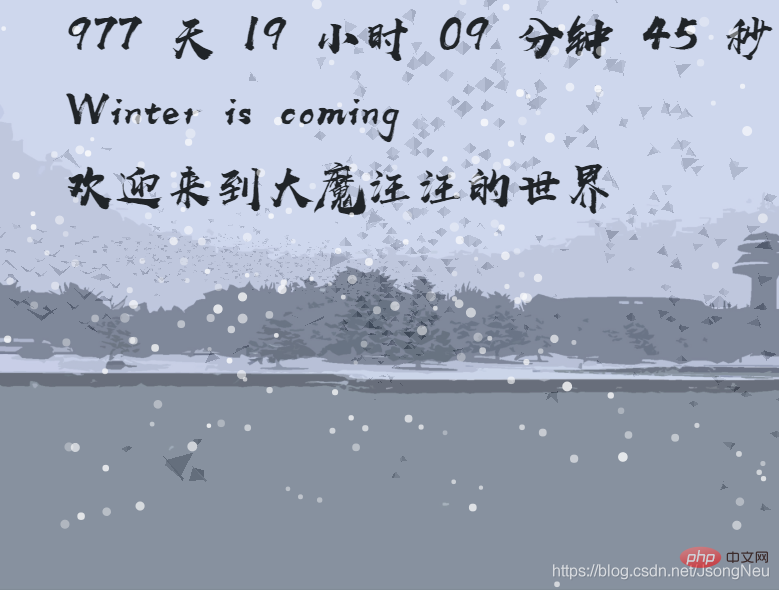
Kleines Fenster  Dehnen Sie das Bild auf Maximum und zeigen Sie das Bild vollständig an
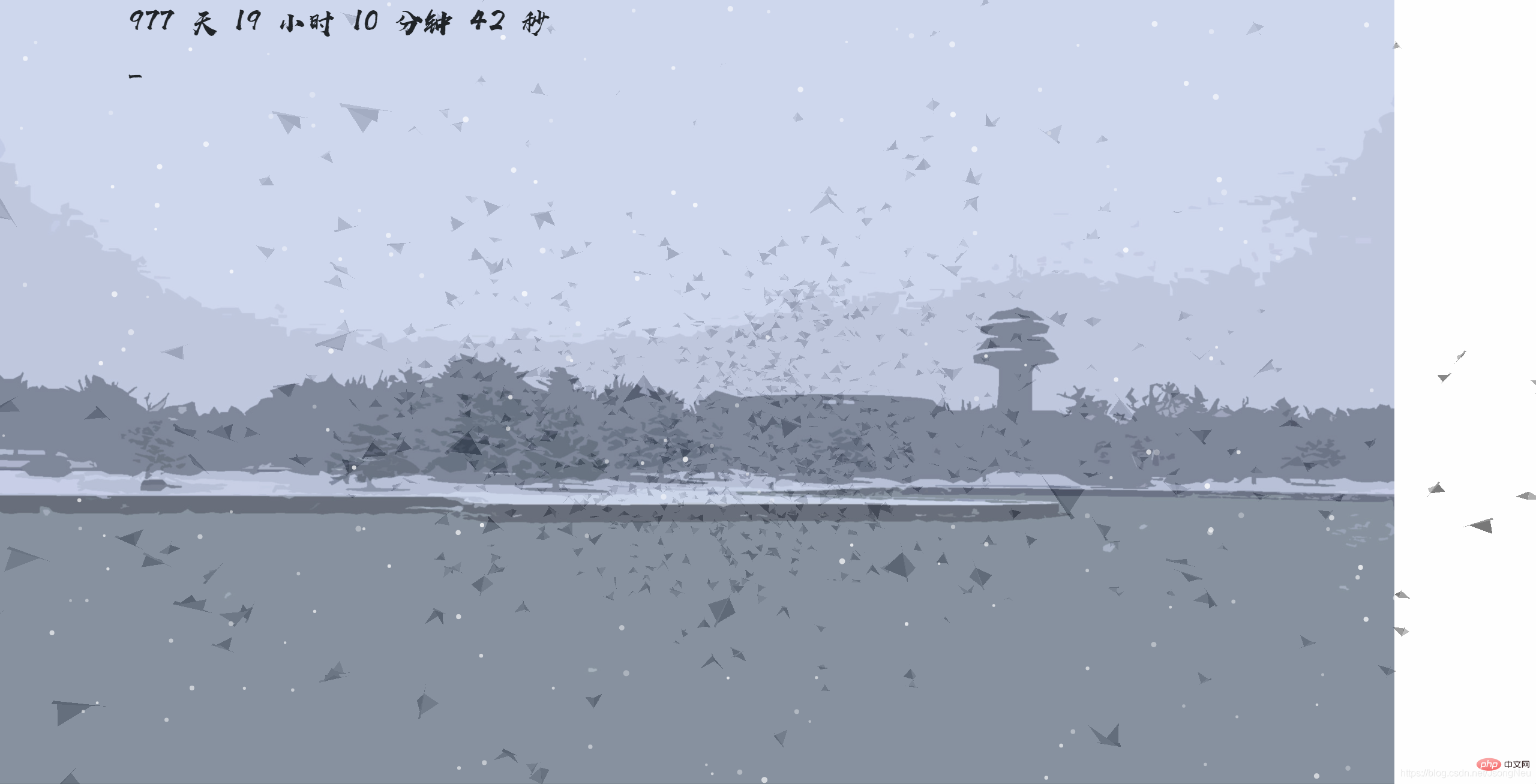
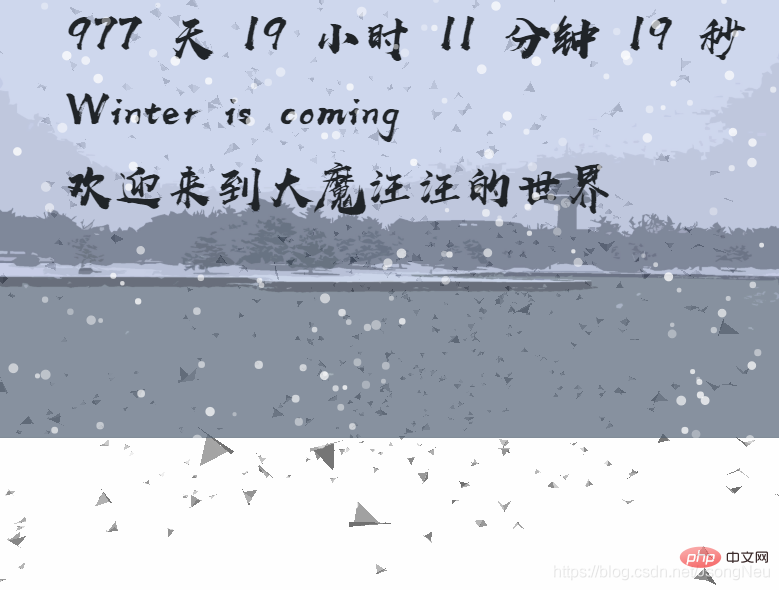
Dehnen Sie das Bild auf Maximum und zeigen Sie das Bild vollständig an
Großes Fenster 
Kleines Fenster
 Empfohlenes Lernen:
Empfohlenes Lernen:
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo passen Sie das HTML-Hintergrundbild an die Fenstergröße an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

