Heim >Web-Frontend >HTML-Tutorial >So zentrieren Sie die Tabelle in HTML
So zentrieren Sie die Tabelle in HTML
- 藏色散人Original
- 2021-04-25 10:25:3454992Durchsuche
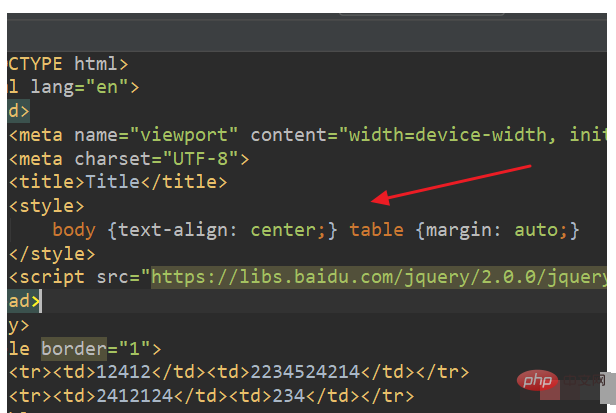
So zentrieren Sie die Tabelle in HTML: Erstellen Sie zunächst eine neue HTML-Datei und geben Sie dann den Code „body {text-align: center;} table {margin: auto;}“ in das Tag

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
So stellen Sie die Tabelle zentriert ein:
Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html.

Geben Sie im Tag

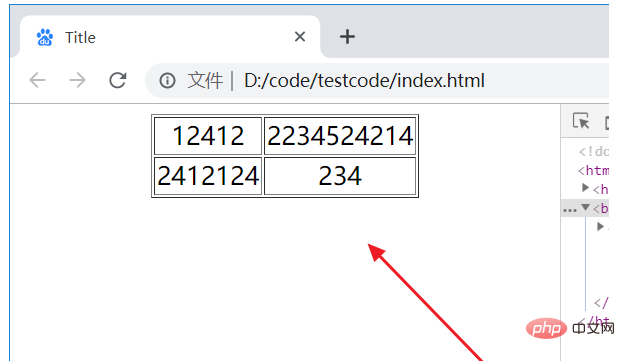
Der Browser führt die Seite index.html aus und jetzt wird die Tabelle mithilfe von CSS erfolgreich zentriert.

Erläuterung:
css-Code body {text-align: center;} table {margin: auto;} sind zwei Elementselektoren, die CSS-Stile für die Body- bzw. Tabellenelemente festlegen.
Im W3C-Standard werden Elementselektoren auch Typselektoren genannt.
"Der Typselektor entspricht dem Namen des Elementtyps der Dokumentsprache. Der Typselektor entspricht jeder Instanz dieses Elementtyps im Dokumentbaum."
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie die Tabelle in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

