Heim >Web-Frontend >HTML-Tutorial >Umgang mit dem Zeilenumbruchzeichen „↵' in HTML
Umgang mit dem Zeilenumbruchzeichen „↵' in HTML
- 醉折花枝作酒筹nach vorne
- 2021-04-25 09:26:033363Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit dem Zeilenumbruchzeichen „↵“ in HTML umgehen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Anforderungshintergrund
Fordern Sie den Feldwert über Ajax zurück. Das Zeichen ist vom Typ String und enthält das Zeilenumbruchzeichen ↵. Der erhaltene String-Inhalt wird im Originalformat angezeigt Zeilenumbrüche. ↵ ,将获取到的字符串内容按照原样格式进行换行展示出来。
解决思路
通过字符串替换元素的方式解决问题
解决过程
[danger] 错误过程:想到通过字符串替换元素的方式,在首次尝试过程中始终采用用<br> 标签去替换 ↵字符,替换失败。
正确解决方式
var myString = myString.replace(/(\r\n|\n|\r)/gm, "<br />");
[info] 不是通过 ↵
<br>Lösungsprozess
<br. das></br.> Das Tag wird verwendet, um die Zeichen ↵ zu ersetzen, aber die Ersetzung schlägt fehl.
Die richtige Lösung<body>
<p id="app"></p>
<p id="app2"></p>
<script type="text/javascript">
var msg = `你好
换行符
这是一个非常有意思的替换`;
var msg2 = msg.replace(/(\r\n|\n|\r)/gm , "<br />");
document.getElementById("app").innerHTML = msg;
document.getElementById("app2").innerHTML = msg2;
console.log(msg)
console.log(msg2 )
</script>
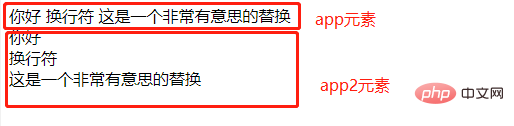
</body>[info] wird nicht durch ↵ ersetzt, sondern wird in HTML als r, n und andere Escape-Zeichen erkannt, daher ist es notwendig Verwenden Sie rn zum Ersetzen. Testbeispiel🎜rrreee🎜Ergebnisse anzeigen🎜🎜🎜🎜Wichtiger Hinweis: Der Zeilenumbruch ↵ muss über die Tastatur eingegeben werden, nicht das für den Testeffekt eingegebene Zeichen ↵. 🎜🎜Empfohlenes Lernen: 🎜HTML-Video-Tutorial🎜🎜Das obige ist der detaillierte Inhalt vonUmgang mit dem Zeilenumbruchzeichen „↵' in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

