Heim >Web-Frontend >HTML-Tutorial >So wählen Sie gerade Spalten von li in HTML aus
So wählen Sie gerade Spalten von li in HTML aus
- 醉折花枝作酒筹Original
- 2021-04-23 18:07:273788Durchsuche
Sie können den Selektor „:nth-of-type()“ verwenden, um die geraden Spalten von li in HTML auszuwählen. Die Syntax lautet „li:nth-of-type(even){}“. Der Selektor „:nth-of-type(n)“ gleicht untergeordnete Elemente eines bestimmten Typs des übergeordneten Elements ab. Wenn der Wert gerade ist, bedeutet dies, dass Elemente mit einer geraden Zahl übereinstimmen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Sie können li:nth-of-type(even) {......} verwenden, um die geraden Spalten von li auszuwählen
Beispiel:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
<style>
#Ulist li:nth-of-type(even) {
background: royalblue;
}
</style>
</head>
<body>
<ul id="Ulist">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
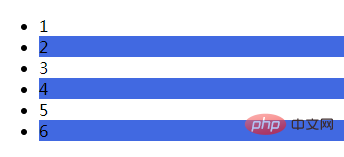
</html>Effekt:

Empfohlenes Lernen: HTML-Video Tutorial
Das obige ist der detaillierte Inhalt vonSo wählen Sie gerade Spalten von li in HTML aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

