Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie man einen Halbkreis in CSS realisiert
Wie man einen Halbkreis in CSS realisiert
- 藏色散人Original
- 2021-05-27 11:40:034294Durchsuche
So implementieren Sie einen Halbkreis in CSS: Erstellen Sie zunächst eine HTML-Beispieldatei. Geben Sie dann ein p-Tag in den Textkörper ein. Legen Sie dann die Höhe auf die Hälfte der Breite fest und definieren Sie den Abrundungsradius der oberen linken Ecke und der oberen rechten Ecke als Die Höhe des Elements ist konsistent. Definieren Sie schließlich den Abrundungsradius der unteren rechten Ecke und der unteren linken Ecke als 0, um einen Halbkreiseffekt zu erzielen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Wie realisiere ich einen Halbkreis in CSS?
Halbkreis
Halbkreis ist unterteilt in: oberer Halbkreis, unterer Halbkreis, linker Halbkreis, rechter Halbkreis. Solange wir lernen, einen Halbkreis in eine bestimmte Richtung zu bilden, können Halbkreise in andere Richtungen leicht realisiert werden sind gleich.
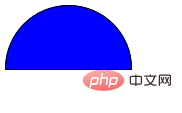
Wenn wir einen oberen Halbkreis erstellen möchten, lautet das Implementierungsprinzip: Stellen Sie die Höhe auf die halbe Breite ein und definieren Sie den Abrundungsradius der oberen linken Ecke und der oberen rechten Ecke so, dass er mit der Höhe des Elements übereinstimmt, und definieren Sie Der Abrundungsradius der unteren rechten Ecke und der unteren linken Ecke beträgt 0,
und der Abrundungsradius der unteren rechten Ecke und der unteren linken Ecke ist als 0,
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>半圆角</title>
<style type="text/css">
p{
width: 100px;
height: 50px;
border:1px solid black;
background-color: blue;
border-radius: 100px 100px 0 0;
}
</style></head><body>
<p></p></body></html>
Ergebnis:

Kreis definiert
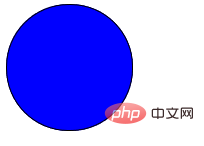
Implementierungsmethode: Stellen Sie die Breite und Höhe auf den gleichen Wert ein und legen Sie dann den Rundungsradius für vier Ecken fest. Er beträgt die Hälfte der Breite und Höhe
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>圆</title>
<style type="text/css">
p{
width: 100px;
height: 100px;
border:1px solid black;
background-color: blue;
border-radius: 50px;
}
</style></head><body>
<p></p></body></html>
Ergebnis:

Empfohlen: „HTML-Video-Tutorial“ „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWie man einen Halbkreis in CSS realisiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

