Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Attribut „Transform-Style'.
So verwenden Sie das CSS-Attribut „Transform-Style'.
- 藏色散人Original
- 2019-05-30 09:35:373394Durchsuche
Das CSS-Attribut transform-style gibt an, wie verschachtelte Elemente im 3D-Raum gerendert werden. Seine Syntax lautet transform-style: flat|preserve-3d; dieses Attribut muss zusammen mit dem transform-Attribut verwendet werden.

Wie verwende ich das CSS-Transformationsstil-Attribut?
Funktion: Das transform-style-Attribut gibt an, wie verschachtelte Elemente im 3D-Raum gerendert werden.
Syntax:
transform-style: flat|preserve-3d
Beschreibung:
Flache untergeordnete Elemente behalten ihre 3D-Position nicht bei.
preserve-3d Untergeordnete Elemente behalten ihre 3D-Position.
Hinweis:
Dieses Attribut muss zusammen mit dem Transformationsattribut verwendet werden.
Beispiel für die Verwendung eines CSS-Attributs im Transformationsstil
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
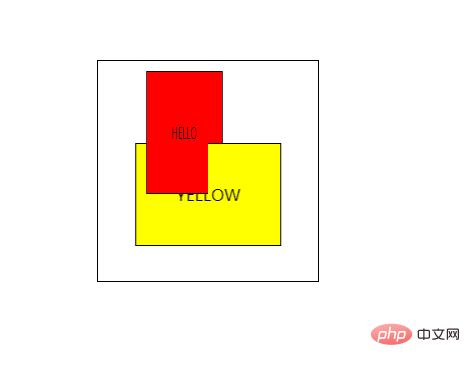
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „Transform-Style'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

