Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie das CSS-Textumbruch-Attribut
So verwenden Sie das CSS-Textumbruch-Attribut
- 藏色散人Original
- 2019-05-30 09:40:513459Durchsuche
css text-wrap-Attribut wird verwendet, um Zeilenumbruch-Regeln für Text anzugeben. Seine Syntax ist text-wrap: normal|none|unrestricted|suppress; derzeit unterstützen Mainstream-Browser das text-wrap-Attribut nicht.

Wie verwende ich das CSS-Textumbruch-Attribut?
Funktion: Das Attribut text-wrap gibt die Regeln für den Zeilenumbruch (Zeilenumbruch) des Textes an.
Syntax:
text-wrap: normal|none|unrestricted|suppress
Erklärung:
normal Zeilenumbrüche nur an erlaubten Zeilenumbruchpunkten durchführen.
none Keine Zeilenumbrüche. Text, der nicht in das Element passt, läuft über.
uneingeschränkt Umbrechen Sie eine neue Zeile zwischen zwei beliebigen Zeichen.
Zeilenumbrüche in komprimierten Elementen unterdrücken. Browser brechen Zeilen nur dann um, wenn in der Zeile keine anderen gültigen Zeilenumbrüche vorhanden sind.
Hinweis: Derzeit unterstützen Mainstream-Browser das Textumbruch-Attribut nicht.
Beispiel für die Verwendung des CSS-Textumbruch-Attributs
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
text-wrap:none;
}
p.test2
{
width:11em;
border:1px solid #000000;
text-wrap:normal;
}
</style>
</head>
<body>
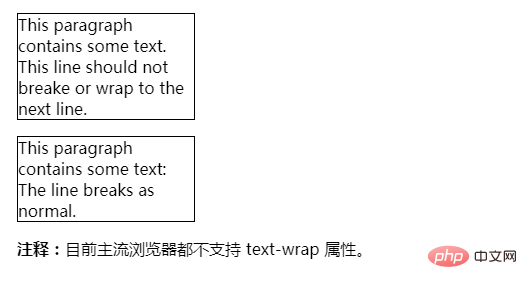
<p class="test1"> This paragraph contains some text. This line should not breake or wrap to the next line.</p>
<p class="test2"> This paragraph contains some text: The line breaks as normal.</p>
<p><b>注释:</b>目前主流浏览器都不支持 text-wrap 属性。</p>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Textumbruch-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

