Heim >Web-Frontend >CSS-Tutorial >So zeigen Sie eine Maskenebene auf einem Bild in CSS an
So zeigen Sie eine Maskenebene auf einem Bild in CSS an
- coldplay.xixiOriginal
- 2021-03-11 17:14:478297Durchsuche
CSS-Methode zum Anzeigen der Maskenebene auf dem Bild: Überprüfen Sie zunächst den Bildcontainer und den Bildstil und zeigen Sie die Stildefinition der Maskenebene an. Fügen Sie dann den Skriptcode für die Mausbewegung hinzu, um schließlich die Maskenebene anzuzeigen genug.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So zeigen Sie die Maskenebene mit CSS auf dem Bild an:
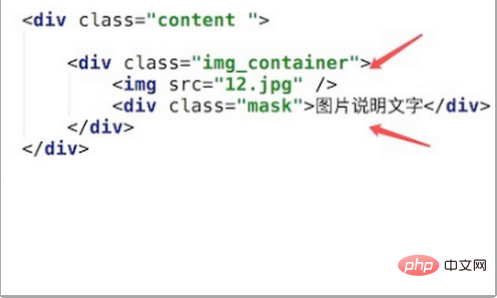
1. Werfen Sie zunächst einen Blick auf den HTML-Code, ein IMG-Bildsteuerelement und ein gestaltetes Div, das den Text enthält. Dies ist die Maskenmaskenebene.

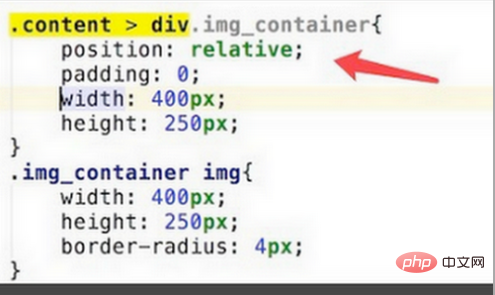
2. Überprüfen Sie dann die Stildefinition. Überprüfen Sie zunächst den Bildcontainer und den Bildstil wie gezeigt. Zu beachten ist, dass position:relative im img_container-Stil definiert ist. Dies dient hauptsächlich der Vorbereitung der absoluten Positionierung der Maskenebene.

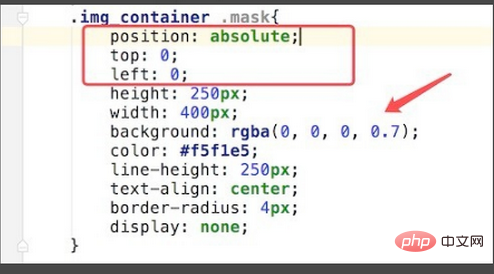
3. Schauen Sie sich als Nächstes die Stildefinition der Maskenebene an. Der Code ist im Bild dargestellt.
Hintergrund: rgba (0, 0, 0, 0,7);
Sie können die Transparenz ändern, indem Sie die folgende Zahl ändern: 0,7. 1 ist völlig undurchsichtig, 0 ist völlig transparent.

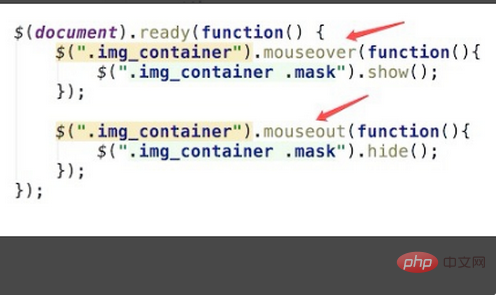
4. Fügen Sie als Nächstes Skriptcode für die Mausbewegung hinzu, um die Maskenebene anzuzeigen. Der js-Code ist in jquery geschrieben, was praktisch und einfach ist. Daher wird zuerst die jquery-Skriptbibliothek vorgestellt.

5. Fügen Sie dann Mouseover- und Mouseout-Ereignisse hinzu, hauptsächlich um die Maskenebene anzuzeigen, wenn die Maus zum Bildcontainer bewegt wird, und um die Maskenebene auszublenden, wenn sich die Maus herausbewegt.

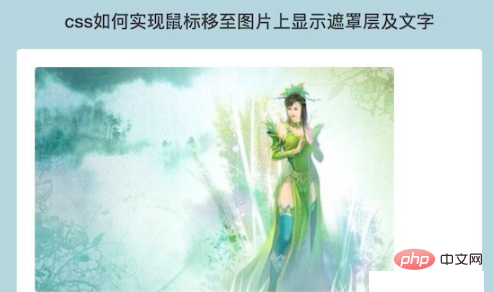
6. Aktualisieren Sie die Seite und Sie können die normalen Bilder auf der Seite sehen.

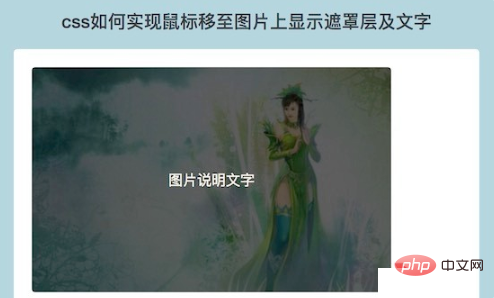
7. Schließlich können Sie sehen, dass die Maskenebene erscheint, wenn die Maus über das Bild geführt wird.

Empfohlene verwandte Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo zeigen Sie eine Maskenebene auf einem Bild in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

