Heim >Web-Frontend >CSS-Tutorial >15 großartige HTML- und CSS-Frameworks für Responsive Webdesign
15 großartige HTML- und CSS-Frameworks für Responsive Webdesign
- 青灯夜游nach vorne
- 2021-03-11 10:17:534937Durchsuche

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Responsive Webdesign wurde entwickelt, um das beste Surferlebnis für eine Vielzahl von Geräten zu bieten, von Desktop-Monitoren bis hin zu Mobiltelefonen. In diesem Artikel wurden einige der besten HTML- und CSS-Frameworks für responsives Webdesign zusammengestellt. Diese Frameworks sind Open Source und kostenlos.
Responsive Web-Frameworks zu vergleichen ist nicht so einfach. Einige Frameworks eignen sich zum Entwerfen schnellerer, schlankerer Websites mit bestimmten Funktionen, während andere möglicherweise viele Funktionen, Plug-Ins und Add-Ons bieten, aber möglicherweise umfangreich sind und der Einstieg schwierig ist. 1. Bootstrap Bootstrap macht die Frontend-Entwicklung schneller und einfacher. Sie bieten umfangreiche Dokumentationen, Beispiele und Demos, um Ihnen den schnellen Einstieg in die responsive Webentwicklung zu erleichtern. In Bootstrap 5 wurden einige wichtige Änderungen vorgenommen, wie die großzügige Verwendung von jQuery und die Hinzufügung von RTL-Unterstützung, gepaart mit vorgefertigten Komponenten und Toolklassen, was Bootstrap zu einer der besten Optionen für Webentwickler macht.
Sie können auch viele kostenlose Premium-Bootstrap-Vorlagen und UI-Kits finden, die Ihren Entwicklungsprozess erleichtern. Offizielle Website: https://getbootstrap.com/
2. Tailwind CSS
Tailwind bietet einen modernen, dienstprogrammbasierten Ansatz zum Erstellen responsiver Websites. Es verfügt über unzählige Hilfsklassen zum Erstellen moderner Websites, ohne CSS schreiben zu müssen. Es unterscheidet sich von anderen Frameworks dadurch, dass Sie Entwicklungseinstellungen verwenden müssen, um die endgültige CSS-Größe zu reduzieren, denn wenn Sie die Standardwerte verwenden, erhalten Sie am Ende eine große CSS-Datei. Tailwind kann HTML-Elementen schnell Stile hinzufügen und bietet eine große Anzahl sofort einsatzbereiter Designstile. Hier gibt es jede Menge CSS-Ressourcen für Tailwind: https://superdevresources.com/best-tailwind-css-resources-for-developers/.
Offizielle Website: https://tailwindcss.com/
3. Tachyonen ist auch eine CSS-Bibliothek, die auf Hilfsprogrammen basiert und viele komplexe Funktionen sofort bereitstellt Mach es selbst. Schreiben Sie viel CSS. Dies hat den Vorteil, dass das Out-of-the-Box-Design von Tachyons leichtgewichtig ist und keine zusätzliche Einrichtung erfordert. Es gibt immer noch Möglichkeiten, die Größe bei Bedarf zu reduzieren. Wenn Sie eine benutzerfreundliche Dienstprogrammbibliothek benötigen, sollte dies eine gute Wahl sein. Offizielle Website: https://tachyons.io/

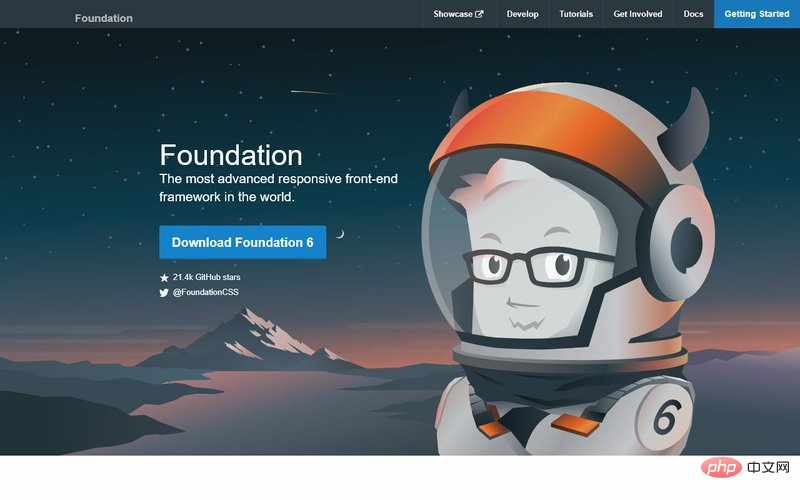
Foundation ist ein adaptives Front-End-Framework des Produktdesignunternehmens ZURB. Dieses Framework ist das Ergebnis ihrer Erfahrung bei der Entwicklung von Webprodukten und -diensten seit 1998. Foundation ist das fortschrittlichste responsive Front-End-Framework und bietet viele Anpassungsfunktionen. Offizielle Website: http://foundation.zurb.com/

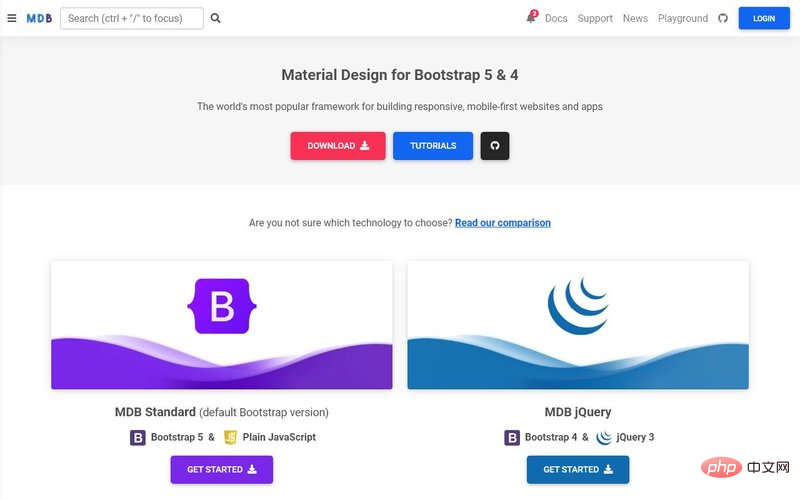
MDB basiert auf Bootstrap und bietet sofort einsatzbereite Materialien Design-Erscheinungsbild. Es verfügt über eine hervorragende CSS-Bibliothek und ist mit den meisten gängigen JavaScript-Frameworks wie jQuery, Angular, React und Vue.js kompatibel. Die Nutzung der Kernbibliothek ist völlig kostenlos. Offizielle Website: https://mdbootstrap.com/

UIkit ist ein leichtes modulares Front-End-Framework für die Entwicklung schneller und leistungsstarker Webschnittstellen. UIkit bietet eine umfassende Sammlung von HTML-, CSS- und JS-Komponenten, die einfach zu verwenden, anzupassen und zu erweitern sind. UIkit verfolgt einen Mobile-First-Ansatz, um ein konsistentes Erlebnis vom Telefon über das Tablet bis zum Desktop zu bieten. Offizielle Website: http://getuikit.com/

Pure.css ist eine Reihe kleiner responsiver CSS-Module, die in jedem Webprojekt verwendet werden können. Die geringe Größe des Pure ist einfach zu klein. Beispielsweise ist das vollständige Uhrenmodul (minimierte komprimierte Version) nur 4,0 KB groß. Pure basiert auf Normalize.css und bietet native HTML-Elemente sowie Layout und Stil für die gängigsten UI-Komponenten. Pure reagiert sofort, sodass Elemente auf allen Bildschirmgrößen großartig aussehen. Offizielle Website: http://purecss.io/ 8. Material Design Lite Framework (MDL) Offizielle Website: https://getmdl.io/ 9. Materialise Offizielle Website: http://15 großartige HTML- und CSS-Frameworks für Responsive Webdesigncss.com/ 10. 15 großartige HTML- und CSS-Frameworks für Responsive Webdesign Das Raster in 15 großartige HTML- und CSS-Frameworks für Responsive Webdesign ist ein 12-spaltiges, fließendes Raster mit einer maximalen Breite von 960 Pixeln, das kleiner wird, wenn der Browser oder das Gerät kleiner wird. Die maximale Breite kann mit einer einzigen CSS-Zeile geändert werden und die Größe aller Spalten wird entsprechend angepasst. Die Syntax ist einfach und erleichtert die reaktionsfähige Codierung. Offizielle Website: http://getskeleton.com/ 11. Bulma Offizielle Website: http://bulma.io/ 12. Semantic UI Semantic ist ein CSS-Framework, das in Produktionsumgebungen verwendet und in Frameworks wie React, Angular, Meteor und Ember integriert werden kann. Durch die Integration in diese Frameworks können Sie die UI-Ebene und die Anwendungslogik gemeinsam organisieren. Offizielle Website: https://semantic-ui.com/ 13. Milligram Offizielle Website: https://milligram.github.io/ 14. Spectre.css Offizielle Website: https://picturepan2.github.io/spectre/ 15. Base CSS Framework Offizielle Website: https://getbase.org/ Wenn Sie diese Frameworks vergleichen, werden Sie feststellen, dass die Beliebtheit von Bootstrap, Tailwind und Foundation weit über der anderer Frameworks liegt. Designagenturen entscheiden sich oft für Bootstrap, weil es sofort einsatzbereite Komponenten bietet und einfach anzupassen ist. Deshalb gibt es so viele Bootstrap-Themen und -Bibliotheken. Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !  Googles Material Design Lite Framework ist eines der beliebtesten CSS-Frameworks, das Ihnen helfen kann Fügen Sie Ihrer Website einen Materialdesign-Look hinzu. Es ist nicht auf ein JavaScript-Framework angewiesen, funktioniert geräteübergreifend und kann für ältere Browser heruntergestuft werden. Es ist auf Barrierefreiheit ausgelegt und bietet umfangreiche Dokumentation und Einstiegsvorlagen.
Googles Material Design Lite Framework ist eines der beliebtesten CSS-Frameworks, das Ihnen helfen kann Fügen Sie Ihrer Website einen Materialdesign-Look hinzu. Es ist nicht auf ein JavaScript-Framework angewiesen, funktioniert geräteübergreifend und kann für ältere Browser heruntergestuft werden. Es ist auf Barrierefreiheit ausgelegt und bietet umfangreiche Dokumentation und Einstiegsvorlagen.  Materialise ist ein modernes responsives Frontend-Framework, das auf Material Design basiert. Google Material Design ist ein beliebter Designtrend mit Karten, Schatten und Animationen.
Materialise ist ein modernes responsives Frontend-Framework, das auf Material Design basiert. Google Material Design ist ein beliebter Designtrend mit Karten, Schatten und Animationen.  Wenn Sie kleinere Projekte entwickeln oder einfach nicht das Gefühl haben, dass Sie nicht den ganzen Nutzen eines haben Wenn Sie einen großen Rahmen haben, können Sie 15 großartige HTML- und CSS-Frameworks für Responsive Webdesign ausprobieren. 15 großartige HTML- und CSS-Frameworks für Responsive Webdesign stilisiert nur einige Standard-HTML-Elemente und enthält ein Raster.
Wenn Sie kleinere Projekte entwickeln oder einfach nicht das Gefühl haben, dass Sie nicht den ganzen Nutzen eines haben Wenn Sie einen großen Rahmen haben, können Sie 15 großartige HTML- und CSS-Frameworks für Responsive Webdesign ausprobieren. 15 großartige HTML- und CSS-Frameworks für Responsive Webdesign stilisiert nur einige Standard-HTML-Elemente und enthält ein Raster.  Bulma ist ein modernes CSS-Framework, das auf Flexbox basiert. Es bietet responsives Design und Mobile-First-UI-Komponenten und verfügt über eine modulare Struktur, die es Ihnen ermöglicht, nur das zu importieren, was Sie in Ihr Webdesign aufnehmen möchten. Bulma bietet auch ein modernes Grid-System auf Basis von Flexbox an.
Bulma ist ein modernes CSS-Framework, das auf Flexbox basiert. Es bietet responsives Design und Mobile-First-UI-Komponenten und verfügt über eine modulare Struktur, die es Ihnen ermöglicht, nur das zu importieren, was Sie in Ihr Webdesign aufnehmen möchten. Bulma bietet auch ein modernes Grid-System auf Basis von Flexbox an.  Semantic UI ist ein erweitertes CSS-Framework, das mehr als 50 UI-Elemente und mehr als 300 CSS-Variablen für Customized bereitstellt und mit EM-Werten für responsives Design gebaut. Es ist auch Flexbox-fähig.
Semantic UI ist ein erweitertes CSS-Framework, das mehr als 50 UI-Elemente und mehr als 300 CSS-Variablen für Customized bereitstellt und mit EM-Werten für responsives Design gebaut. Es ist auch Flexbox-fähig.  Milligram ist ein minimalistisches CSS-Framework, das nicht auf JavaScript basiert. Es wird verwendet, um schnell und sauber responsive Websites mit minimalem Styling zu erstellen. Es bietet auch ein Flexbox-basiertes Rastersystem.
Milligram ist ein minimalistisches CSS-Framework, das nicht auf JavaScript basiert. Es wird verwendet, um schnell und sauber responsive Websites mit minimalem Styling zu erstellen. Es bietet auch ein Flexbox-basiertes Rastersystem.  Spectre.css ist eine leichtgewichtige Bibliothek, die sofort einsatzbereit ist Mobilfreundliches Layout basierend auf Flexbox. Sie können darüber hinaus Styling- und reaktionsfähige Dienstprogramme hinzufügen, die Ihren Anforderungen entsprechen.
Spectre.css ist eine leichtgewichtige Bibliothek, die sofort einsatzbereit ist Mobilfreundliches Layout basierend auf Flexbox. Sie können darüber hinaus Styling- und reaktionsfähige Dienstprogramme hinzufügen, die Ihren Anforderungen entsprechen.  Base ist auch ein leichtes CSS-Framework, das zum Erstellen responsiver Websites verwendet werden kann. Es bietet kostenlose Basis-Startersoftware sowie viele kostenpflichtige vorgefertigte Vorlagen für Website-Projekte.
Base ist auch ein leichtes CSS-Framework, das zum Erstellen responsiver Websites verwendet werden kann. Es bietet kostenlose Basis-Startersoftware sowie viele kostenpflichtige vorgefertigte Vorlagen für Website-Projekte.
Das obige ist der detaillierte Inhalt von15 großartige HTML- und CSS-Frameworks für Responsive Webdesign. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen einer responsiven Website und einer adaptiven Website?
- CSS3 implementiert responsives Akkordeon
- CSS-Layout, statisches Layout, adaptives Layout, flüssiges Layout, responsives Layout, flexibles Layout
- Eine kurze Diskussion zur Implementierung von Bootstrap-responsiven Bildern

