Heim >Web-Frontend >CSS-Tutorial >Ein genauerer Blick auf die Zählfunktion in CSS
Ein genauerer Blick auf die Zählfunktion in CSS
- 青灯夜游nach vorne
- 2021-03-10 10:20:352082Durchsuche
In diesem Artikel werden Ihnen die Zählfunktionen in CSS vorgestellt: counter(), counters(). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Empfohlenes Tutorial: CSS-Video-Tutorial】
counter()
counter gibt eine Zeichenfolge zurück, die den aktuellen Wert des Zählers darstellt. Erhält zwei Parameter, einen Namen und einen Zählstil. counter(name,styleName),name unterscheidet zwischen Groß- und Kleinschreibung und dient als Namensbezeichner für den aktuellen Zähler. Der styleName-Parameter ist optional und stellt den Typ der inkrementierenden Zahlen oder Buchstaben dar. Die zulässigen Parameter sind die von list-style-type unterstützten Typen. Häufig verwendete sind die folgenden:
- Scheibe (ausgefüllter Punkt)
- Kreis (hohler Punkt)
- Quadrat (ausgefülltes Quadrat)
- dezimal (arabische Zahl 12345...)
- niederromanisch (römische Zahl i , ii, iii...)
- oberrömisch (römische Ziffern I, II, III, IV...)
- einfach-chinesisch-informell (Chinesisch zählt eins, zwei, drei...neunzig 9.)
- simp-chinesisch-formal (中文繁体一二三四五...)
- Niederlatein (Kleinbuchstaben abcd...)
- Oberlatein (Großbuchstaben ABCD...)
- ...
Weitere Informationen und Kompatibilität finden Sie unter MDN list-style-type
Es gibt zwei Attributwerte im Zusammenhang mit Gegeninteressen:
- counter-reset
- counter -increment
Counter-Reset, Counter-Inkrement
Counter-Reset wird verwendet, um den CSS-Zähler zurückzusetzen. Der Inhalt des Zurücksetzens umfasst den Namen und die Anfangsnummer. Beispiel:
<div></div>
.demo1 {
counter-reset: counter1 123;
}
.demo1:before {
content: counter(counter1,simp-chinese-formal);
}
Effect

Counter-Inkrement wird verwendet, um das Inkrementintervall des Zählers darzustellen, siehe Code
<p>
<section></section>
<section></section>
<section></section>
<section></section>
</p>
.demo2{
counter-reset: counter2 1;
/* counter-increment: counter2 -2; */
}
section:before {
content: counter(counter2,decimal);
counter-increment: counter2 2;
}
Effect

Compatibility

Unterstützt grundsätzlich
Zähler ( )
counters() ist ein verschachtelter Zähler, der zum Definieren des Verbindungscharakters von verschachtelten Zählern verwendet wird. counters(counterName, string, styleName) , empfängt 3 Parameter counterName, string, styleName. Schauen Sie sich den kastanienbraunen
<p>
</p><p>
内容一
</p><p>
</p><p>子内容一</p>
<p>子内容二</p>
<p>子内容三</p>
<p>
内容二
</p><p>
</p><p>
子内容一
</p><p>
</p><p>子子内容一</p>
<p>子子内容二</p>
<p></p>
<p></p>
<p></p>
<p>
内容三
</p>
.father {
counter-reset: counter3;
padding-left: 30px;
}
.son:before {
content: counters(counter3, "-")'.';
counter-increment: counter3;
}
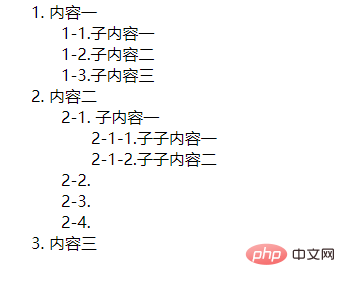
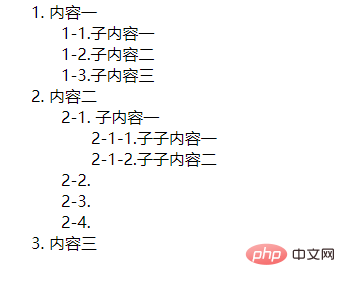
-Effekt

an. Listenelemente verwenden Zähler, um Zählverbindungsregeln untereinander zu definieren, mit denen sich leicht eine geordnete Liste simulieren lässt.
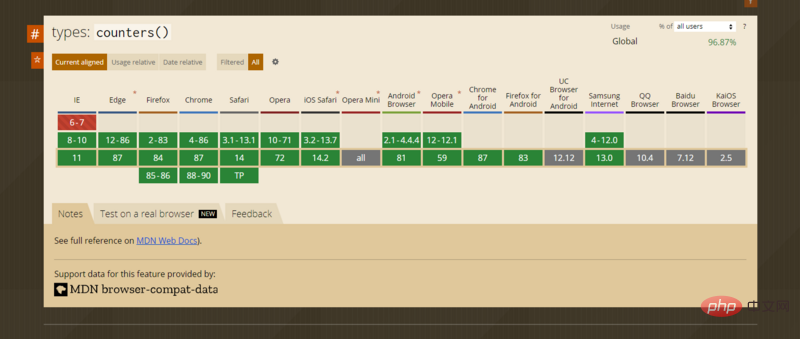
Kompatibilität: Die Kompatibilität ist dasselbe wie Counter. Bei Projekten mit listenbezogener Stiloptimierung können Sie die Verwendung von counter() und counters() zur Optimierung in Betracht ziehen. Auch die Kompatibilität ist gut.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:  Programmiervideos
Programmiervideos
Das obige ist der detaillierte Inhalt vonEin genauerer Blick auf die Zählfunktion in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

